這次帶給大家js關於BOM操作的知識整理,js中的BOM操作注意事項有哪些,下面就是實戰案例,一起來看一下。
一、什麼是BOM?
BOM:Browser Object Model 是瀏覽器物件模型,瀏覽器物件模型提供了獨立與內容的、可以與瀏覽器視窗互動的物件結構,BOM由多個物件構成,其中代表瀏覽器視窗的window對像是BOM的頂層對象,其他對像都是該對象的子對象。
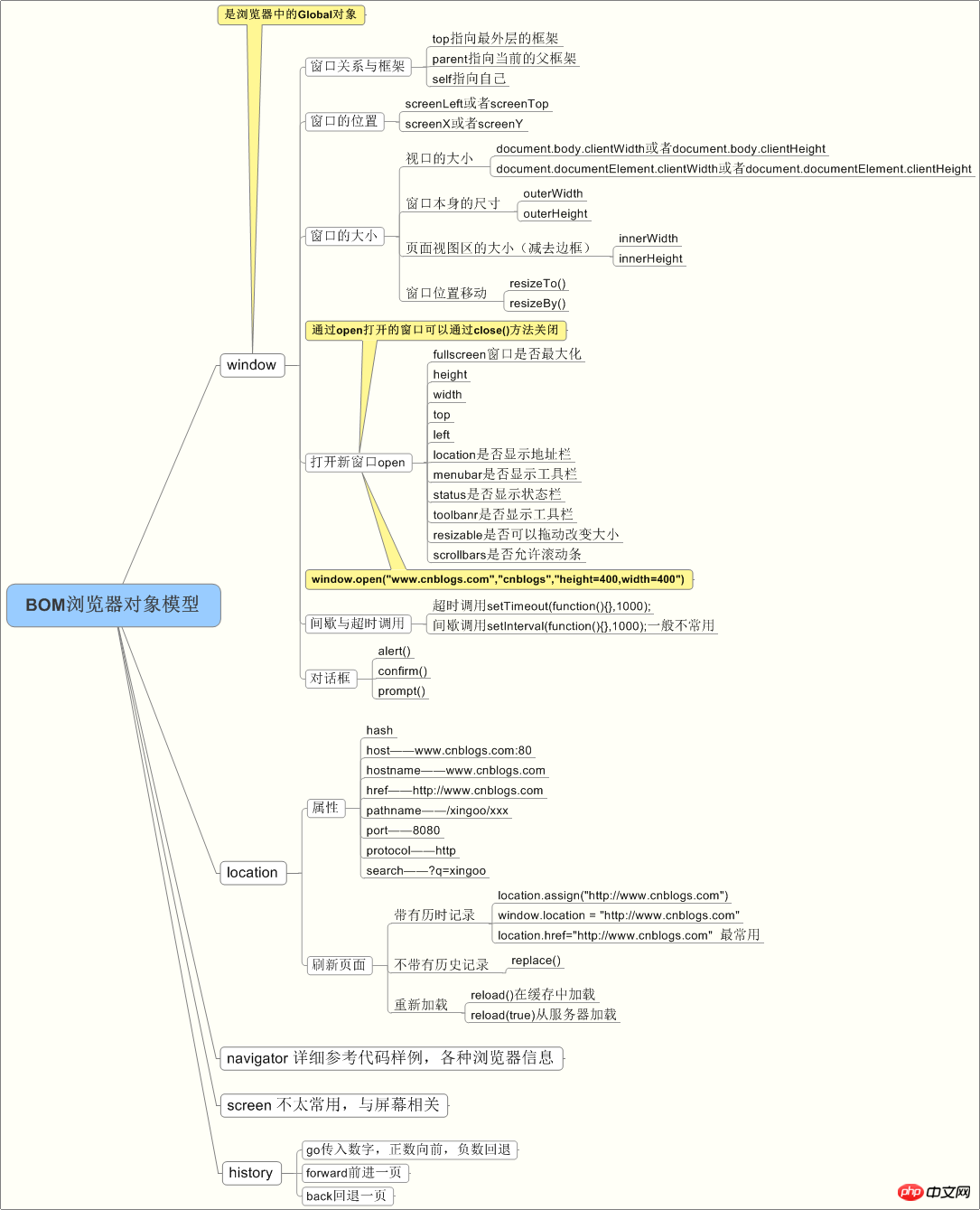
二、關於BOM知識的心智圖

#三、主流瀏覽器的介紹
瀏覽器核心主要指的是瀏覽器的渲染引擎,2013 年以前,代表有Trident(IE),Gecko(firefox),Webkit(Safari chrome 等)以及Presto(opera)。 2013 年,Google開始研發blink 引擎,chrome 28 以後開始使用,而opera 則放棄了自主研發的Presto 引擎,投入谷歌懷抱,和谷歌一起研發blink 引擎,國內各種chrome系的瀏覽器(360、UC、 QQ、2345 等等)也紛紛放棄webkit,投入blink 的懷抱。
行動端的瀏覽器核心主要說的是系統內建瀏覽器的核心。
目前行動裝置瀏覽器上常用的核心有Webkit,Blink,Trident,Gecko 等,其中iPhone 和iPad 等蘋果iOS 平台主要是WebKit,Android 4.4 之前的Android 系統瀏覽器核心是WebKit,Android4 .4 系統瀏覽器切換到了Chromium,核心是Webkit 的分支Blink,Windows Phone 8 系統瀏覽器核心是Trident。
四、BOM對象
window 對象,是JS 的最頂層對象,其他的BOM 對像都是window 對象的屬性;
document 對象,文檔對象;
location 對象,瀏覽器目前URL資訊;
navigator 對象,瀏覽器本身資訊;
screen 對象,客戶端螢幕資訊;
history 對象,瀏覽器存取歷史資訊;
1)、Window物件:BOM的核心物件是window,它表示瀏覽器的一個實例。在瀏覽器中,window物件有雙重角色,它既是透過javascript存取瀏覽器視窗的一個接口,也是ECMAScript規定的Global物件。
所有 JavaScript 全域物件、函數、變數均自動成為 window 物件的成員。
全域變數是 window 物件的屬性。
全域函數是 window 物件的方法。
window物件常用方法有
彈框類別的方法。前面省略window
alert('提示訊息')
confirm("確認訊息")
prompt("彈出輸入框")
open("url位址",「開啟的方式(可以是-self或-black)”,“新視窗的大小”)註:如果url為空,則預設開啟一個空白頁面,如果開啟方式為空,則預設為新視窗方式開啟頁面。傳回值為:傳回新開啟視窗的window物件
close() 關閉目前的網頁。 注意:存在相容性問題:FF:禁止設定關閉瀏覽器的程式碼
Chrome:預設直接關閉
#IE:詢問使用者
