本文主要跟大家分享處理Web頁面層佈局的jQuery插件,希望能幫助大家。
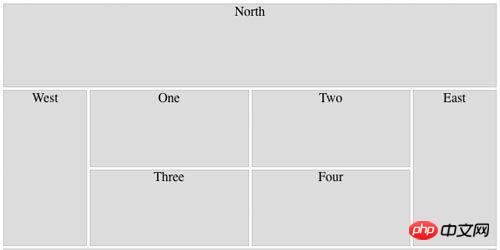
1.UI.Layout jQuery UI佈局外掛程式
#官方網站:http://layout.jquery-dev.com/index.cfm
#使用大小可折疊的嵌套面板和大量選項可建立進階UI佈局。佈局可以創建任何你想要的UI外觀; 從簡單的標題或側邊欄到具有工具欄,選單,幫助面板,狀態欄,子表單等的複雜應用程式。整合並增強其他UI小部件,如選項卡,手風琴和對話框,以創建豐富的介面。

2.jQUery Masonry
官方網站:https://masonry.desandro.com/?resources/jquery-masonry
所有項目的大小和樣式都由您自己的CSS處理。專案大小可以用響應式佈局的百分比來設定

3.jLayout
jLayout JavaScript函式庫提供了用於佈局元件的佈局演算法。一個元件是一個抽象; 它可以透過多種方式實現,例如HTML5 Canvas繪圖中的項目或HTML元素。 jLayout庫可讓您專注於繪製各個元件,而不是如何將其排列在螢幕上。
GitHub:https://github.com/bramstein/jlayout/

4.jQuery pageSlide
#Query pageSlide 是一個jQuery插件,它可以控制一個隱藏頁面的顯示和關閉。 jQuery展開左右側邊欄位外掛PageSlide,pageslide外掛功能實現現實隱藏側邊欄的功能。插件可以讀取另個一html,也可以是當前頁面中的元素,目前比較流行的導航選單展現形式,特別是在手機端或觸控螢幕頁面,效果還是不錯的
demo:http ://www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap是一個真正可以將內容包裹在圖片周圍的jQuery插件。此外掛程式使用HTML5 Canvas標籤,用法非常簡單。可以輕鬆且準確地實現浮動影像的文字環繞效果。

6.Columnizer
官方網址:https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer jQuery Plugin將自動以報紙列格式來佈局您的內容。您可以指定列寬或列的靜態數量。而且,當然,這很容易使用! Columnizer會將CSS類別加入到它所建立的欄位中。每列將有一個「列」類別名稱。第一列將有“第一”,最後一列將有“最後”。這使您可以更輕鬆地定位CSS標記中的特定列。
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

7:Columns
jQueryJSON資料轉換為html表格外掛程式Columns
#GitHub:https://github.com/eisenbraun/columns
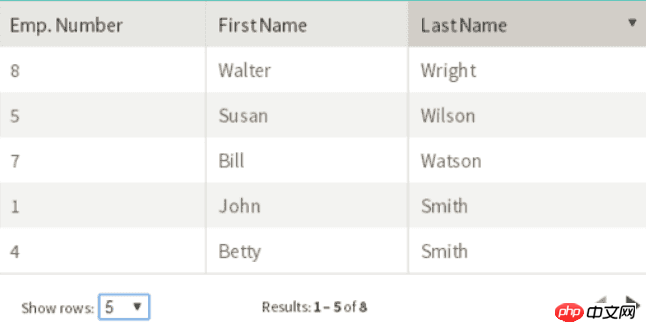
#Columns建立JSON資料轉換為HTML方法引用jQuery庫1.7或更高版本和Columns插件文件,列是將JSON資料建立為可排序,可搜尋和分頁的HTML表格的簡單方法。所有你需要的是提供的數據,和列將完成其餘的。因為Columns動態地創建了所有必要的HTML,所以唯一需要的HTML是一個空的HTML元素,例如一個
標籤,在初始化時使用對應的id。

相關推薦:
以上是處理Web頁面層佈局的jQuery插件分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




