css中hover做遮蓋罩閃動問題
這次帶給大家css中hover做遮蓋罩閃動問題,css中hover做遮蓋罩的注意事項有哪些,下面就是實戰案例,一起來看一下。
具體程式碼如下:
<p id="p2"></p> <p id="p3"> <p>你好</p> </p>
這是html程式碼部分,原本想做一個遮罩的效果,當滑鼠移動到p2的時候,p3會出現微微遮一下p2.
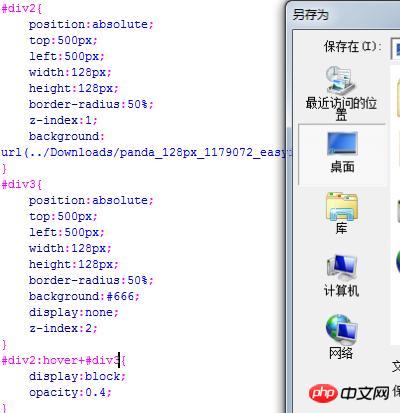
所以最開始的css程式碼是這樣的

完成後發現出了一個問題,那就是滑鼠移動到p2的時候p3會不停的閃爍。這不是我想要的效果,於是我去找了很多資料,終於找到了原因
原來,當滑鼠移動到p2的時候,p3會出現,這樣滑鼠就會在p3上,而不是在p2上面。於是p2又會消失,如此反覆。
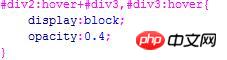
解決方法也很簡單,p2:hover程式碼換成如下就能完美解決了。

最終效果如下


################################1了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########hover選擇器如何使用################CSS做出圖片背景填滿的六邊形## #######
以上是css中hover做遮蓋罩閃動問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS教程,用於創建加載旋轉器和動畫
Jul 07, 2025 am 12:07 AM
CSS教程,用於創建加載旋轉器和動畫
Jul 07, 2025 am 12:07 AM
創建CSS加載旋轉器的方法有三種:1.使用邊框的基本旋轉器,通過HTML和CSS實現簡單動畫;2.使用多個點的自定義旋轉器,通過不同延遲時間實現跳動效果;3.在按鈕中添加旋轉器,通過JavaScript切換類來顯示加載狀態。每種方法都強調了設計細節如顏色、大小、可訪問性和性能優化的重要性,以提升用戶體驗。
 歐洲虛擬幣交易平台排行榜2025年最新榜單TOP10盤點(最近更新)
Jul 11, 2025 pm 08:57 PM
歐洲虛擬幣交易平台排行榜2025年最新榜單TOP10盤點(最近更新)
Jul 11, 2025 pm 08:57 PM
2025年歐洲十大虛擬貨幣交易平台包括Binance、OKX、Coinbase等,依據合規性、安全性、費用、資產種類和用戶體驗評選。 1. Binance:全球交易量最大,費率低,已獲多國牌照;2. OKX:產品全面,技術強,已在法國註冊;3. Coinbase:合規安全,適合初學者,在多國獲許可;4. Gate.io:歷史悠久,安全性高,在歐洲多國註冊;5. Bitstamp:成立早,合規性強,受盧森堡監管;6. eToro:支持社交交易,多元化投資,受CySEC監管;7. Bitpanda:界
 將CSS和JavaScript與HTML5結構有效整合。
Jul 12, 2025 am 03:01 AM
將CSS和JavaScript與HTML5結構有效整合。
Jul 12, 2025 am 03:01 AM
HTML5、CSS和JavaScript應通過語義化標籤、合理加載順序與解耦設計高效結合。 1.使用HTML5語義化標籤如、提升結構清晰度與可維護性,利於SEO和無障礙訪問;2.CSS應置於中,使用外部文件並按模塊拆分,避免內聯樣式與延遲加載問題;3.JavaScript推薦放在前引入,使用defer或async異步加載以避免阻塞渲染;4.減少三者間強依賴,通過data-*屬性驅動行為、類名控制狀態,統一命名規範提升協作效率。這些方法能有效優化頁面性能與團隊協作。
 JavaScript時間對象,某人構建了一個eactexe,在Google Chrome上更快的網站等等
Jul 08, 2025 pm 02:27 PM
JavaScript時間對象,某人構建了一個eactexe,在Google Chrome上更快的網站等等
Jul 08, 2025 pm 02:27 PM
JavaScript開發者們,大家好!歡迎閱讀本週的JavaScript新聞!本週我們將重點關注:Oracle與Deno的商標糾紛、新的JavaScript時間對象獲得瀏覽器支持、GoogleChrome的更新以及一些強大的開發者工具。讓我們開始吧! Oracle與Deno的商標之爭Oracle試圖註冊“JavaScript”商標的舉動引發爭議。 Node.js和Deno的創建者RyanDahl已提交請願書,要求取消該商標,他認為JavaScript是一個開放標準,不應由Oracle
 造型與CSS不同訪問的鏈接
Jul 11, 2025 am 03:26 AM
造型與CSS不同訪問的鏈接
Jul 11, 2025 am 03:26 AM
設置訪問過鏈接的樣式能提升用戶體驗,尤其在內容密集型網站中幫助用戶更好導航。 1.使用CSS的:visited偽類可定義已訪問鏈接樣式,如顏色變化;2.注意瀏覽器出於隱私限制僅允許修改部分屬性;3.顏色選擇應與整體風格協調,避免突兀;4.移動端可能不顯示該效果,建議結合其他視覺提示如icon輔助標識。
 什麼是CSS,它代表什麼?
Jul 03, 2025 am 01:48 AM
什麼是CSS,它代表什麼?
Jul 03, 2025 am 01:48 AM
CSS,orcascadingstylesheets,isthepartofwevelvermentThatControlsawebpage’svisualAppearance,包括colors,fonts,fonts,spacing,and spacing and layout
 顯示:內聯,顯示:塊和顯示:內聯塊之間有什麼區別?
Jul 11, 2025 am 03:25 AM
顯示:內聯,顯示:塊和顯示:內聯塊之間有什麼區別?
Jul 11, 2025 am 03:25 AM
Themaindifferencesbetweendisplay:inline,block,andinline-blockinHTML/CSSarelayoutbehavior,spaceusage,andstylingcontrol.1.Inlineelementsflowwithtext,don’tstartonnewlines,ignorewidth/height,andonlyapplyhorizontalpadding/margins—idealforinlinetextstyling
 如何使用CSS創建響應式圖像?
Jul 15, 2025 am 01:10 AM
如何使用CSS創建響應式圖像?
Jul 15, 2025 am 01:10 AM
要使用CSS創建響應式圖片,主要可通過以下方法實現:1.使用max-width:100%和height:auto讓圖片在保持比例的同時自適應容器寬度;2.結合HTML的srcset和sizes屬性智能加載適配不同屏幕的圖片源;3.利用object-fit和object-position控製圖片裁剪與焦點展示。這些方法共同確保圖片在不同設備上清晰、美觀地呈現。







