本文主要跟大家分享javascript實作倒置字串的方法,希望能幫助大家。
javascript倒置字串的方法
方法一:
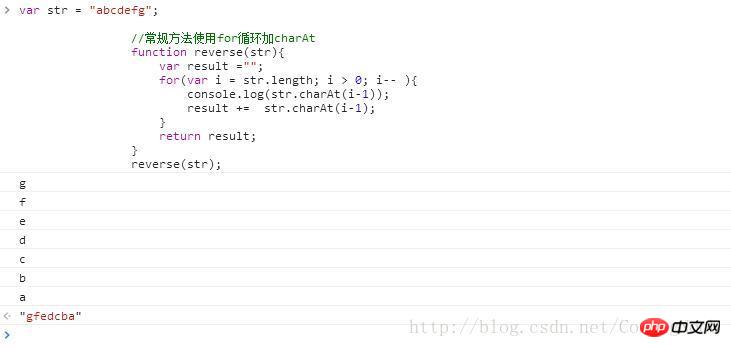
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}輸出結果:

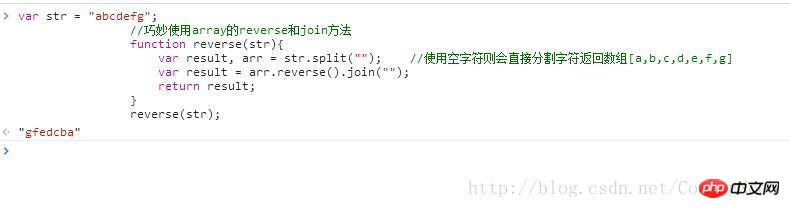
##方法二:巧妙使用array的reverse和join方法
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});以上是javascript實作倒置字串的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




