這次帶給大家前端模組化的三種規範,前端模組化規範的注意事項有哪些,下面就是實戰案例,一起來看一下。
說到模組化,不可否認這已經成為了前端開發的一個共識,而本人在開發中也逐漸接受了模組化這種理念,並且深深滴體會到模組化開發的好處。為啥這麼說呢?來看一段簡單的程式碼:(不使用模組化)

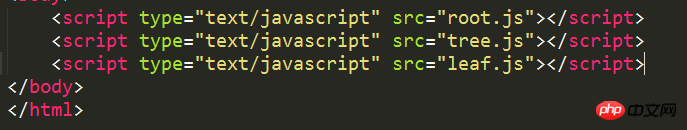
# 這是在未使用模組化之前經常可以見到的一種現象:把一堆js放在body底部,可是你知道嗎?這種方式有兩個很大的問題:
1,root.js,tree.js,leaf.js這三者從上到下的順序不能亂,因為leaf依賴tree,而tree又依賴root,順序一變就跑不通了;
2,如果我是一個新手或接盤俠,拿到leaf.js的時候,我知道它要依賴tree.js,但我知道tree.js其實是依賴root.js的嗎?也許root.js又要依賴別的js才能跑得起來呢?
模組化這時候就出現了,正是為了拯救這種js檔案之間不確定的依賴關係而來。
AMD規範
說到這個規範,現在用的人已經是少之又少了,這個規範的基石在於,你要在html檔中先引入一個require.js,就好像你用jQuery的語法就要先把jQuery.js載入進來一樣。引進這個討厭的require.js之後,在一堆js檔案中,分成三類:
# 第一類:單純的define(),由於在require.js中,對於資源的引用(也就是資源作為參數傳入)一定要先define,再require/define,這類負責純定義;
## 第二類:有參數的define(["其他定義好的的js"]),在這類中,把其他define好的js引用進來,同時自己又再define另外一個東西,承擔著雙重職責;
第三類:單純的require(["其他定義好的的js1","其他定義好的的js2",... ]),在這一類,只需負責專心引用資源,可以引用很多資源。
怎麼樣?是不是感覺賊麻煩。需要全域CMD規範
其實CMD與AMD規範並沒什麼本質的區別,區別在於他們對依賴模組的執行時機處理不同。 雖然兩者都是非同步載入模組,但是AMD依賴前置,js可以方便知道依賴模組是誰,要依賴什麼js那就先載入進來,至於你要依賴這些js來幹嗎得先等著,等我載入完了資源再商量;而CMD就近依賴,需要使用這個依賴模組時,我再載入進來用。
這就好比什麼?就好像我今晚要看5集三國演義。 AMD是先打開五個窗口,分別是1~5集,都緩衝著先,反正等下每集我都要看的;CMD則是先打開第一集的窗口,等到我第一集看完了,想看第二集了,就再跳到第二集。
CommonJS規格
總的來說,以上兩種都不是我的菜,現在使用頻率最高的,也是大家公認的好的模組化規範,是CommonJS。 #
CommonJS就很簡單了,一個js檔案要輸出去,只要用module.export={xxx:你要輸出的內容},而在另一個js中,你要引用什麼,就透過var xxxx=require("xxxx")引用進來就行了,這玩意並不是非同步載入模組,而是同步一次性載入出來。個人感覺,這個規範可以說有些不錯,甚至用「666」來形容它也絲毫不虛,推薦大家用這規範。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是前端模組化的三種規範的詳細內容。更多資訊請關注PHP中文網其他相關文章!




