1.什麼是數據? *資料是儲存於記憶體中代表特定資訊的‘東東’,本質就是0101二進制,本文主要和大家分享JavaScript中資料變數記憶體分析,希望能幫助大家。
eg:18 //這個18可能只年紀 或是分數等等,,
寫程式中的資料都要有特殊的意義。
*數據具有可讀和可傳遞的基本特性(可傳遞很重要)
var a=2;
b=a;//这个是传递a变量的数据的变量
a={2,4,5}
b=a;//这个传递的是a对象的地址值*萬物(一切)皆數據,函數也是數據
「萬物皆物件」這句話是矛盾的,因為資料可分為基本類型和物件。
*程式中所有操作的目標:資料
所有的業務都是資料上的增刪改查。操作中有把資料進行算術運算,呼叫函數傳參,賦值等等
2.什麼是記憶體?
*記憶體條(電路板)通電後產生的儲存空間(暫時的)
宣告一個變數,就自動分配記憶體
釋放記憶體是那個記憶體可以再利用時(如一開始設定全域變量,後面想在使用這個全域變量,就得釋放(就是重新賦給這個變數一個值))
*產生與死亡:記憶體條(積體電路板)== 》通電==》產生一定容量的儲存空間==》儲存各種資料==》斷電==》記憶體全部消失
*記憶體的空間是暫時的,而硬碟的空間是持久
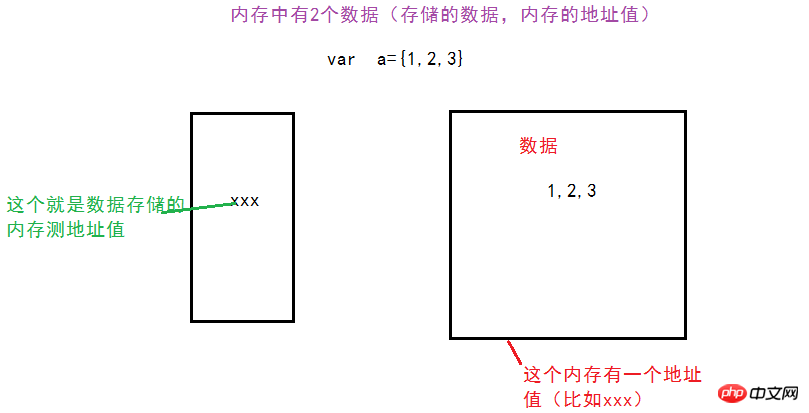
*一塊記憶體包含2個資料
-->記憶體儲存的資料(一般資料/位址資料)
-->記憶體位址值資料

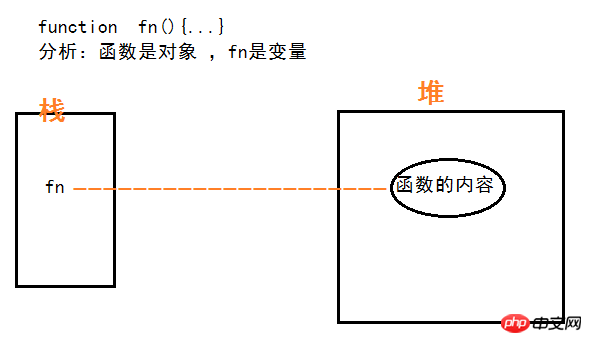
*記憶體分類
->堆疊(空間較小):全域變量,局部變數
->堆疊(空間較大):物件

3.什麼是變數?
*值可以變化的量,由變數名與變數值組成
*一個變數對應一塊小內存,變數名(標識)用來查找到內存,變數值就是記憶體中保存的內容
var a=3;
4.內存,數據,變數三者之間的關係?
*記憶體是容器,用來儲存資料
*變數(變數名稱)是記憶體的識別。透過變數找到對應的內存,進而操作(讀/寫)記憶體中的資料
5.賦值與記憶體的問題
問題:var a=XXX,a記憶體中到底保存的是什麼?
