這次帶給大家css的進度條文字根據進度漸進,css進度條文字根據進度漸進的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文介紹了css 進度條的文字根據進度漸進的範例程式碼,分享給大家,具體如下:
需求
1.進度條裡面的文字需要根據進度的長度而改變
原理
用兩個一模一樣的樣式的p 重疊起來
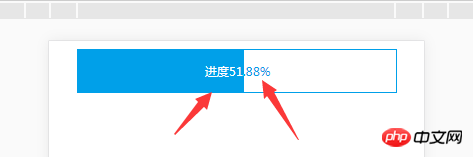
效果
字體開始為藍色,跟隨進度條變成白色

#程式碼
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
怎麼用CSS設定記錄使用者密碼
重繪與重排如何使用
以上是css的進度條文字根據進度漸進的詳細內容。更多資訊請關注PHP中文網其他相關文章!




