這次帶給大家ajax的學習筆記,使用ajax的注意事項有哪些,以下就是實戰案例,一起來看一下。
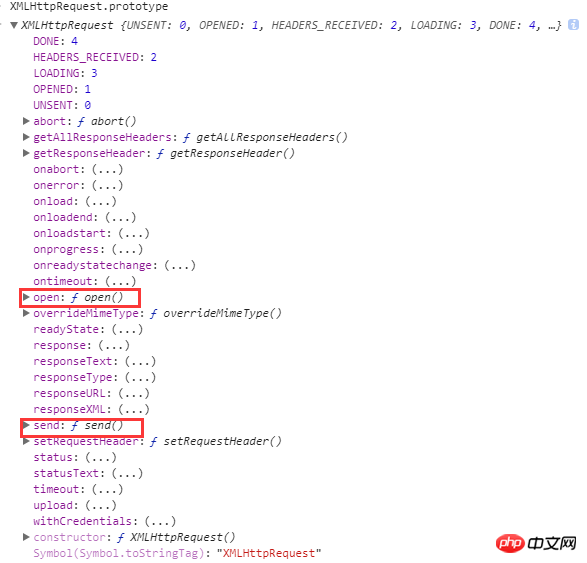
XMLHttpRequest原型物件:

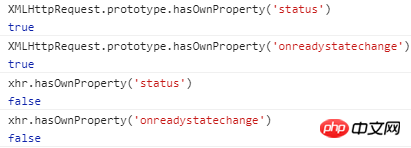
let xhr = new XMLHttpRequest(); //new一個XMLHttpRequest建構子的實例:xhr,open、send、status、onreadystatechange繼承自XMLHttpRequest;
每當readyState 改變時,就會觸發onreadystatechange 事件。


#
xhr請求:

#
xhr.open('GET','http ://118.25.16.102:3000/user/hive_post_cascader',true);//readyState:1,伺服器連線已建立;#
## 
xhr.send();//readyState:4
,請求已完成,且回應已就緒


#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網
其它相關文章!
推薦閱讀:
請求跨域解決方法CORS
#react-native flatlist上拉加載onEndReached頻繁觸發怎麼解決
以上是ajax的學習筆記的詳細內容。更多資訊請關注PHP中文網其他相關文章!








