在JS中資料型別轉換有兩種強制型別轉換和隱式型別轉換。本文主要和大家分享JS資料型態轉換總結,希望能幫助大家。
都是數字,直接運算
#都是字串,使用字元對應的ASCII值運算
有一個是boolean值,將boolean值轉換成數字,true->1或false->0
有一個是數字,將另一個轉成數字
如果有NaN,則結果是NaN或false
在JS內部定義了4個操作函數
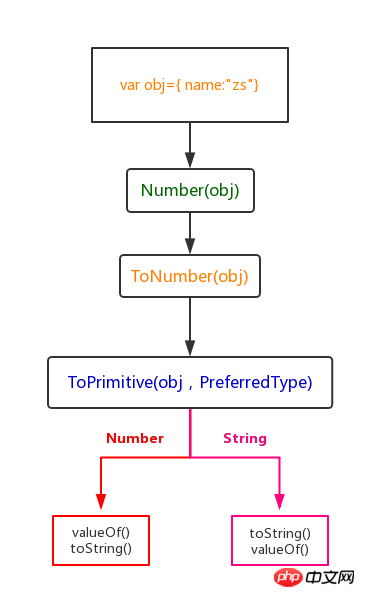
#ToPrimitive(obj, [PreferredType])# obj:待轉換的物件PreferredType:待轉成的目標類型(只接受Number、String兩種類型,預設是空),如果obj是Date,則PreferredType=String,其餘的情況下PreferredType=Number
##ToNumber(arguments)
ToString(arguments)
#ToBoolean(arguments)


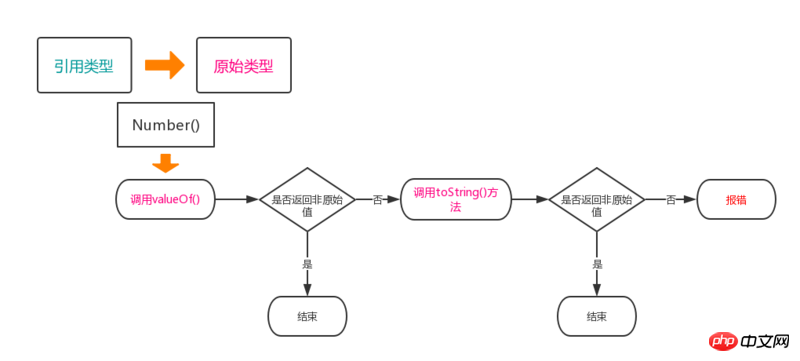
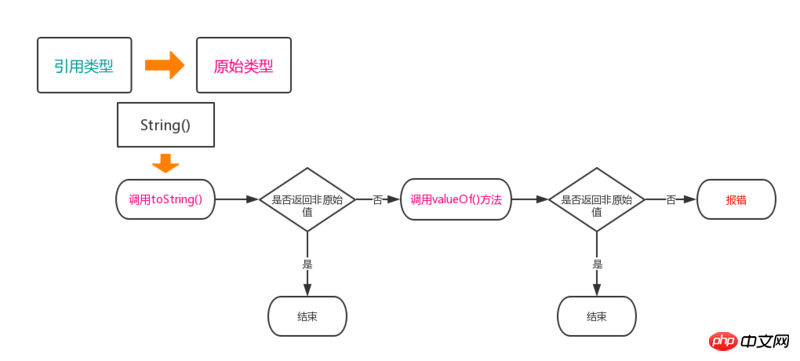
 #這裡以物件轉數字為例
#這裡以物件轉數字為例
以上是JS資料型別轉換總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




