設定全解析
#project.config.json ( 專案設定檔)
{
// 文件描述
"description": "项目配置文件",
// 项目代码配置
"setting": {
// 是否检查 url 域名安全性和 TLS 版本
"urlCheck": false,
// 是否将项目的 es5 代码转成 es6
"es6": true,
// 是否自动补全 css 兼容前缀
"postcss": true,
// 是否压缩代码
"minified": true,
// 是否启用新功能
"newFeature": true
},
// 编译方式
"compileType": "miniprogram",
// 版本号
"libVersion": "1.7.2",
// appid
"appid": "touristappid",
// 项目名
"projectname": "haiyangbg",
// 项目配置
"condition": {
// 搜索关键字
"search": {
"current": -1,
"list": []
},
// 客服
"conversation": {
"current": -1,
"list": []
},
// 编译方式
"miniprogram": {
"current": -1,
"list": []
}
}
}app.json ( 小程式設定)
{
// 项目路由设置(第一项为首页)
"pages":[
"pages/index/index",
"pages/logs/logs"
],
// 窗口设置
"window":{
// 顶部导航栏背景色,必须是十六进制颜色值,如"#000000"
"navigationBarBackgroundColor": "#9ef468",
// 顶部导航栏显示文字
"navigationBarTitleText": "组件展示",
// 导航栏文字颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 下拉背景的文字样式,仅支持 dark/light
"backgroundTextStyle":"light",
// 下拉背景色,必须是十六进制颜色值,如"#000000"
"backgroundColor": "#333",
// 是否开启下拉刷新
"enablePullDownRefresh": true,
// 距离最底端触多少距离时触发触底事件,单位px
"onReachBottomDistance": 40
},
//网络请求过期时间,单位毫秒
"networkTimeout": {
// 普通ajax请求
"request": 20000,
// Socket请求
"connectSocket": 20000,
// 文件上传
"uploadFile": 20000,
// 文件下载
"downloadFile": 20000
},
// tab导航栏
"tabBar": {
// 文字的颜色
"color": "#999",
// 选中时文字的颜色
"selectedColor": "#000",
// 背景色
"backgroundColor": "#fff",
// 上边框的颜色,仅支持 black/white
"borderStyle": "black",
// tab导航栏显示在底部还是顶部(顶部不显示图片)
"position": "bottom",
// 导航栏列表项
"list": [{
// 导航到的页面路径
"pagePath": "pages/index/index",
// tab按钮上的文字
"text": "组件",
// 图片路径
"iconPath": "img/com-l.png",
// 选中后显示的图片
"selectedIconPath": "img/com-d.png"
},{
"pagePath": "pages/logs/logs",
"text": "API",
"iconPath": "img/api-l.png",
"selectedIconPath": "img/api-d.png"
}]
},
// 调试信息
"debug": true
}page.json ( 單頁面配置)
單一頁面的json就是app.json的window字段,當載入到這個頁面時,此組態將會覆寫app.json
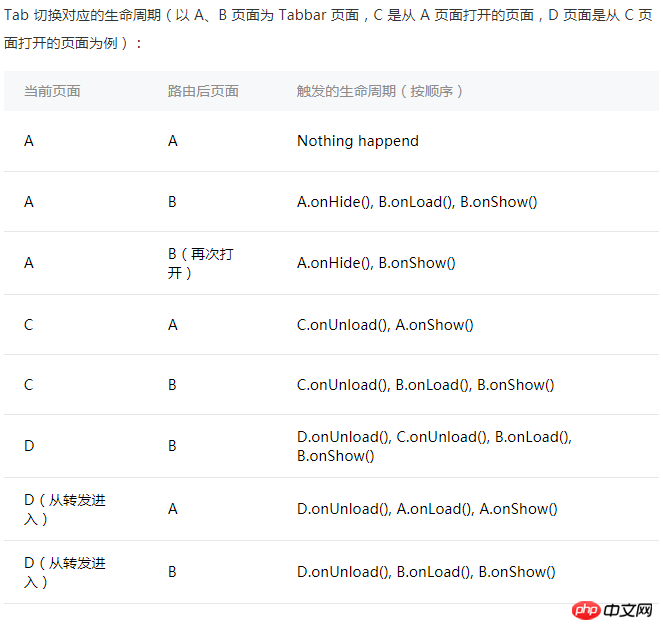
小程式App 生命週期
onHide ------ 當小程式從前台進入後台,觸發
onError -- ---- 1.發生腳本錯誤2. api 呼叫失敗,觸發並帶上錯誤訊息
onHide ----- - 頁面隱藏時,觸發
onUnload ------ 頁面卸載時,觸發##詳細的生命週期分類:1.小程式啟動:
- -> App.onShow - -> ; 註冊app.json pages裡的頁面(依索引順序) - -> 將app路由設定為首頁路由- -> 首頁page參數深拷貝- -> 初始化首頁data - ->
Page. onLoad - -> Page.onShow - -> Page.onReady##2.切後台(app 和page 生命週期重合):
page.onHide
- ->App.onShow - -> page.onShow3.跳頁:##old 表示前一個頁面, new 表示新頁面
- ->初始化頁面data - -> new.onLoad - -> new.onShow - -> new.onReady
- -> init data - -> new .onLoad - -> new.onShow - -> new.onReady
##navigateBack頁面返回- -> 設定路由- -> old.onUnload - -> init data - -> new.onShow

- -> init data - ->
new.onLoad- ->
new.onReady渲染
- wx:for=" { { message } } "
- wx:for-index="idx" (设置索引的变量名,默认 index )
- wx:for-item="itemName"(设置每一项的变量名,默认item )條件渲染:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">- wx:if="boolean" - wx:elif="boolean" -wx:else="boolean" == (if - else if - if)
- hidden="boolean"</pre><div class="contentsignin">登入後複製</div></div>
( 定義程式碼片段,可以在不同的地方調用,使用name 屬性,作為模板的名字,調用時使用is 屬性)
// 源码(需要和调用的页面在同一个wxml里)
<template name="template">
<view>
I am {{ name }}
</view>
</template>
// 调用
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})當時很多的頁面都需要同一個模板時,就需要模板導入了
,資料夾中新建一個template.wxml檔案
