這次帶給大家兩個zTree怎樣互相連動,兩個zTree互相連動的注意事項有哪些,下面就是實戰案例,一起來看一下。
zTree 是利用JQuery 的核心程式碼,實作一套能完成大部分常用功能的Tree外掛程式
相容IE、FireFox、Chrome 等瀏覽器
在一個頁面內可同時產生多個Tree 實例
#支援JSON 資料
支援一次靜態產生和Ajax 非同步載入兩種方式
支援多種事件回應及回饋
支援Tree 的節點移動、編輯、刪除
引言
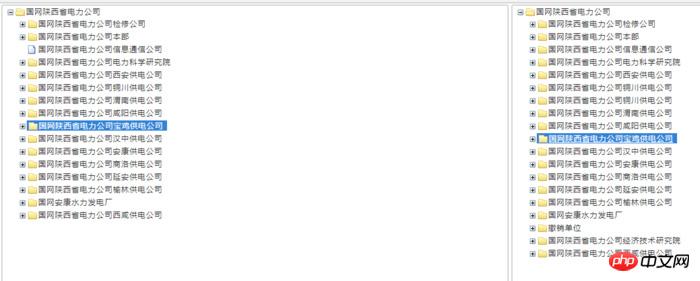
今天開發的時候,因為需求需要實作同一個頁面左右兩棵樹,如果選取某一棵樹的某一個節點,對應的另一顆樹的節點也被選取。 (兩棵樹是有關聯的。當然可以根據自己需求改變連動條件和方式)。 此處不再貼上實作樹的程式碼,僅展示實現連動的方法。效果如圖:
 效果圖
效果圖
#程式碼:
function linkageTreeClick(event, treeId, treeNode) {
var param = treeNode.id; //获得点击树的ID
var otherTree = $.fn.zTree.getZTreeObj(treeId);
// 选取树的所有节点
var nodes = otherTree.getNodesByParam(param);
//遍历树的节点
for (var i in nodes) {
if(param==nodes[i].id){
otherTree.selectNode(nodes[i]);
return;
}
}
}onclick方法中進行調用,根據自己情況,傳入參數,然後實現聯動。
方法selectNode()參數為樹的節點,作用為:使該節點被選取。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是兩個zTree怎樣互相連結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