//了解内存只保存俩种值(基本类型值,对象地址值)
var a=2;//a内存是基本类型的值:3
a={}//a内存是{}的地址值
var b=4;
a=b;//a中保存的是:b保存的基本类型的值4
b=[];
a=b;//a中保存的是:b中的地址值
6.關於引用變數賦值的問題
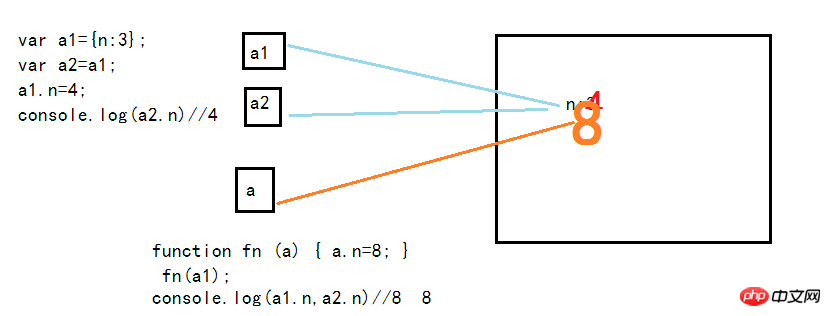
(1).2個引用變數指向同一個對象,透過一個引用變數修改內部數據,另一個引用變數也看得見
*2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
var a1={n:3};
var a2=a1;
a1.n=4;
console.log(a2.n)//4
function fn (a) {
a.n=8;//这是改变对象内部的数据,并没有改变对象
}
fn(a1);
console.log(a1.n,a2.n)//8 8//注意:当fn执行完时,a也就释放内存
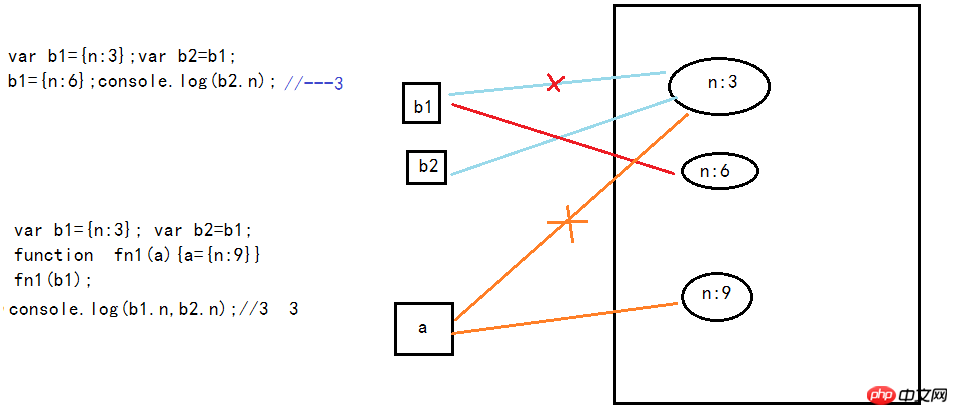
(2).2個引用變數指向同一個對象,讓一個引用變數指向另一個對象,另一個引用變數還是指向原來的物件
var b1={n:3};
var b2=b1;
//b1={n:6};console.log(b2.n);//3
function fn1(a){a={n:9}}//a={n:9}这是创建了一个新的对象
fn1(b1);
console.log(b1.n,b2.n);//3 3
7.當js呼叫函數時傳遞變數參數時,是值傳遞還是引用傳遞
*只有值傳遞,沒有引用傳遞,傳遞的都是變數的值。只是這個值可能是基本數據,也可能是引用(地址)數據(object,function,array)
*如果後一種看成是引用傳遞,那就是傳遞和引用傳遞都可以有
var a=3;
function fn(a1){...}
fn(a)//传递的是a的值(基本值)-----传递变量参数应该是值传递
a=function (){...}
fn(a)//传递的是a的值(引用类型也就是地址值)---
//传递变量参数应该是值传递也可以说是引用传递8.js引擎如何管理記憶體?
js引擎是解析執行我們的js程式碼的程式碼
(1).記憶體生命週期
a.分配所需的記憶體
.不需要時其釋放/歸還
(2).釋放記憶體
*為執行函數分配的堆疊空間記憶體:函數執行完自動釋放
*儲存物件的堆疊空間記憶體:當記憶體沒有引用指向時,物件成為垃圾對象,垃圾回收器後面就會回收釋放此記憶體
var a={};
console.log({})//空对象(有东西,只是没有我们定义的数据)
a=null;//对象是在后面的某个时刻被垃圾回收器回收释放
function fn(){
var a=3;
}
fn()//函数执行完a立即释放以上是JavaScript中資料變數記憶體分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




