React在版本16.3-alpha裡引入了新的Context API,社群一片期待之聲。我們先透過簡單的例子,看下新的Context API長啥樣,然後再簡單探討下新的API的意義。
需要安裝16.3-alpha版本的react。建置步驟非本文重點,本文主要和大家分享React 16.3之Context API詳解,希望能幫助大家。
npm install react@next react-dom@next
下面,直接來看程式碼,如果用過react-redux應該會覺得很眼熟。
首先,建立context實例:
import React from 'react';
import ReactDOM from 'react-dom';
// 创建context实例
const ThemeContext = React.createContext({
background: 'red',
color: 'white'
});然後,定義App元件,注意這裡用到了Provider元件,類似react-redux的Provider元件。
class App extends React.Component {
render () {
return (
<ThemeContext.Provider value={{background: 'green', color: 'white'}}>
<Header />
</ThemeContext.Provider>
);
}
}接下來,定義Header、Title元件。注意:
Title元件用到了Consumer元件,表示要消耗Provider所傳遞的資料。
Title元件是App的孫元件,但跳過了Header消費數據。
class Header extends React.Component {
render () {
return (
<Title>Hello React Context API</Title>
);
}
}
class Title extends React.Component {
render () {
return (
<ThemeContext.Consumer>
{context => (
<h1 style={{background: context.background, color: context.color}}>
{this.props.children}
</h1>
)}
</ThemeContext.Consumer>
);
}
}最後,常規操作
ReactDOM.render(
<App />,
document.getElementById('container')
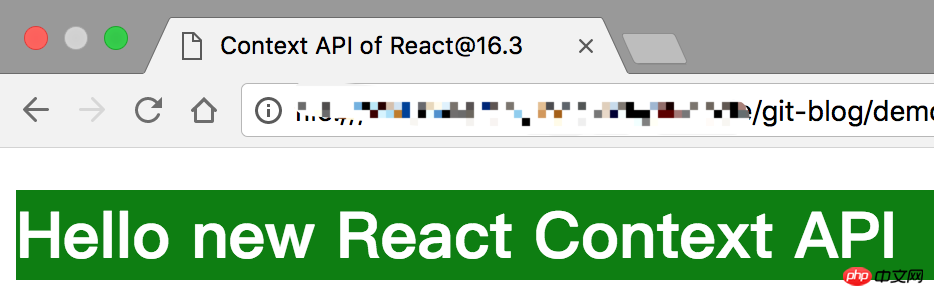
);看下程式運行結果:

#為什麼有新的Context API
的同學,應該會覺得新的Context API很眼熟。而看過react-redux原始碼的同學就知道,
既然已經有現成的解決方案,為什麼還會有新的Context API了呢?
效能最佳化,可能會導致消費了context資料的子元件不更新。
#########降低複雜度:類似redux全家桶這樣的解決方案,給專案引入了一定的複雜度,尤其是對方案了解不足的同學,遇到問題可能一籌莫展。新Context API的引進,一定程度上可以不少專案對redux全家桶的依賴。 ############寫在後面######新的Context API,個人對於效能上的提升更加期待些。至於降低複雜度、取代redux之類的,不是我關注的重點。下一步的計劃就是多構造點用例來進行比較測試。 ###以上是React 16.3之Context API詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




