IphoneX 的適配,關鍵在於如何讓頁面適應 「齊瀏海」、底部操作區域以及大圓角問題。 IphoneX 相對於其他手機,不同之處在於設備雖同樣都是一個螢幕,但其實被分為了好幾個模組,本文主要和大家介紹了Html5 IphoneX 適配方法的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
我們正常的一個網頁,搬到X上來,效果是內容只顯示在Safe Area 安全區域,非安全區域部分沒有網內容,也就是說頭部和底部會出現白塊,怎麼處理?
解決方法
1. 為body加上一個 background-color
#為什麼要加 background-color?有什麼用? 注意到我們剛剛說到的 頭部和底部會出現白塊,其實說是白色其實並不準確,因為這個顏色其實是來自於 body 的背景色。另外,我們上拉或下拉內容時會顯示網頁下方的內容及顏色,其實也是body的背景顏色。所以如果你想修改這兩個效果,你可以設定一下 body 的背景色。
2. 新增 viewport-fit = cover 的 標籤
這一步極為關鍵。先看一下結果:
複製程式碼
程式碼如下:
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
為什麼要說極為關鍵? iphoneX 的主要問題就是除了安全區域外,其他地方不能顯示網頁內容,而它就是為解決這個問題而量身定制的。當設定了以上內容後,頭部和底部就能開放給網頁顯示內容。
但是用了之後你會發現,區域是開放了,但是內容(常為導航欄)卻因為“齊劉海”而被遮擋住了部分內容,並且,發現原本設置的100%的高度並沒有佔用全部高度空間,怎麼辦?
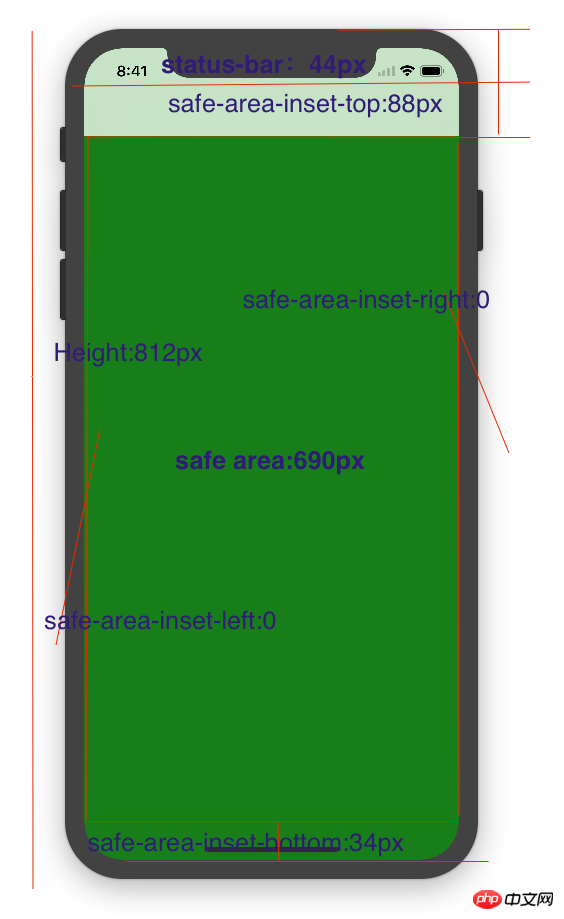
對於頭部的高度和底部的高度,其實是有匹配值的,如下圖:

所以,我們有以下方案處理:
1. 修改我們導覽列的高度,為原本高度加上safe-area-inset-top 的高度,也就是44px;具體可以這麼寫:
height: calc(navHeight + 44px); ,並且重新設定導覽列上文案的位置。
2. IOS 11的瀏覽器chromium核心提供了以下內容,也就是我們上圖示註的那幾個值:
safe-area-inset- top
safe-area-inset-right
#safe-area-inset-left
#safe-area-inset-bottom
#怎麼用呢?很簡單:
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}也許你沒見過constant這個東西,我以前也沒見過,它也是專為iphoneX而設計的值,注意只有當你的 標籤加上了viewport -fit=cover 之後,該值才能生效。當然,在android手機上,是不會被辨識的。
3. 只為IphoneX 生效
注意了,我們做的這個適配是只為IphoneX 生效的,並不能影響到其他手機,所以我們要做響應式佈局,即,使用媒體查詢,如下:
// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}有資料說上面這麼用是ok的,然而我用著卻沒啥效果,於是我放寬了點條件,做了修改如下:
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}差別在於我是辨識寬度為375px,高度大於690px 的裝置即為IphoneX。當然,目前只有X 這款裝置符合該條件。
4. 網頁高度變化
先強調一下,這部分不太確定,我自己遇到了,提出來說明一下:
設定了viewport-fit 之後,會發現原本設定的100% 的高度不符合預期了,只佔用了部分螢幕空間,其實,不急,只需要作如下修改:
@media only screen and (width: 375px) and (min-height: 690px) {
body {
height: 100vh;
}
}vh 是檢查viewport 即視口的高度,1vh = 1% 視口高度,為絕對單位。設定100vh的意思是佔滿全螢幕高度
5. 導覽列吸頂,工作列吸底
頁面內容可以拉動,如果導航列也隨著滑動,效果很醜,這就需要我們實現導覽列吸頂效果。實現大家都會就不多說,這裡展示我的一個案例:
@media only screen and (width: 375px) and (min-height: 690px){
p {
position: fixed;
display: block;
z-index: 300;
}
.bg {
height: calc(3.5rem + 44px);
}
p {
margin-top: 44px;
}
}任務欄同理。
後語
本文只是簡單的描述如何處理IphoneX的適配問題的具體步驟,如果還想更深入的了解原理,歡迎大家到評論區交流。
相關推薦:
以上是Html5之IphoneX適配方法分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




