這次帶給大家Bootstrap4的自訂設置,Bootstrap4自訂設定的注意事項有哪些,以下就是實戰案例,一起來看一下。
Bootstrap是現在最受歡迎的CSS框架,有許多網站、後台管理系統的樣式都是基於Bootstrap設計的。然而,Bootstrap 始終保持著那藍色 + 淺灰色彩基調,最新的 Bootstrap4 也是如此,看久了難免有些審美疲勞。
【相關影片推薦:Bootstrap教學】
怎麼修改 Bootstrap 的色彩主題呢?本篇就教你如何客製化 Bootstrap4,讓你的頁面更與眾不同一些。
0. 需要的工具
Node.js 編譯
Bootstrap4、下載Bootstrap的依賴套件,需要在電腦上安裝Node.jsBootstrap4 原始碼修改Boostrap 需要一份原始碼,造訪Bootstrap 官方網站(https://getbootstrap.com)可以下載到原始碼。
有些地方可能無法存取 Bootstrap4 官網,那麼也可以存取 Bootstrap 中文網 下載到原始碼。
1. 定制顏色主題
Bootstrap為了方便定制,將一些變數提取了出來,放在 scss/_varaibles.scss 檔案中。
打開這個文件,可以發現有非常多的配置,找到這一段:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
這裡就是配置Bootstrap 基本色調的地方,修改這些顏色值,可以另網站看上去風格迥異。除了主色調,還有很多顏色相關的變數可以控制,細到一個輸入框的邊框夜色也可以調整。您可以慢慢嘗試。
例如修改_variables.scss 的這些變數:
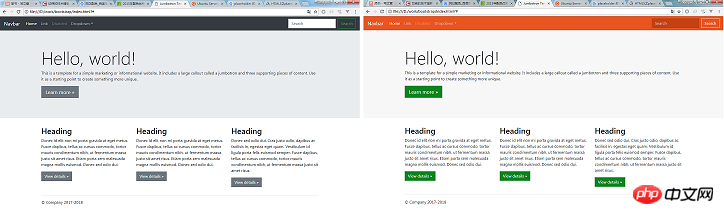
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
就會得到Ubuntu 網站類似的色彩風格:

2. 元件外觀微調
除了調整顏色,_variables.scss 還有很多變量,能對Bootstrap 元件的外觀進行微調,例如:
#$enable- shadows,控制某些彈出元件周圍是否顯示陰影

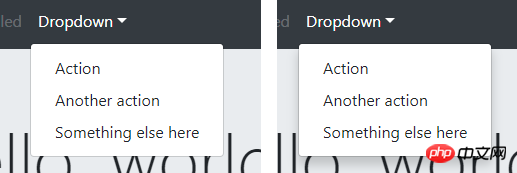
#$enable-rounded,控制元件(按鈕、輸入方塊、下拉方塊等)周圍是否顯示為圓角

$enable-gradients,控制元件的背景是否顯示微弱的漸變效果

這控制的變數還有很多,就不一一列舉了。
4. 編譯 Bootstrap
修改完了變量,如何產生自己的 Bootstrap CSS檔呢?需要用 npm 編譯。
編譯前需要先下載各種依賴包,透過 install 指令搞定:
npm install
提示:Node.js 預設npm官網下載依賴包,可能比較慢。建議從淘寶NPM映像下載,速度很快:
先執行npm install -g cnpm --registry=https://registry.npm.taobao.org
#然後在任何用到npm 指令的地方,都可以用cnpm 代替
依賴下載完之後執行編譯:
npm run dist
稍等片刻,編譯好的css 檔案會出現在dist/ css/ 目錄下,可以複製到你的專案中使用囉!
5. 在 Webpack 專案客製化 Bootstrap
以上所說內容都是透過編譯原始碼的方式自訂 Bootstrap4。如果想要在 Webpack 專案中客製化 Bootstrap4 怎麼辦呢?
直接修改 node_modules 中的 Bootstrap 原始碼不太合適。官方推薦的方式是,在專案中新建一個custom.scss 文件,把你想修改的變數寫在裡面:
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
然後在Webpack 編譯時,把custom.scss 也加入到編譯的文件列表中。這需要修改專案中的 webpack.config.js 設定。
那麼,webpack.config.js 怎麼寫呢?
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#var foo = function () {} 和function foo()的區別
以上是Bootstrap4的自訂設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!


