這次帶給大家React.js中的CSS使用,使用React.js中的CSS注意事項有哪些,下面就是實戰案例,一起來看一下。
內聯樣式(網頁開發不建議使用,不過在React-Native中大量使用)
#缺點是動畫、偽類(hover) 等不能使用
import React from 'react';export default class ComponentHeader extends React.Component {
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": '15px', paddingBottom: '15px'
}, // 还可以定义其他的样式
}; return ( <header>
<h1>这里是头部</h1>
</header>
)
}
} 
2.內聯樣式中的表達式:當點擊時,padding-top和paddingBottom變大或變小
import React from 'react';export default class ComponentHeader extends React.Component {constructor() { super(); this.state = { miniHeader: false
};
}
switchHeader() { this.setState({ miniHeader: !this.state.miniHeader
});
};
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": this.state.miniHeader ? '3px' : '15px', paddingBottom: this.state.miniHeader ? '3px' : '15px'
}, // 还可以定义其他的样式
}; return ( <header style={styleComponentHeader.header} onClick={this.switchHeader.bind(this)}>
<h1>这里是头部</h1>
</header>
)
}
}
#3.CSS模組化
先npm以下三個外掛程式
"babel-plugin-react-html-attrs": "^2.0.0","style-loader": "^0.13.1","css-loader": "^0.25.0"
使用了babel-plugin-react-html-attrs外掛程式,當為標籤新增class就可以直接使用class了
<h1 class="smallFontSize">这里是头部</h1>
未使用該外掛程式之前不能使用class,只能使用classname
<h1 className="smallFontSize">这里是头部</h1>
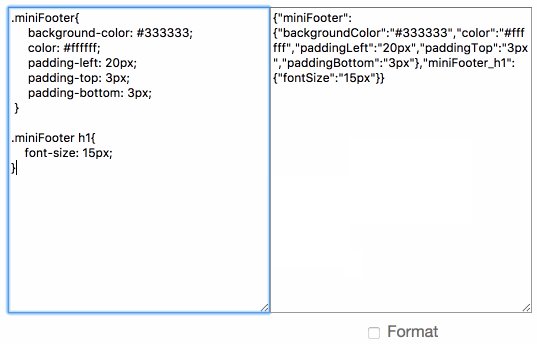
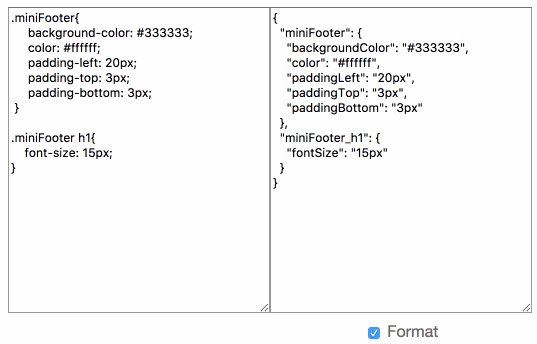
4.JSX 樣式和CSS 樣式的互轉

#將右邊的程式碼複製到要使用的地方,具體使用如下:
import React from 'react';export default class ComponentFooter extends React.Component {
render() { var footerConvertStyle = { "miniFooter": { "backgroundColor": "#333333", "color": "#ffffff", "paddingLeft": "20px", "paddingTop": "3px", "paddingBottom": "3px"
}, "miniFooter_h1": { "fontSize": "15px"
}
} return ( <footer style={footerConvertStyle.miniFooter}>
<h1 style={footerConvertStyle.miniFooter_h1}>这是页脚, 一般放置版权的一些信息.</h1>
</footer>
)
}
}#我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是React.js中的CSS使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




