這次帶給大家怎樣用canvas來繪製線條,用canvas來繪製線條的注意事項有哪些,下面就是實戰案例,一起來看一下。
canvas是html5的新標籤,
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>若瀏覽器不支援canvas標籤,則canvas標籤內的字體會顯示,一般情況下,顯示canvas內的繪畫。
現在,讓我們開始畫一條線。
首先,得到canvas:
var canvas = document.getElementById("canvas");canvas的寬和高一般不在style內設置,可以在canvas和id同一等級內設置,如上面html內所示,或者使用js設置。
canvas.width=1014; canvas.height=768;
下來,得到繪圖的上下文環境
var context = canvas.getContext("2d");
我們一般都是使用context來操作canvas,下來,我們在程式碼裡具體學習一下:
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
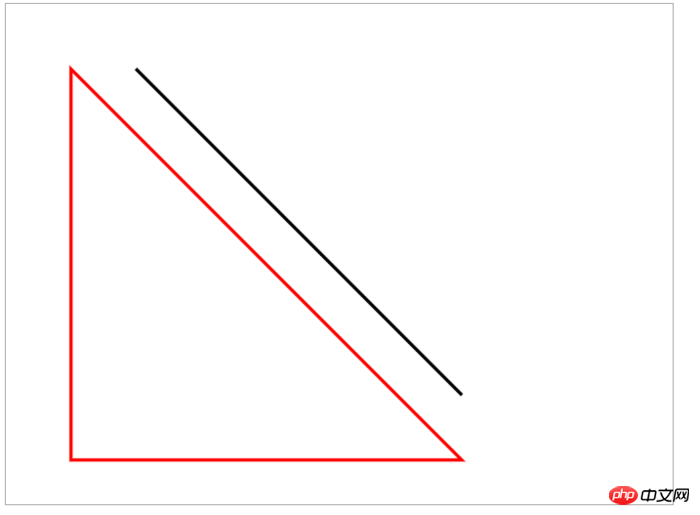
context.stroke();運行上面程式碼,得到一個紅色的閉合三角形,和一條黑色實線,如下圖所示:

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是怎樣用canvas來繪製線條的詳細內容。更多資訊請關注PHP中文網其他相關文章!




