這次帶給大家plotly.js 繪圖庫如何使用,使用plotly.js 繪圖庫的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文介紹了plotly.js 繪圖庫入門使用教程,分享給大家,具體如下:
Plotly
緣起
這兩天想在前端展現數學函數影像,猜測應該要有成熟的js 函式庫。
於是,簡單的進行了嘗試。
最後決定使用plotly.js,其他的像是function-plot 看起來也不錯,以後有時間再看。
Plotly
plotly.js is the open source JavaScript graphing library that powers Plotly.
Plotly 可以稱為迄今最優秀的繪圖庫,沒有之一。
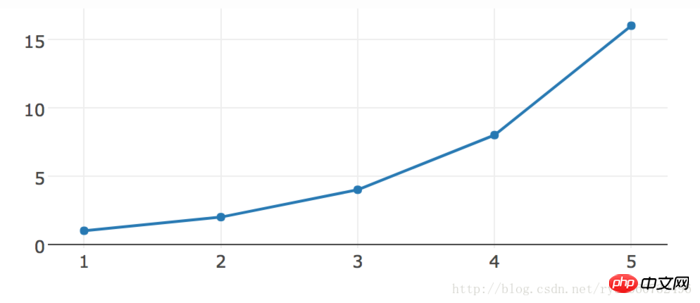
簡單案例
程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>效果

#<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script>
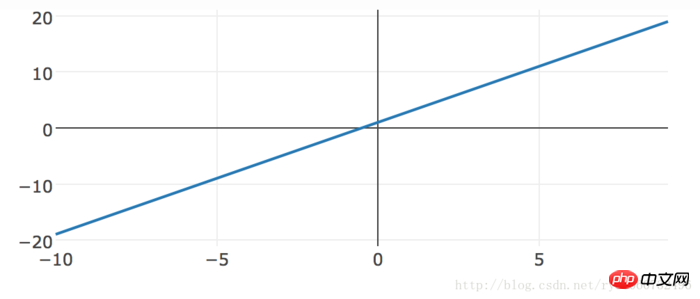
點圖
繪製數學圖像
 數學圖像繪圖的原理。比如說 y = 2*x+1,其實就是一系列 (x,y) 的點連結而成的圖像。
數學圖像繪圖的原理。比如說 y = 2*x+1,其實就是一系列 (x,y) 的點連結而成的圖像。
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是plotly.js 繪圖庫怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




