ref是React中的屬性,當render函數傳回某個元件的實例時,可以為render中的某個虛擬DOM節點新增一個ref屬性,如下面的程式碼所示:
<body>
<script type="text/jsx">
var App = React.createClass({
render: function() {
return (
<p>
<input type="text" placeholder="input something..." ref="input" />
</p>
);
}
});
React.render(
<App />,
document.body
);
</script>
</body>在上面的程式碼中,render函數裡僅僅回傳了一個
標籤,
裡面僅有標籤,在標籤的屬性中,加入了一個ref屬性,官方文件上對於ref屬性的解釋如下:
ref 屬性
React 支援一種非常特殊的屬性,你可以用來綁定到render() 輸出的任何元件上去。這個特殊的屬性允許你引用 render() 傳回的對應的支撐實例( backing instance )。這樣就可以確保在任何時間總是拿到正確的實例。
給標籤設定ref屬性有什麼用途呢?以下是官方文件給出的解釋:
在其它程式碼中(典型地事件處理程式碼),透過this.refs 取得支撐實例( backing instance ),就像這樣:this.refs. input。其中"input"就是上面給標籤設定的ref屬性的值。
透過ref屬性,我們也可以拿到該虛擬DOM對應的真實DOM節點,有兩種方法可以拿到真實DOM節點,如下程式碼所示:
<input type="text" ref="username" /> //下面4种方式都可以通过ref获取真实DOM节点 var usernameDOM = this.refs.username.getDOMNode(); var usernameDOM = React.findDOMNode(this.refs.username); var usernameDOM = this.refs['username'].getDOMNode(); var usernameDOM = React.findDOMNode(this.refs['username']);
下面透過一個demo來了解ref的使用:
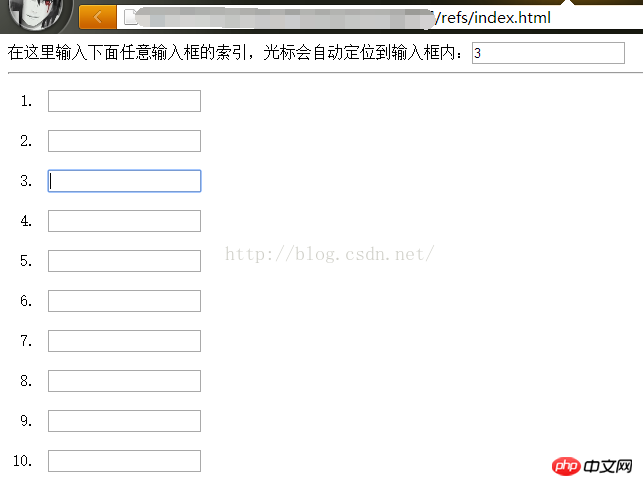
demo在瀏覽器中執行的效果如下圖:

在最上面的輸入框中輸入任意1-10的數字,即可讓下面10個輸入框中對應的輸入框獲取焦點,如上圖,輸入3後,下面第3個輸入框馬上獲取焦點,這裡就用到了ref屬性,程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Refs</title>
<script type="text/javascript" src="../react-0.13.0/build/react.js"></script>
<script type="text/javascript" src="../react-0.13.0/build/JSXTransformer.js"></script>
</head>
<body>
<script type="text/jsx">
var App = React.createClass({
handleChange: function(event) {
var index = event.target.value;
if(index >= 1 && index <= 10) {
//找到对应的输入框并将焦点设置到里面
var refName = "input" + index;
//var inputDOM = React.findDOMNode(this.refs[refName]);
var inputDOM = this.refs[refName].getDOMNode();
inputDOM.focus();
}
},
render: function() {
var inputs = [];
for(var i = 1; i <= 10; i++) {
inputs.push(<p><li><input type="text" ref={"input" + i}/></li><br/></p>);
}
return (
<p>
<label htmlFor="input" >在这里输入下面任意输入框的索引,光标会自动定位到输入框内:</label>
<input type="text" id="input" onChange={this.handleChange} />
<hr />
<ol>
{inputs}
</ol>
</p>
)
}
});
React.render(
<App />,
document.body
);
</script>
</body>
</html>在render函數中,為html文檔的body部分新增了10個輸入框,每個輸入框的ref屬性都設定成了["index" + 索引]的這種方式,然後在最上面的輸入框的handleChange函數中,取得輸入的數字,並得到ref屬性的值,最後根據ref屬性的值,找到對應的真實DOM節點,然後讓該DOM節點取得焦點。
相關推薦:
以上是React中的refs的使用教學分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




