這次帶給大家js的原型及原型鏈詳解,使用js的原型及原型鏈詳解的注意事項有哪些,下面就是實戰案例,一起來看一下。
我們創建的每個函數都有一個prototype (原型)屬性,這個屬性是一個指針,指向一個原型對象,而這個原型對像中擁有的屬性和方法可以被所以實例共享。
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};var person1 = new Person();
person1.sayName(); //"Nicholas"var person2 = new Person();
person2.sayName(); //"Nicholas"alert(person1.sayName == person2.sayName); //true一、理解原型物件
無論什麼時候,只要建立了一個新函數,就會根據一組特定的規則為該函數創建一個prototype屬性,這個屬性指向函數的原型物件。
在預設情況下,所有原型物件都會自動取得一個 constructor(建構子)屬性,這個屬性包含一個指向 prototype 屬性所在函數的指標。
當呼叫建構函式建立一個新實例後,該實例的內部將包含一個指標(內部屬性),指向建構函式的原型物件。 ECMA-262 第 5 版中管這個指標叫 [[Prototype]] 。
雖然在腳本中沒有標準的方式存取[[Prototype]] ,但Firefox、Safari 和Chrome 在每個物件上都支援一個屬性proto ;而在其他實作中,這個屬性對腳本則是完全不可見的。
不過,要明確的真正重要的一點就是,這個連接存在於實例與建構子的原型物件之間,而不是存在於實例與建構子之間。
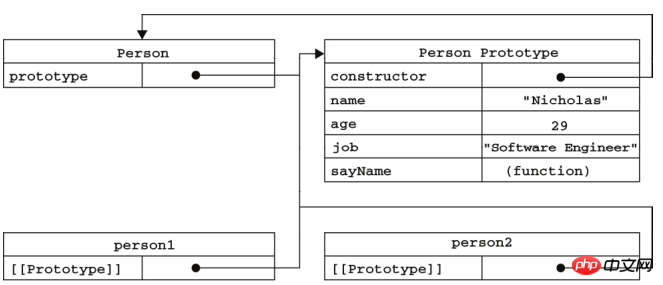
以前面使用 Person 建構子和 Person.prototype 建立實例的程式碼為例,圖 6-1 顯示了各個物件之間的關係。

在此,Person.prototype 指向了原型對象,而 Person.prototype.constructor 又指回了 Person 。
person1 和 person2 都包含一個內部屬性,該屬性僅僅指向了 Person.prototype ;換句話說,它們與建構函數沒有直接的關係。
可以呼叫 person1.sayName() 。這是透過尋找物件屬性的過程來實現的。 (會先在實例上搜索,如果搜尋不到就會繼續搜尋原型。)
alert(Person.prototype.isPrototypeOf(person1)); alert(Person.prototype.isPrototypeOf(person2));
二、更簡單的原型語法
前面例子中每新增一個屬性和方法就要敲一遍Person.prototype 。為減少不必要的輸入,也為了從視覺上更好地封裝原型的功能,更常見的做法是用一個包含所有屬性和方法的物件字面量來重寫整個原型物件。
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};在上面的程式碼中,我們將 Person.prototype 設定為等於一個以物件字面量形式建立的新物件。最終結果相同,但有一個例外: constructor 屬性不再指向 Person 了。
前面曾經介紹過,每建立一個函數,就會同時建立它的 prototype 對象,這個物件也會自動取得 constructor 屬性。
var friend = new Person(); alert(friend instanceof Object); //truealert(friend instanceof Person); //truealert(friend.constructor == Person); //falsealert(friend.constructor == Object); //true
在此,用 instanceof 運算子測試 Object 和 Person 仍然傳回 true ,但 constructor 屬性則等於 Object 而不等於 Person 了。
如果 constructor 的值真的很重要,可以像下面這樣特意將它設定回適當的值。
function Person(){
}
Person.prototype = { constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};三、原生物件的原型
所有原生引用類型( Object 、 Array 、 String ,等等)都在其建構子的原型上定義了方法。
例如,在 Array.prototype 中可以找到 sort() 方法,而在 String.prototype 中可以找到substring() 方法。儘管可以這樣做,但不建議修改原生物件的原型。
四、原型物件的問題
原型模式的最大問題是由其共享的本性所導致的。 修改其中的一個,另一個也會受影響。
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};var person1 = new Person();var person2 = new Person();person1.friends.push("Van");alert(person1.friends); //"Shelby,Court,Van"alert(person2.friends); //"Shelby,Court,Van"alert(person1.friends === person2.friends); //true五、原型链
其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。然后层层递进,就构成了实例与原型的链条,这就是所谓原型链的基本概念。
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};function SubType(){
this.subproperty = false;
}//继承了 SuperTypeSubType.prototype = new SuperType();SubType.prototype.getSubValue = function (){
return this.subproperty;
};var instance = new SubType();
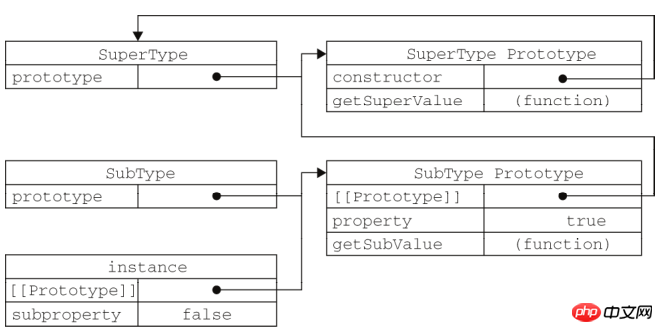
alert(instance.getSuperValue()); //true一张图说明:

property 则位于 SubType.prototype 中。这是因为 property 是一个实例属性,而 getSuperValue() 则是一个原型方法。既然 SubType.prototype 现在是 SuperType的实例,那么 property 当然就位于该实例中了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是js的原型及原型鏈詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




