這次帶給大家Switchery.js的圖文詳解,使用Switchery.js的注意事項有哪些,下面就是實戰案例,一起來看一下。
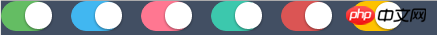
這是專案中用到的一個仿照蘋果IOS7的滑動按鈕外掛。
Switchery是一個簡單的元件,它可以幫助你把你的預設的HTML複選框輸入美麗的iOS 7樣式開關只在幾個簡單的步驟。您可以輕鬆地定制開關,以便他們完美地匹配您的設計。
Supported by all modern browsers: Chrome, Firefox, Opera, Safari, IE8+
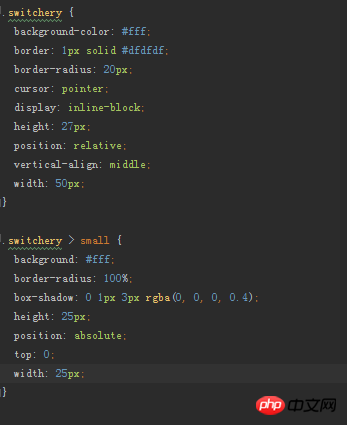
具體的樣式~

具體使用實例:
引入方式:
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
#初始化:
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);

##配置:
#預設配置與選項:
#
defaults = {
color : '#64bd63', //开关元件的颜色(十六进制或RGB值)
secondaryColor : '#dfdfdf', //次要的背景颜色和边框的颜色,当开关是关闭的
jackColor : '#fff', //抬起/按下元素的默认颜色
jackSecondaryColor: null, //第二抬起/按下元素的默认颜色
className : 'switchery', //开关元件的类名(默认样式switchery.css)
disabled : false, //启用或禁用单击事件和改变开关的状态(布尔值)
disabledOpacity : 0.5, //不透明度,当不可见时为true(范围0-1)
speed : '0.1s', //转型需要的时间长度,动画效果长度。
size : 'default' //样式的大小(small or large)}CSS與JS後使用):
多重按鈕的統一初始化init.js
取得其狀態:透過對於其控制項的.checked屬性bool值判斷是否被點擊
相信看了本次案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
以上是Switchery.js的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




