責任鏈模式指的是-某個請求需要多個物件進行處理,以避免請求的發送者和接收之間的耦合關係。將這些物件連成一條鍊子,並沿著這條鍊子傳遞該請求,直到有物件處理它為止。
從生活中的例子可以發現,某個請求可能需要幾個人的審批,即使技術經理審批完了,還需要上一級的審批。這樣的例子,還有公司中的請假,少於3天的,直屬Leader就可以批准,3天到7天之內就需要專案經理批准,多餘7天的就需要技術總監的批准了。介紹了這麼多生活中責任鏈模式的例子的,下面具體給出物件導向中責任鏈模式的定義。
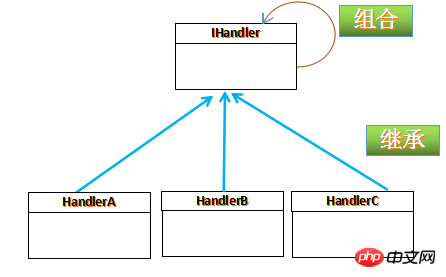
責任鏈模式涉及的物件只有處理者角色,但由於有多個處理者,它們具有共同的處理請求的方法,所以這裡抽像出一個抽象處理者角色進行程式碼複用.

#請求類別
// 采购请求
let PurchaseRequest = function (amount, productName) {
this.amount = amount;
this.productName = productName;
};處理者接口類別
// 审批人,Handler
let Approver = function (name, nextApprover) {
this.name = name;
this.nextApprover = nextApprover;
};
Approver.prototype.processRequest = function () {
throw new Error();
};處理者類別
// ConcreteHandler
let Manager = function (name, nextApprover) {
Approver.call(this, name, nextApprover);
};
extend(Manager, Approver);
Manager.prototype.processRequest = function (request) {
if (request.Amount < 10000.0)
{
console.log('ok');
}
else if (NextApprover != null)
{
this.nextApprover.ProcessRequest(request);
}
};
// ConcreteHandler,副总
let VicePresident = function (name, nextApprover) {
Approver.call(this, name, nextApprover);
};
extend(VicePresident, Approver);
VicePresident.prototype.processRequest = function (request) {
if (request.Amount < 25000.0)
{
console.log('ok');
}
else if (NextApprover != null)
{
this.nextApprover.ProcessRequest(request);
}
};
// ConcreteHandler,总经理
let President = function (name, nextApprover) {
Approver.call(this, name, nextApprover);
};
extend(President, Approver);
President.prototype.processRequest = function (request) {
if (request.Amount < 100000.0)
{
console.log('ok');
}
else if (NextApprover != null)
{
this.nextApprover.ProcessRequest(request);
}
};let requestTelphone = new PurchaseRequest(4000.0, "Telphone");
let requestSoftware = new PurchaseRequest(10000.0, "Visual Studio");
let requestComputers = new PurchaseRequest(40000.0, "Computers");
let manager = new Manager("LearningHard");
let Vp = new VicePresident("Tony");
let Pre = new President("BossTom");
// 设置责任链
manager.NextApprover = Vp;
Vp.NextApprover = Pre;
// 处理请求
manager.ProcessRequest(requestTelphone);
manager.ProcessRequest(requestSoftware);
manager.ProcessRequest(requestComputers);使用場景
#一個系統的審核需要多個物件才能完成處理的情況下,例如請假系統等。
程式碼中存在多個if-else語句的情況下,此時可以考慮使用責任鏈模式來對程式碼進行重構。
特點
降低了請求的發送者和接收者之間的耦合。
把多個條件判定分散到各個處理類別中,使得程式碼更加清晰,責任更加明確。
責任鏈模式也具有一定的缺點,如:
在找到正確的處理對象之前,所有的條件判定都要執行一遍,當責任鏈過長時,可能會引起性能的問題, 可能導致某個請求不被處理。
總結
責任鏈降低了請求端和接收端之間的耦合,使多個物件都有機會處理某個請求。使得責任分割, 更具體, 有助於拓展
相關推薦:
以上是js責任鏈模式詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




