這次帶給大家Vue.js的清單資料的同步更新方法,Vue.js清單資料同步更新方法的注意事項有哪些,以下就是實戰案例,一起來看一下。
陣列的push(),pop(),shift(),unshift(),splice(),sort(),reverse()等都會觸發清單的更新;
filter(),concat (),slice()等不會觸發列表的更新!
下面兩種情形也不會觸發列表資料更新
1.為數組的某一項賦值vm.items[ indexOfItem] = newValue,
2.改變陣列的長度vm.items.length = newLength也不會觸發清單的更新!
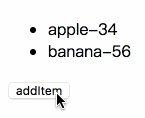
要實現的效果:

#清單資料的更新
程式碼:
<template>
<div id="myapp">
<ul>
<li v-for="item in list">
{{item.name + '-' + item.price}} </li>
</ul>
<button v-on:click="addItem">addItem</button>
</div></template><script>
export default { data: function () { return { list: [
{ name: 'apple', price: 34
},
{ name: 'banana', price: 56
}
]
}
}, methods: { //点击按钮新增push触发列表数据的更新
addItem () { this.list.push({ name: 'pinaapple', price: 256
})
}
}
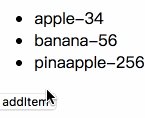
}</script>為陣列的某一項賦值vm.items[indexOfItem] = newValue不會觸發清單資料的更新,那麼怎麼才能讓他更新資料呢?用Vue的set()方法可以辦到.
methods: {
addItem () {// 把数组的第 1 个替换成新的值
Vue.set(this.list, 1, {
name: 'pinaapple',
price: 256
})
}
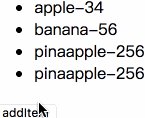
}效果圖:
其它相關文章!
推薦閱讀:以上是Vue.js的列表資料的同步更新方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