// template.wxml
<template name="template">
<view>
I am {{ name }}
</view>
</template>// page.wxml 调用
<import src ="../template/template.wxml"/>
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})
事件
#### 才開始移動### touchmove############################################# ###觸碰後被打斷### touchcancel###############觸碰結束### touchend################################################################## ####動畫### 事件###
过渡完成时触发 transitionend
动画开始时触发 animationstart
一次迭代结束时触发 animationiteration
动画完成时触发 animationend
绑定事件 + 冒泡:bind + 事件名 , 如 bindtap
绑定事件 + 阻止冒泡:catch + 事件名 , 如 catchtap
捕获 + 冒泡:capture-bind: + 事件名 , 如 capture-bind:tap
捕获 + 中断事件 + 取消冒泡:capture-catch: + 事件名 , 如 capture-catch:tap
BaseEvent( 基础事件,所有事件的父类 )
同 target
id ( String - 事件源的id )
tagName ( String - 当前组件的类型 )
dataset ( Object - 事件源组件上由data-开头的自定义属性集合 )
type ( String - 事件类型 )
timeStamp ( Integer - 事件生成时的时间戳 )
target ( Object - 触发事件的组件的属性 )
currentTarget ( Object - 当前组件的属性 )
TouchEvent ( 触摸事件 )
identifier ( Number - 触摸点的标识符 )
pageX ( Number - 距文档左上角 x 轴的距离 )
pageY ( Number 距文档左上角 y 轴的距离 )
clientX ( Number 距页面可显示区域 x 轴的距离 )
clientY ( Number 距页面可显示区域 y 轴的距离 )
touches ( Array 停留在屏幕中的触摸点的信息对象集合 )
changedTouches ( Array 变化的触摸点信息对象集合 )
CustomEvent ( 自定义事件 )
detail ( Object - 自定义事件额外的信息 )
wxs 文件就是 js 文件,引入 wxs 文件就是引入一个 js 模块( 不能用es6 ),现有两种引入方式
在 wxml 里引用,使用 <wxs> 标签
1.1. module 必填,为当前模块的模块名
1.2. src 选填,引用 .wxs 文件的相对路径(仅当标签为 单闭合标签 或 标签的内容为空 时有效)
1.3. 例
引入:<wxs src="./index.wxs" module="index" />
自己撸:
<wxs module="index">
var foo = '海洋饼干'
module.exports = {
foo
}
</wxs>在 wxs 里引用,使用 require 引用
2.1. 例 var tools = require("./tools.wxs")
微信版的 css ,几个不同的地方
添加 自适应尺寸单位 ( rpx )
添加 导入外联样式 ( @import )
精减 css选择器,只支持
类选择器 .class
id选择器 #id
标签选择器 element
兄弟选择器 element1,element2
伪元素选择器 只支持两种 ::after ::before
创建自定义组件( 类似于page,但需要在 json 文件中将 component 字段设为 true )
{
"component": true
}创建组件构造器 ( 构造函数不是page(),而是Component() )
Component({
// 组件的对外属性(父组件传的数据)
properties: {
msg: {
type: String,
value: 'msg',
// 父组件值改变时触发的回调
observer: () => {
console.log('i am change')
}
}
},
data: {
componentData: {}
},
})使用自定义组件( 先要在页面的 json 文件中进行引用声明 )
// 先引用声明
"usingComponents": {
// hybg 标签名
"hybg": "../component/component" // 相对路径
}
// 直接使用,需要的话要绑定数据
<hybg msg="{{ data }}"></hybg> 1. 单 solt
"
// component
<view>
<slot></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view> page 的 slot </view>
</hybg>
// 效果
<view>
<view> page 的 slot </view>
</view>
"
2. 多slot
"
// 先在 Component 的 js 中添加
options: {
// 启用多slot
multipleSlots: true
},
// 多 slot 需要使用不同的 name 来区分
<view>
<slot name="first"></slot>
<slot name="last"></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</hybg>
// 效果
<view>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</view>
"// page
fatherEvent: function(e){
console.log(e.detail) // 组件传递的自定义信息
}
<hybg bindhybgEvent="fatherEvent"></hybg>
// component
tap: function(){
var myEventDetail = { a: 10} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的配置选项
// bubbles 事件是否冒泡
// capturePhase 事件是否拥有捕获阶段
// composed 是否可以穿越父组件边界
this.triggerEvent('hybgEvent', myEventDetail, myEventOption)
}
<view bindtap="tap">触发 hybgEvent 事件</view>相关推荐:
以上是微信小程式速查知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!




