本文主要和大家分享CSS3出現了兩個與混合模式有關的屬性,mix-blend-mode和background-blend-mode.希望能幫助大家。
一、關於混合模式
熟悉PS的人都應該知道混合模式:

SVG以及Canvas中也有混合模式,本質上都是一樣的。
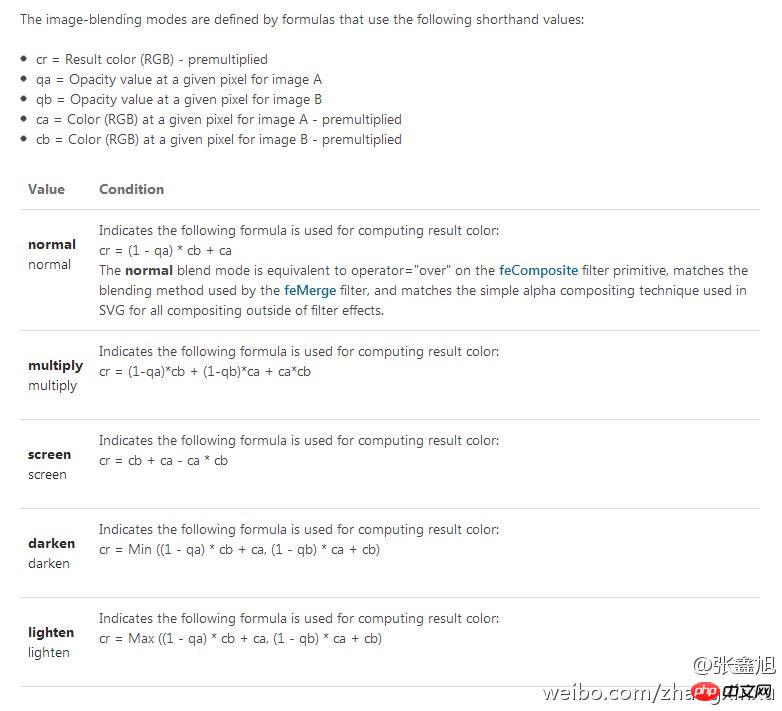
以下是一些常見的混合模式的演算法:

維基上也有說明。有興趣可以了解下。
本文內容則簡單介紹CSS3出現了兩個與混合模式有關的屬性,mix-blend-mode和background-blend-mode.
二、CSS3 mix-blend-mode
首先,要知道”blend-mode」就是混合模式的意思。那mix, 恩,我也不知道為什麼命名為mix, 可能是該屬性不僅可以作用於HTML,還可以作用於SVG,乾脆叫mix一起捋過來。這個CSS屬性作用是讓元素內容和這個元素的背景以及下面的元素發生「混合」。
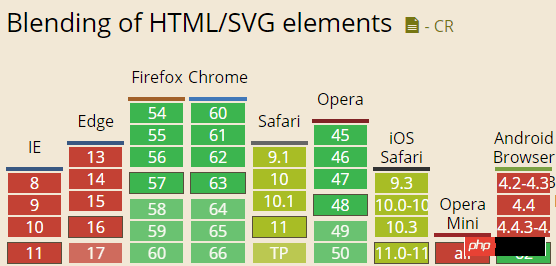
相容性如下:

可見,最近的Chrome以及FireFox瀏覽器都已經支援良好,而且無需使用私有前綴。
其支援的值很多,中英文對照如下:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
後面三個醬油氣息濃鬱,PS未曾出現,大家可以無視。
如果你想體驗各個混合模式的作用表現,您可以狠狠地點擊這裡:CSS3 mix-blend-mode混合模式Demo
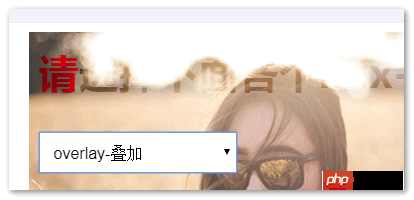
比方說選擇疊加,則文字和後面的內容的混合效果就是這樣:

mix-blend-mode為我們實作一些文字特效又提供了更廣闊的思路了。
三、CSS3 background-blend-mode
#background-blend-mode這個要更好理解一點,背景的混合模式。可以是背景圖片見的混合,也可以是背景圖片和背景色的混合。
相容性如下:

支援的屬性值跟上面一樣,就不重複展示。
如果你想體驗各個混合模式的作用表現,你可以狠狠地點擊這裡:CSS3 background-blend-mode混合模式Demo
例如,選擇一個常見的multiply正片疊底,結果兩個妹子合體了:

要注意的是,只能是background屬性中的背景圖片和顏色混合,而且只能在一個background屬性中。
CSS3 backgrounds多背景IE9+瀏覽器就開始支援了。因此,你想混合多圖,就是要逗號,一個一個寫在background屬性中就可以了,例如本Demo的兩個妹子:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}相關推薦:
以上是CSS3之mix-blend-mode/background-blend-mode簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!




