在word中,清單也是使用頻率非常高的元素。在CSS中,列表和列表項目都是區塊級元素。也就是說,一個列表會形成一個區塊框,其中的每個列表項也會形成一個獨立的區塊框。所以,盒模型中區塊框的所有屬性,都適用於清單和清單項目。
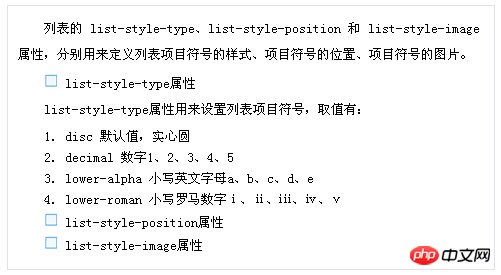
除此之外,清單還有3 個特有的屬性list-style-type、list-style-position和list-style-image,分別用來定義清單項目符號的樣式、項目符號的位置、項目符號的圖片。
列表可以相互嵌套,並且一種類型的列表,可以與任何類型的列表相互嵌套。清單的表格項目也可以與任何HTML元素(如段落、圖片、連結等)交叉定義。
在word中,常常可以看到清單與段落、圖片、表格等交叉的情況。其實,列表跟其他元素交叉的情況更常見,純粹的列表反而少見。如:
<p>列表的list-style-type、list-style-position…项目符号所使用的图片。</p>
list-style-type属性用来设置列表项目符号,取值有:
上述程式碼中,在 ul 中嵌套了 ol,在 ol 中,段落元素 p 也與清單項目 li 元素交叉定義。這只是一個非常簡單的實例,透過該實例,來示範如何為清單套用樣式。
由於不同的瀏覽器下,清單的預設樣式可能不同。所以,為了在所有瀏覽器中表現一致,首先要清除清單的預設樣式,如外邊距、內邊距、清單項目符號等。
<br>
ul,ol {
margin: 0;
padding: 0;
}預設情況下,清單的 list-style-position屬性值為 outside,項目符號不佔據容器的空間。在清單元素的 margin 或 padding 為 0 時,項目符號在容器的外面,項目符號將無法與段落文字對齊。所以,根據需要,可以把list-style-position屬性設定為inside。
另外,中文有一個書寫習慣,就是段落首行縮排兩個字元。要讓列表和段落對齊,列表項目同樣也要首行縮排兩個字元。
<br>
ul li, ol li {
text-indent: 2em;
list-style-position: inside;
}由於預設的清單項目符號過於簡單,且選擇範圍很小,根本無法滿足大多數使用者的需求。對此,CSS提供了圖片替換技術,可以選用符合頁面風格的圖片,來取代預設的清單項目符號。
取代預設的清單項目符號時,HTML程式碼無需任何修改,只需使用 list-style-image屬性定義圖片的URL即可。這也是CSS優越性的體現。這裡,對無序列表,使用 square.png 作為項目符號,而有序列表使用預設的數字項目符號。
<br>
ul {
list-style-image: url(img/square.png);
}
ol {
list-style-type: decimal;
}上述程式碼看似沒有問題,並在Chrome下運作正常,但在IE的所有版本和Opera下,內層的ol 依然使用square.png 作為項目符號。究其原因,是因為 list-style-image屬性具有繼承性,內層列表繼承了外層列表的list-style-image屬性所導致。
所以,如果要用圖片取代預設的清單項目符號,在清除清單的預設樣式時,也要把 list-style屬性設為 none。
<br/>
ol {
list-style-type: decimal;
list-style-image: none;
}經過上述處理之後,我們定義的列表,就跟word中的列表相差無幾了,並在所有瀏覽器下表現一致。運作結果如圖11‑13 所示:
 圖11-13 列表樣式
圖11-13 列表樣式
雖然使用list-style-image 很容易達到目的,但由於清單的格式化,主要由瀏覽器,而不是由設計人員完成的,所以無法精確控制圖片的位置。從上圖可以看出,圖片和文字很難正確對齊。而且,在不同的瀏覽器下,圖片和文字的距離也不盡相同。
然而,並非只有 list-style-image屬性才能實現使用圖片取代項目符號的功能。前面介紹過,CSS把頁面上的任何元素都看作一個盒子,盒模型的大多數公共屬性,其實都適用於列表,包括背景屬性。所以,這時候背景可以派上用場,可以用背景來取代 list-style-image,再透過 background-position屬性,來精確控制項目符號的位置。
要使用背景作為項目符號,首先要重置 list-style-type屬性,把它置為 none。否則,項目符號和背景將會同時出現。
<br/>
ul {
list-style-type: none;
}然后,为列表的 li 元素定义一个背景图像,并设置为不平铺。为了防止 li 中的文本覆盖背景图像,需要为 li 设置适当的左外边距,为图片腾出空间。再通过 background-position属性来精确控制背景图像的位置,保证背景图像和文本正确对齐。
<br/>
ul li {
margin-left: 2em;
background-position: 0 6px;
background-repeat: no-repeat;
background-image: url(img/square.png);
}通过调整图片的位置,项目符号和文本可以正确对齐,并且在所有浏览器下的表现一致,比直接使用 list-style-image属性的效果明显要好多了(限于篇幅,就不截图了),这就是使用背景图像的好处。
相关推荐:
关于css设置font-size时用的px大小与word中字体大小的对应关系分析
在word中如何自动生成目录 PHP目录函数实现创建、读取目录教程实例
以上是CSS的Word中的列表詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




