這次帶給大家Android的APP怎麼做LOGO的尺寸,Android的APP怎麼製作LOGO的尺寸有哪些注意事項,下面就是實戰案例,一起來看一下。

android 啟動圖示的尺寸大小和圓角半徑大小規格

720*1280 px的安卓設計介面對應的啟動圖示尺寸是96px*96px 圓角約等於18px
1080*1920px的安卓介面設計對應的啟動圖示尺寸是144px 144px 圓角約等於25px
==== ====================================================
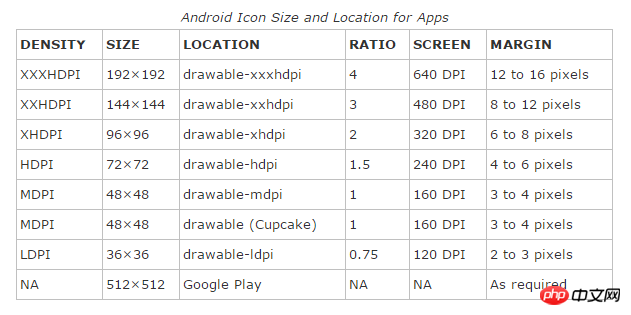
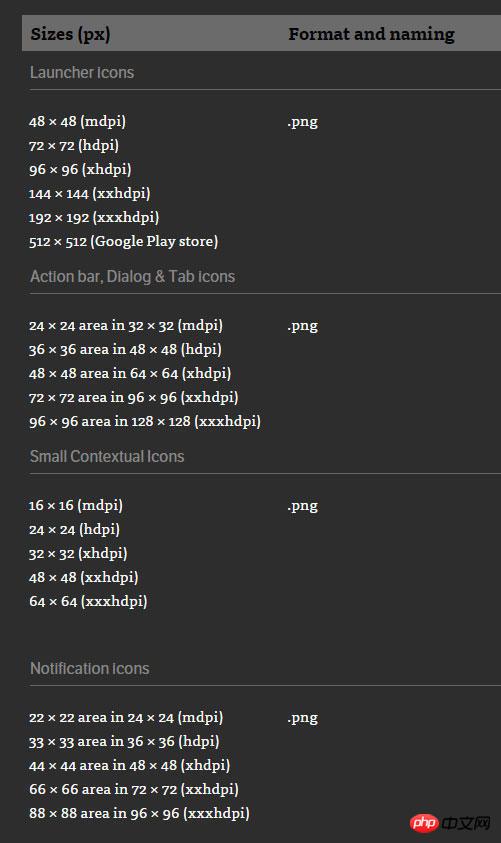
應用程式圖示(Icon)應當是一個Alpha 通道透明的32位元PNG 圖片。由於安卓設備眾多,一個應用程式圖示需要設計幾種不同大小,如:
LDPI (Low Density Screen,120 DPI),其圖示大小為 36 x 36 px。
MDPI (Medium Density Screen, 160 DPI),其圖示大小為 48 x 48 px。
HDPI (High Density Screen, 240 DPI),其圖示大小為 72 x 72 px。
xhdpi (Extra-high density screen, 320 DPI),其圖示大小為 96 x 96 px。 建議在設計過程中,在四周空出幾個像素點使得設計的圖示與其他圖示在視覺上一致,例如,
96 x 96 px 圖示可以畫圖區域大小可以設為88 x 88 px , 四周留出4個像素用來填滿(無底色)。
72 x 72 px 圖示可以畫圖區域大小可以設為 68 x 68 px, 四周留出2個像素用於填充(無底色)。
48 x 48 px 圖示可以畫圖區域大小可以設為 46 x 46 px, 四周留出1個像素用於填滿(無底色)。
36 x 36 px 圖示可以畫圖區域大小可以設為 34 x 34 px, 四周留出1個像素用於填充(無底色)。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
JS模組化-RequireJS
#在vue首頁如何做出底部導覽TabBar
#一個用Vue.js 2.0+做出的石墨文檔樣式的富文本編輯器
用Video.js實現H5直播介面
###
以上是Android的APP怎樣製作LOGO的尺寸的詳細內容。更多資訊請關注PHP中文網其他相關文章!