js中數組和字串理解起來很簡單,但是一些常見用法由於比較雜亂,記起來並不容易而且也容易混淆。我把js數組和js字串的用法總結了一下,並且道明了其中的差別。有不太熟悉的同學可以學習學習看看!
首先,我們得知道字串和陣列之間可以互相轉換。
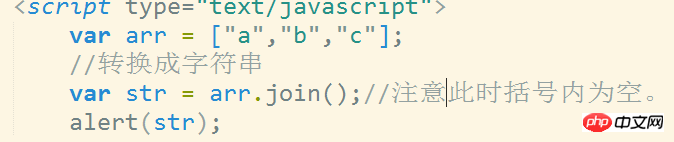
陣列轉換成字串

輸入效果如下圖:
這個時候的輸出跟直接用alert輸出數組arr效果一樣。如果我們想要它們組成類似英文單字的格式怎麼辦?
只需要在圖一所示程式碼將var str = arr.join();寫成var str = arr.join(“”);
輸出效果如下圖:

如果我們希望abc兩個字母之間有冒號怎麼辦?很簡單,將var str = arr.join();寫成var str = arr.join(“:”);
效果如下: ~
# 綜上所述,如果join( )括號內有參數時,陣列中的元素轉換成字串會以此參數隔開,預設是用逗號隔開。
字串轉換成陣列
使用split();
如果括號有引號,字串會分解為以單一字元為一個元素的陣列。程式碼和效果如下圖所示。
如果括號內有引號,且引號內有一個空格。效果如下:
如果這樣寫var strArr = str.split('lo');
透過上述現象,我們可以得出結論:split()中的參數是str中的一部分,會把字串分割開來,成為陣列元素之一,這些元素都不包含該參數。
slice()
var str = "hello world";var strArr = str.slice(2,5); //截取字符串中第2位到第5位的字符。包括第2位,不包括第5位; alert(strArr);
substring(beginIndex,endIndex)用法和slice()一樣
#arr.push()
把元素加到arr內,加入進去的元素排在最後。
arr.pop()
刪除陣列最後一個元素
arr.slice(beginIndex,endIndex )
截取陣列中的元素,不包括最後一位。
arr.splice(beginIndex,length,[item1,item2,item3…])
刪除arr數組中從下標為beginIndex開始的長度為length的元素,並把元素item1,item2,item3…從第beginIndex開始一次加入。
![Uploading 11_43684javascript數組和字串的常見用法 ...]](https://img.php.cn/upload/article/000/013/745/ad6934903fdaedbe61aeac4d9e0c6497-9.png)
#arr.unshift();在陣列開頭加上元素。
以上就是這篇文章的所以內容,講述了js中的陣列和字串的用法,希望不太熟悉的同學可以好好看看!
相關推薦:
#JavaScript陣列-字串-數學函數
以上是javascript數組和字串的常見用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




