這次帶給大家vue子組件與父組件通信詳解,使用vue子組件與父組件通信詳解的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、父元件與子元件通信,
1、在插入的子元件的標籤傳入屬性值
如圖:
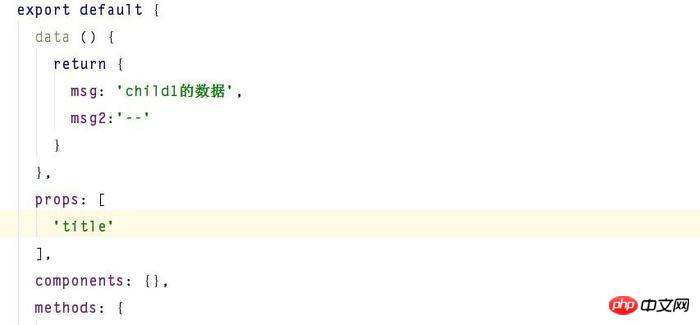
#2、在子元件用props接收,
如圖:
#zhijeidiaoyo
##直接呼叫this.title即可; 二、子元件傳遞參數給父元件使用this.$emit("parents",111)監聽parents
事件,在父元件上直接綁定change方法如圖:

1、先在
main.js 裡面,建立事件中心
this.$root.event.$emit("NAME2","child2的資料")
this.$root.event.$on("NAME2",function (d) {
huang.msg2 = d;
})

其它相關文章!
相關閱讀:以上是vue子組件與父組件通訊詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




