這次帶給大家CSS3怎麼實現字體發光效果,CSS3實現字體發光效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
text-shadow:h-shadow v-shadow blur color;
#h-shadow: 水平陰影的位置(陰影水平偏移),可為負值,必需
v-shadow: 垂直陰影的位置(陰影垂直偏移量),可為負值,必需
:陰影模糊的距離(預設為0),可選
: 陰影顏色(預設為目前字體顏色),可選乍一看,text- shadow 屬性只是用來設定
的,似乎無法實現字體發光效果。 其實不然,這正是 text-shadow 屬性的精妙之處。
當陰影的水平偏移和垂直偏移都為0時,陰影就和文字重合了
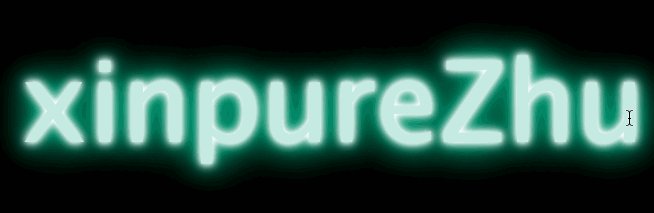
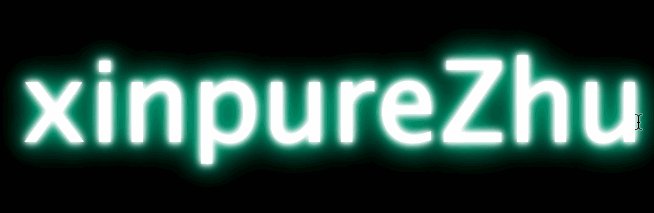
這時,如果增大陰影模糊的距離,就可以達到字體外發光的效果了。
當然,為了讓外發光更加酷炫,還需要使用到text-shadow 的另一個特性: 同時設定多個陰影(使用逗號分隔設定多個陰影)
程式碼實例
<p> </p><p>xinpureZhu</p>
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
} 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
JavaScript的繼承與原型鏈Json與字串互相轉換的方法以上是CSS3怎麼實現字體發光效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