##window.moveTo() - 移動目前視窗window.resizeTo() - 調整目前視窗的尺寸
setInterval(函數,時間) 無限執行
location.herf = 'url位址'
hash 傳回#號後面的字串,不包含雜湊,則傳回空字串。
host 傳回伺服器名稱和連接埠號碼
pathname 傳回目錄和檔案名稱。 /project/test.html
search 回傳?號後面的所有值。
port 傳回URL中的指定的連接埠號,如URL中不包含連接埠號傳回空字串
portocol 傳回頁面所使用的協定。 http:或https:
3)、navigator物件
window.navigator 物件包含訪客瀏覽器的資訊。寫字時可不使用 window 這個前綴。
navigator.platform:作業系統類型;
navigator.userAgent:瀏覽器設定的User-Agent字串。
navigator.appName:瀏覽器名稱;
navigator.appVersion:瀏覽器版本;
navigator.language:瀏覽器設定的語言;
userAgent是最常用的屬性,用來完成瀏覽器判斷。
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}4)、screen物件
window.screen 物件包含使用者螢幕的資訊。
screen.availWidth 屬性傳回訪客畫面的寬度,以像素計,減去介面特性,例如視窗任務列。 中中與 screen.availHeight 屬性中回復至存取者螢幕的高度,以像素計,而減去介面特性,例如任務欄位。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history物件
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。 history.back() - 加载历史列表中的前一个 URL。返回上一页。 history.forward() - 加载历史列表中的下一个 URL。返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
綜合以上,頁面跳轉的方法有:
五、窗戶尺寸與大小##
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");
當一個時間發生時滑鼠到頁面視覺區的距離:clientX/clientY
六、系統對話框
可视区尺寸: document.documentElement.clientWidth document.documentElement.clientHeight 滚动条滚动距离: document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
Spring的配置以上是js關於BOM操作的知識整理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




