這次帶給大家input回車觸發echarts的legend換行並且顯示進度條的方法,input回車觸發echarts的legend換行並且顯示進度條的方法的注意事項有哪些,下面就是實戰案例,一起來看一下。
1.input回車事件監聽:
$('.search-input').bind('keypress',function(event){ if(event.keyCode == "13")
{
回车后所触发的事件
}
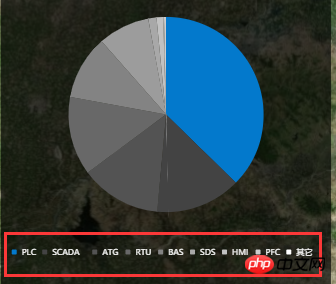
});2.工作上遇到一個問題,使用餅狀圖展示時,lengend過多而導致一行顯示不全的問題,所以,希望lengend可以換行顯示。
官方文件提供了一種方式,在data中加入''或'\n'即可換行顯示,親測這種方式可以使用,但是不能設定orient 的值,否則,在你加上特殊標示的地方,只能多了個空格而已,並沒有換行的效果,所以,給data添加特殊符時特別注意一下。
除此方法外,在legend設定位置參數即可使圖例自動換行,我的圖例是在下方,群組中對齊,以下兩行程式碼即可: bottom: 0,left: 'center',。
除此之外,記錄一下itemWidth:設定圖例圖示的寬度,itemHeight:設定圖例圖示的高度,itemGap:設定圖例圖示的間隙。

3.記錄最簡單的進度條方式,一般用作ajax請求時給用戶一個正在進行中的感覺。
效果大致如下圖:

#由於是工作上的截圖,背景處理了一下,主要看進度條。
這個效果需要一個img和一個div,img為一個gif圖片,初始化時將二者都設為不可見。
html

css
.progress { z-index: 2000; width: auto; height: auto;
}.mask { position: fixed; top: 0; right:0,
bottom: 0; left: 0; z-index: 1000; background-color: $blueBg
}在ajax請求的beforeSend中,設定二者可見,並添加一些位置大小等資訊。
var img = $("#progressImgage");var mask = $("#maskOfProgressImage");
mask.show().css({ "opacity": "0.5"
});
img.show().css({ "position": "fixed", "top": "40%", "left": "45%", "margin-top": function () { return -1 * img.height() / 2;
}, "margin-left": function () { return -1 * img.width() / 2;
}
});在ajax請求的complete中,將二者設定隱藏即可。
img.hide();mask.hide();
以上程式碼實現的是一開始圖中所示的顯示方式,後方div佔滿全屏,具體需求可進行相應修改。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是input回車觸發echarts的legend換行並且顯示進度條的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




