這次帶給大家在React組件中的this如何使用,在React組件中的this使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
React元件的this是什麼
透過寫一個簡單元件,並渲染出來,分別印出自訂函數和render中的this:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
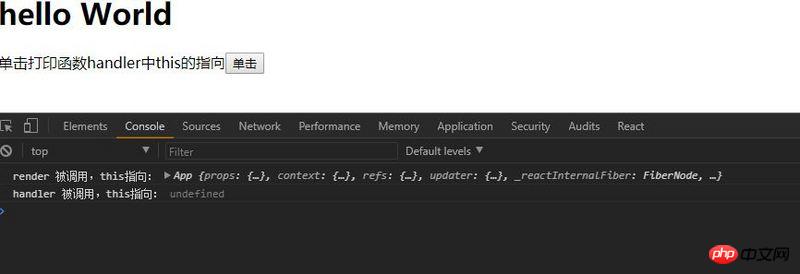
export default App結果如圖:

可以看到,render函數中的this指向了元件實例,而handler()函數中的this則為undefined,這是為何?
JavaScript函數中的this
我們都知道JavaScript函數中的this不是在函數宣告的時候定義的,而是在函數呼叫(即執行)的時候定義的
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();這段程式碼運行,可以看到student.func()列印了student對象,因為此時this指向student物件;而studentFunc()列印了window,因為此時由window調用的,this指向window。
這段程式碼形象的驗證了,JavaScript函數中的this不是在函數宣告的時候,而是在函數運行的時候定義的;
#同樣,React元件也遵循JavaScript的這個特性,所以元件方法的'呼叫者'不同會導致this的不同(這裡的「呼叫者」 指的是函數執行時的目前物件)
「呼叫者」不同導致this不同
測試:分別在元件自帶的生命週期函數以及自訂函數中列印this,並在render()方法中分別使用this.handler() ,window.handler(),onCilck={this.handler}這三種方法呼叫handler():
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
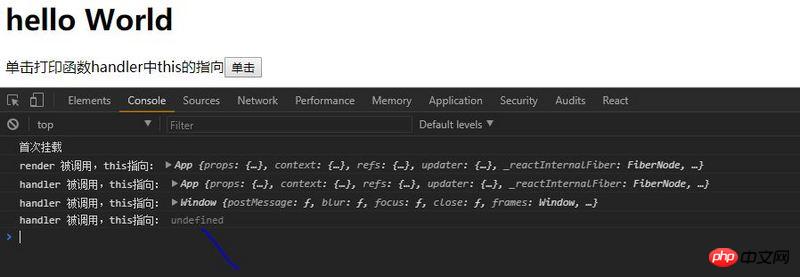
可以看到:
render中this -> 元件實例App物件;
render中this.handler() -> 元件實例App物件;
render中window.handler() -> window物件;
使用三個按鈕觸發元件的裝載、更新和卸載過程:/index.htmlimport React from 'react' import {render,unmountComponentAtNode} from 'react-dom' import App from './App.jsx' const root=document.getElementById('root') console.log("首次挂载"); let instance = render(<App />,root); window.renderComponent = () => { console.log("挂载"); instance = render(<App />,root); } window.setState = () => { console.log("更新"); instance.setState({foo: 'bar'}); } window.unmountComponentAtNode = () => { console.log('卸载'); unmountComponentAtNode(root); }登入後複製
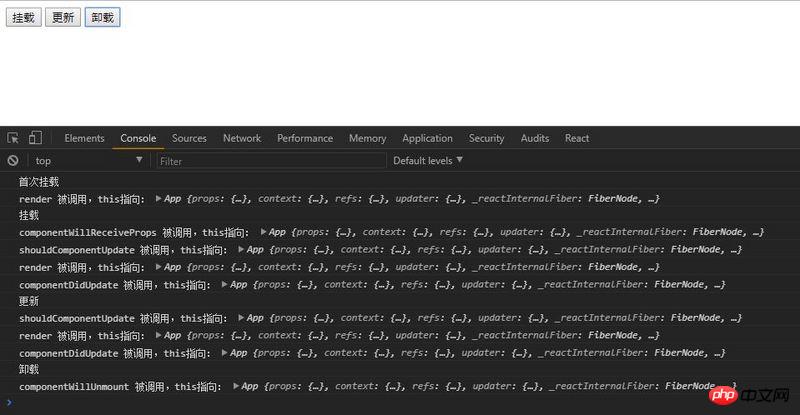
運行程序,依序點擊“掛載”,綁定onClick={this.handler} 「點選」按鈕,「更新」和「卸載」按鈕結果如下:<!DOCTYPE html> <html> <head> <title>react-this</title> </head> <body> <button onclick="window.renderComponent()">挂载</button> <button onclick="window.setState()">更新</button> <button onclick="window.unmountComponentAtNode()">卸载</button> <p id="root"> <!-- app --> </p> </body> </html>登入後複製

自動綁定和手動綁定
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App将this.handler()绑定为组件实例后,this.handler()中的this就指向组将实例,即onClick={this.handler}打印出来的为组件实例;
总结:
React组件生命周期函数中的this指向组件实例;
自定义组件方法的this会因调用者不同而不同;
为了在组件的自定义方法中获取组件实例,需要手动绑定this到组将实例。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是在React元件中的this如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




