這次帶給大家Vue.js之vuex(狀態管理),使用Vue.js的vuex(狀態管理)注意事項有哪些,下面就是實戰案例,一起來看一下。
vuex是一個狀態管理工具,類似redux.
安裝vuex
npm install vuex --save
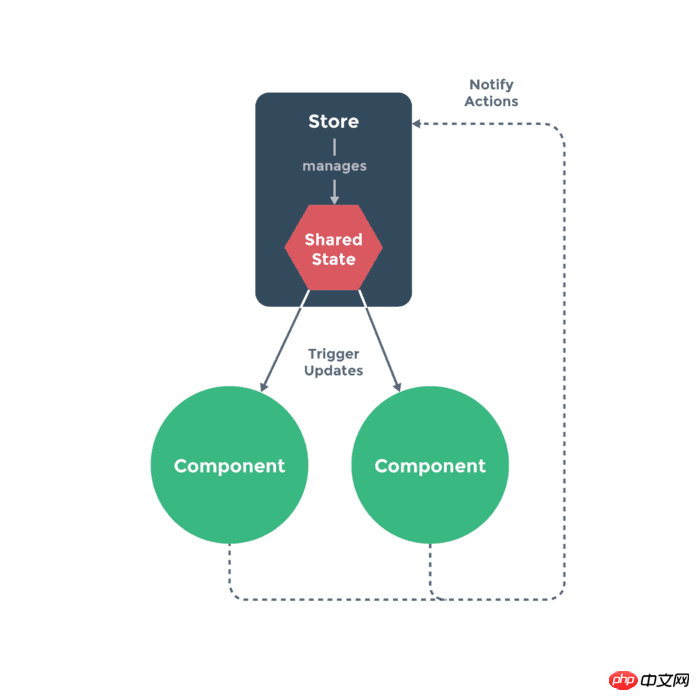
Vuex 的狀態管理儲存是回應式的:就是當你的元件使用到了Vuex 的某個狀態,一旦它改變了,所有關聯的元件都會自動更新相對應的資料。

不能直接修改Vuex 的狀態:修改Vuex 的狀態唯一途徑是提交(commit) mutations 來實作修改

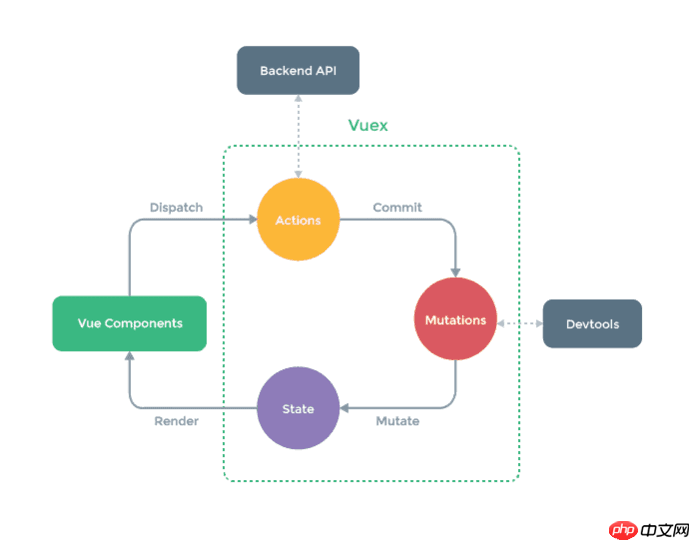
如上圖,Vuex為Vue Components建立起了一個完整的生態圈,包括開發中的API呼叫一環。圍繞著這個生態圈,簡單介紹一下各模組在核心流程中的主要功能:
Vue Components:Vue元件。 HTML頁面上,負責接收使用者操作等互動行為,執行dispatch方法觸發對應action進行回應。
dispatch:操作行為觸發方法,是唯一能執行action的方法。
actions:操作行為處理模組。負責處理Vue Components接收到的所有互動行為。包含同步/非同步操作,支援多個同名方法,依照註冊的順序依序觸發。向後台API請求的操作就在這個模組中進行,包括觸發其他action以及提交mutation的操作。此模組提供了Promise的封裝,以支援action的鍊式觸發。
commit:狀態改變提交操作方法。對mutation進行提交,是唯一能執行mutation的方法。
mutations:狀態改變操作方法。是Vuex修改state的唯一建議方法,其他修改方式在嚴格模式下將會報錯。此方法只能進行同步操作,且方法名稱只能全域唯一。操作之中會有一些hook暴露出來,以進行state的監控等。
state:頁面狀態管理容器物件。集中儲存Vue components中data物件的零散數據,全域唯一,以進行統一的狀態管理。頁面顯示所需的資料從該物件中讀取,利用Vue的細粒度資料回應機制來進行高效率的狀態更新。
getters:state物件讀取方法。圖中沒有單獨列出這個模組,應該被包含在了render中,Vue Components透過此方法讀取全域state物件。
在main.js檔案中程式碼如下
import Vue from 'vue'import App from './App.vue'import 'jquery'import VRouter from 'vue-router'//导入vueximport Vuex from 'vuex'import Apple from './components/apple.vue'import Banana from './components/banana.vue'// 全局使用路由Vue.use(VRouter)// 设置全局Vue.use(Vuex)// 实例化Vuexlet store = new Vuex.Store({ state: { totalPrice: 0
}, getters: {
getTotal (state) { return state.totalPrice
}
}, mutations: {
increment (state, price) {
state.totalPrice += price
},
decrement (state, price) {
state.totalPrice -= price
}
}, // actions是在mutations之前的动作,只能调用mutations,不能调用state
// 其实actions也可以理解为中介
// actions 和 mutations的区别:
// actions: 是异步的操作,再去触发mutations
// mutations: 是同步的操作
actions: {
increase (context, price) {
context.commit('increment', price)
}
}
})// 实例化routerlet router = new VRouter({
......
})/* eslint-disable no-new */new Vue({ el: '#app',
router,
store,//设置全局
template: '<App/>', components: { App }
})#在apple.vue中程式碼如下:
<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am apple', price: 5
}
}, methods: {
addOne () { //使用了vuex的actions
this.$store.dispatch('increase', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>在banana.vue中程式碼如下:
<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am banana', price: 15
}
}, methods: {
addOne () { //未使用vuex的actions
this.$store.commit('increment', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>在顯示介面App.vue檔案中
<template>
<div id="app">

{{ totalPrice }} <apple></apple>
<banana></banana>
</div></template><script>
import Apple from './components/apple.vue'
import Banana from './components/banana.vue'
export default { components: {
Apple,
Banana
}, //计算属性
computed: {
totalPrice () {// return this.$store.state.totalPrice
return this.$store.getters.getTotal
}
}
}</script>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue.js之vuex(狀態管理)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




