.進入vue專案學習後,時常會出現js導入後的載入順序不當的報錯,本文主要和大家分享vue專案js導入載入順序詳解,希望能幫助到大家。
在引入的js中:
var block = document.getElementById("block");
// 绑定touchstart事件
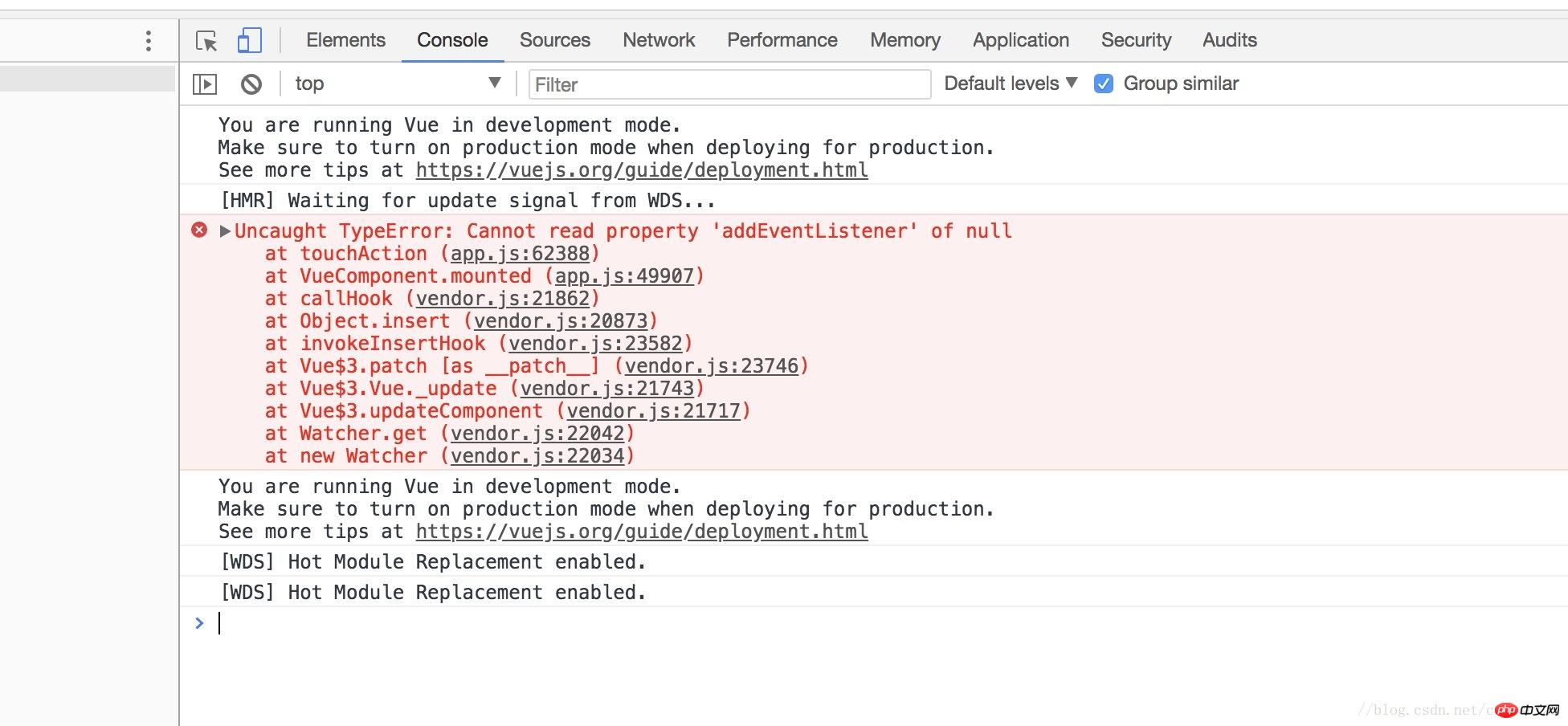
block.addEventListener("touchstart", function(e) {});2.由於介面是由上自下的形式進行解析載入的,此時若不是在介面全部載入完畢後進行載入該js,即會報錯,錯誤如下圖所示:

3.此時需要利用vue專案中的mounted方法,對此js進行方法暴露
# a.vue
import {touchAction} from '../../static/js/touchAction.js'; mounted(){ touchAction();
},<img src="../../static/pic/btn-control.png" alt="" class="control-derection" id="block">
b.js
export let touchAction = function () {
console.log("clientWidth:"+document.body.clientWidth); var block = document.getElementById("block");
block.addEventListener("touchstart", function(e) {})
}相關推薦:
以上是vue項目js導入載入順序詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




