這次帶給大家JS做到複製內容到剪貼簿,JS做到複製內容到剪貼簿的注意事項有哪些,以下就是實戰案例,一起來看一下。
常見方法
查了一下萬能的Google,現在常見的方法主要是以下兩種:
第三方函式庫:clipboard.js
原生方法:document.execCommand()
分別來看看這兩種方法是如何被使用的。
clipboard.js
引用
#直接引用:
<script src="dist/clipboard.min.js"></script>
套件: npm install clipboard --save ,然後 import Clipboard from 'clipboard';
使用
從輸入框複製
現在頁面上有一個 標籤,我們需要複製其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn');
注意到,在<button> 標籤中添加了一個data-clipboard-target 屬性,它的值是需要複製的 <input> 的id,顧名思義是從整個標籤複製內容。
直接複製
有的時候,我們不希望從 <input> 複製內容,只是直接從變數中取值。如果在Vue 中我們可以這樣做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn'); this.copyValue = 'hello world';
#事件
#有的時候我們需要在複製後做一些事情,這時候就需要回呼函數的支持。
在處理函數中加入以下程式碼:
// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});小結
文件中也提到,如果在單一頁面中使用clipboard ,為了使得生命週期管理更加的優雅,在使用完之後記得btn.destroy() 銷毀一下。
clipboard 使用起來是不是很簡單。但是,就為了一個 copy 功能就使用額外的第三方函式庫是不是不夠優雅,這時候該怎麼辦?那就用原生方法實作唄。
document.execCommand()方法
先看看這個方法在MDN# 上是怎麼定義的:
which allows one to run commands to manipulate the contents of the editable region.
#意思是可以允許執行指令來操作可編輯區域的內容,注意,是可編輯區域。
定義
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
方法傳回 Boolean 值,表示操作是否成功。
aCommandName :表示指令名稱,例如: copy, cut 等(更多指令見指令);
aShowDefaultUI:是否顯示使用者介面,一般情況下都是false;
aValueArgument:有些指令需要額外的參數,一般用不到;
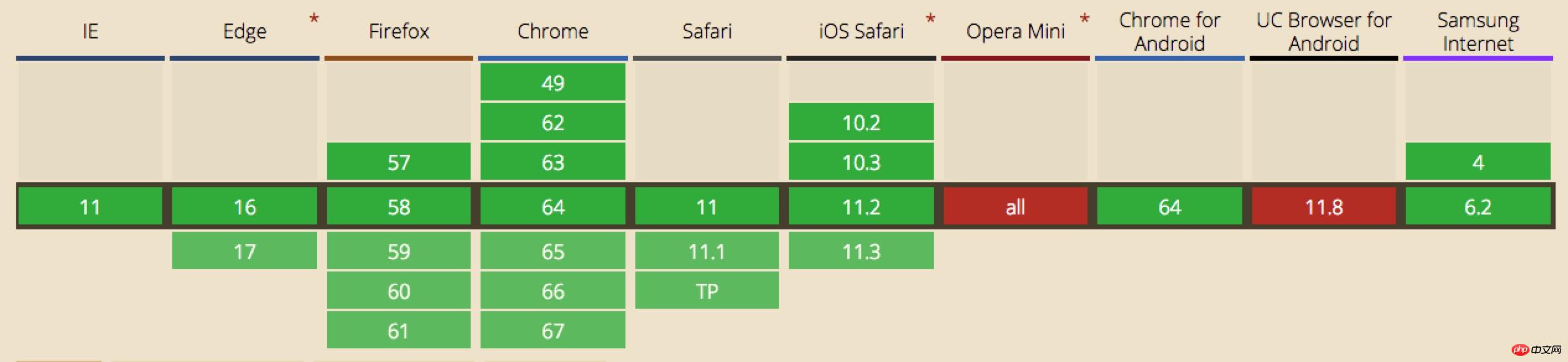
##相容性
這個方法在之前的兼容性其實是不太好的,但是好在現在已經基本上兼容所有主流瀏覽器了,在行動端也可以使用。
使用
從輸入框複製現在頁面上有一個 標籤,我們想要複製其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})其它地方複製
有的時候頁面上並沒有 <input> 標籤,我們可能需要從一個
複製內容,或直接複製變數。
execCommand() 方法的定義中提到,它只能操作可編輯區域,也就是意味著除了<input>、<textarea> 這樣的輸入域以外,是無法使用這個方法的。
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})遇到的坑
在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。
对,没错,就是你,ios。。。
1、点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加 input.setAttribute('readonly', 'readonly'); 使这个 <input> 是只读的,就不会拉起键盘了。
2、无法复制
这个问题是由于 input.select() 在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是 input.setSelectionRange(0, input.value.length);。
完整代码如下:
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS做到複製內容到剪貼簿的詳細內容。更多資訊請關注PHP中文網其他相關文章!




