本文主要和大家介紹在Vue中highCharts繪製3d餅圖實例,highcharts是國外知名基於javascript的圖表庫。由於中文官網的vue中使用highcharts配置繁瑣並且需要引入jquery作為依賴,所以棄用。希望本文能幫助大家。
接下來,給各位夥伴簡要的講敘下highcharts在vue中的使用和配置方法。
首先使用 npm在你的项目中安装vue-highcharts npm install vue-highcharts --save 由于vue-highcharts依赖于highcharts,我们还需要安装后者 npm install highcharts --save
安裝完成後,進入專案main.js進行設定:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts' 引入以上两项之后,因为我们需要使用3d图表,还需要引入: import highcharts3d from 'highcharts/highcharts-3d' 调用3d图表: highcharts3d(highcharts)
OK,到此為止已經在vue中配置好highcharts,接下來根據API繪製一份3d餅圖
新建一個圓餅圖的元件:
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>在需要使用圓餅圖的頁面中設定option資料
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
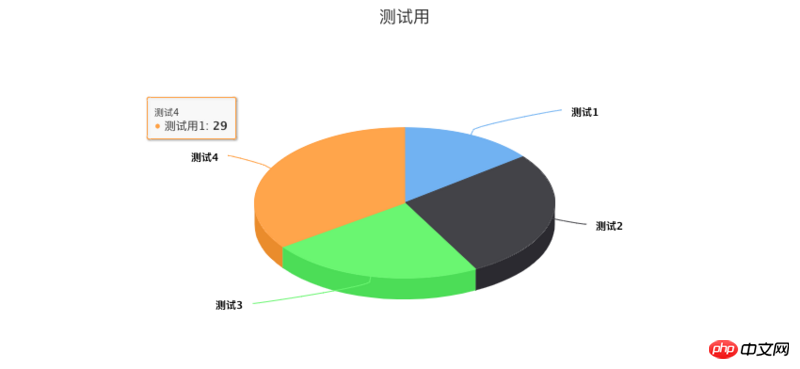
</style>看下效果。

更多的設定說明可以到中文官網查看https://www.hcharts.cn/
相關推薦:
HighCharts繪製2D帶Label的折線圖效果實例分享
highcharts實例教程二:結合php與mysql產生圓餅圖,highcharts實例教學_PHP教學
以上是在Vue中highCharts繪製3d餅圖實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




