#各種彈窗外掛
詳細案例:http://www .2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
一款漂亮的後台範本(html/js)可直接部署於專案中
詳細介紹:http://www.tuicool.com/articles/aiiQFjb
Flot是一個Jquery下圖表插件,具有簡單使用,互動效果,具有吸引力外觀特點。目前支援Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+ 等瀏覽器,是一個基於Javascript和Jquery純客端戶的腳本庫
主要是用來統計新的存取、跳出率、伺服器負載、使用的RAM等,功能很強大,帶有HTML5的動畫效果,效果非常炫。
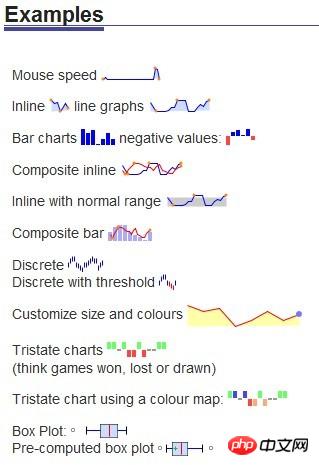
#基本的線圖,柱圖,圓餅圖等等
官網連結:http ://omnipotent.net/jquery.sparkline/#s-feedback
可以定義高度、寬度,還可以定義位置、滾動條大小、尺寸、顏色以及眾多參數自定義
#結束觸控事件,提供IPhone的滑動效果
圖片輪播效果,幻燈片播放效果
官網位址:http://www.pixedelic.com/plugins/camera/#download_anchor
#一般用來實現自適應螢幕的程式碼
是一款比較老的jQuery插件,在很多網站都有應用,尤其是在一些頁面滾動、幻燈片切換等場景應用比較多。它非常小巧,有多種動畫方案供選擇,使用簡單,而且免費
一個輕量級的cookie 插件,可以讀取、寫入、刪除cookie。
門戶,原意是指正門、入口,現多用於互聯網的門戶(入口)網站和企業應用系統的門戶系統.
##ace.min.js 範本的選單和Tab頁效果

Bootbox.js 是一個小型的JavaScript 函式庫用來建立簡單的可程式對話框,基於Twitter 的 Bootstrap 開發。

chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen- plugin/ Query Chosen Plugin 是一個jQuery 插件,用來將網頁中的下拉框進行功能擴展和美化。可實現對下拉框的搜索,多個標籤編輯等功能,如下圖所示:
prettify是Google提供的原始碼語法高亮著色器,它提供一種簡單的形式來著色HTML頁面上的程式碼,最值得亮點的地方是不需要指明程式碼的語言類型,它會自動進行判斷。
jquery.ui.touch-punch.min.js
#Touch Punch jQuery UI這個jQuery庫,附帶不支援觸控事件。Touch Punch插件剛好為這個控制項庫新增觸控事件支援。透過模擬事件將觸控事件對應到相似的滑鼠事件上。使用非常簡單,只要將文件引導到網頁就可以,無需編碼。
專案首頁: http://touchpunch.furf.com/
下載網址: https://github.com/furf/jquery-ui-touch-punch
#jquery. sparkline.min.js 線狀圖外掛

官網位址:http://omnipotent.net/jquery.sparkline/
文件位址:http: //omnipotent.net/jquery.sparkline/#docs
#下載網址:http://omnipotent.net/jquery.sparkline/#download
相關推薦:
以上是好用的js插件分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




