這次帶給大家CSS裡BFC的神奇之處。 ,在CSS裡使用BFC的注意事項有哪些,以下就是實戰案例,一起來看一下。
在寫樣式時,往往是增加了一個樣式,又或是修改了某個屬性,就達到了我們的預期。
而BFC就潛藏在其中,當你修改樣式時,一不小心就能觸發它而毫無察覺,因此沒有意識到BFC的神奇之處。
一、什麼是BFC(Block Formatting Context)
#寫CSS樣式時,對一個元素設定css,我們首先要知道這個元素是區塊級元素還是行內元素,而BFC就是用來格式化區塊級盒子的。
Formatting Context:指頁面中一個渲染區域,並且擁有一套渲染規則,它決定了其子元素如何定位,以及與其他元素的相互關係和作用。
BFC定義:區塊級格式化上下文,它是指一個獨立的區塊級渲染區域,只有Block-level Box參與,該區域擁有一套渲染規則來約束區塊級盒子的佈局,且與區域外部無關。
二、BFC的生成
我們說到BFC是一塊渲染區域,那麼這塊渲染區域到底在哪裡呢,具體大小又是多少?這些都是由產生BFC的元素來決定的。
滿足下列CSS宣告之一的元素便會產生BFC:
1、根元素或其它包含它的元素
2、float的值不為none;
3、overflow的值不為visible;
4、position的值不為static;
5、display的值為inline- block、table-cell、table-caption;
6、flex boxes (元素的display: flex或inline-flex);
註:也有人認為display: table能產生BFC,我認為最主要原因是table會預設產生一個匿名的table-cell,而正是這個匿名的table-cell產生了BFC。
三、BFC的佈局規則
簡單歸納如下:
1、內部的元素會在垂直方向一個接一個排列,可以理解為是BFC中的一個常規流
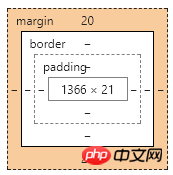
2、元素垂直方向的距離由margin決定,即屬於同一個BFC的兩個相鄰盒子的margin可能會發生重疊
3 、每個元素的左外邊距與包含塊的左邊界相接觸(從左往右,否則相反),即使存在浮動也是如此,這說明BFC中的子元素不會超出它的當包含區塊
4、BFC的區域不會與float元素區域重疊
5、計算BFC的高度時,浮動子元素也參與計算
6、BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素,反之亦然
#四、BFC的應用
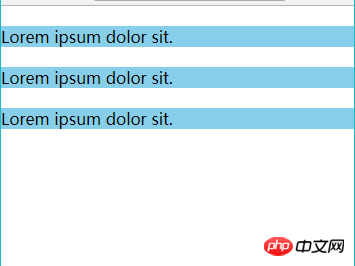
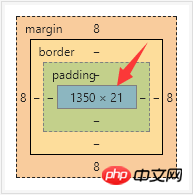
##說了這麼多,那我們BFC到底有什麼用呢?下面我們透過幾個實例來解決一些問題: 實例1、解決margin重疊問題 玩css的朋友都知道margin collapse,也就是相鄰的垂直元素同時設定了margin後,實際margin值會塌陷到其中較大的值。 其根本原理就是它們處於同一個BFC,符合「屬於同一個BFC的兩個相鄰元素的margin會發生重疊」的規則。 margin重疊現象



Lorem ipsum dolor sit.
Lorem ipsum dolor sit.
Lorem ipsum dolor sit.
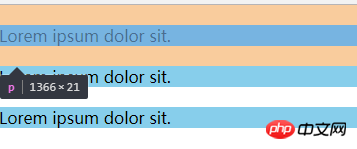
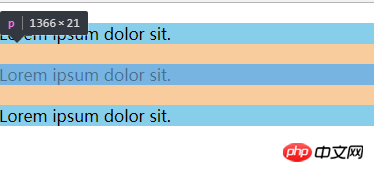
我们使用overflow:hidden;生成了一个BFC,成功解决了margin重叠问题。



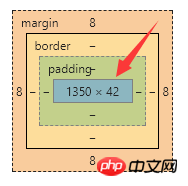
实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。


我们做如下修改:
.one { background-color: pink; overflow: hidden; }


对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
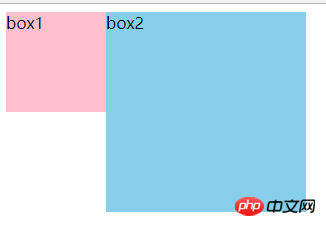
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
.box2 { width: 200px; height: 200px; background-color: skyblue; overflow: hidden; }
或如下修改:
.box2 { width: 200px; height: 200px; background-color: skyblue; /* overflow: hidden; */ float: left; }

我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS裡BFC的神奇之處。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




