在講js的原型之前,必須先了解下Object和Function。 Object和Function都當作JS的自帶函數,Object繼承自己,Funtion繼承自己,Object和Function互相是繼承對方,也就是說Object和Function都既是函數也是物件。本文主要和大家分享js中的原型全面解說,希望能幫助大家。
console.log(Function instanceof Object); // true console.log(Object instanceof Function); // true
Object 是 Function的實例,而Function是它自己的實例。
console.log(Function.prototype); // ƒ () { [native code] }
console.log(Object.prototype); // Object普通物件和函數物件
JavaScript中萬物皆對象,但物件之間也是有區別的。分為函數物件和普通物件。
函數物件可以創建普通對象,普通對象無法創建函數對象,普通對象JS世界中最低級的小嘍囉,啥特權也沒有。
凡是透過new Function創建的對像都是函數對象,其他都是普通對象(通常透過Object創建),可以透過typeof來判斷。
function f1(){};
typeof f1 //"function"
var o1 = new f1();
typeof o1 //"object"
var o2 = {};
typeof o2 //"object"這邊要注意的是下面這兩種寫法是一樣的
function f1(){}; == var f1 = new Function();function f2(a,b){
alert(a+b);
}
等价于
var f2 = new Function(a,b,"alert(a+b)");prototype、_proto_和construetor(建構子)
上這兩句話也很重要
1、每一個函數物件都有一個prototype屬性,但是普通物件是沒有的;
prototype下面又有個construetor,指向這個函數。
2、每個物件都有一個名為_proto_的內部屬性,指向它所對應的建構子的原型對象,原型鍊是基於_proto_;
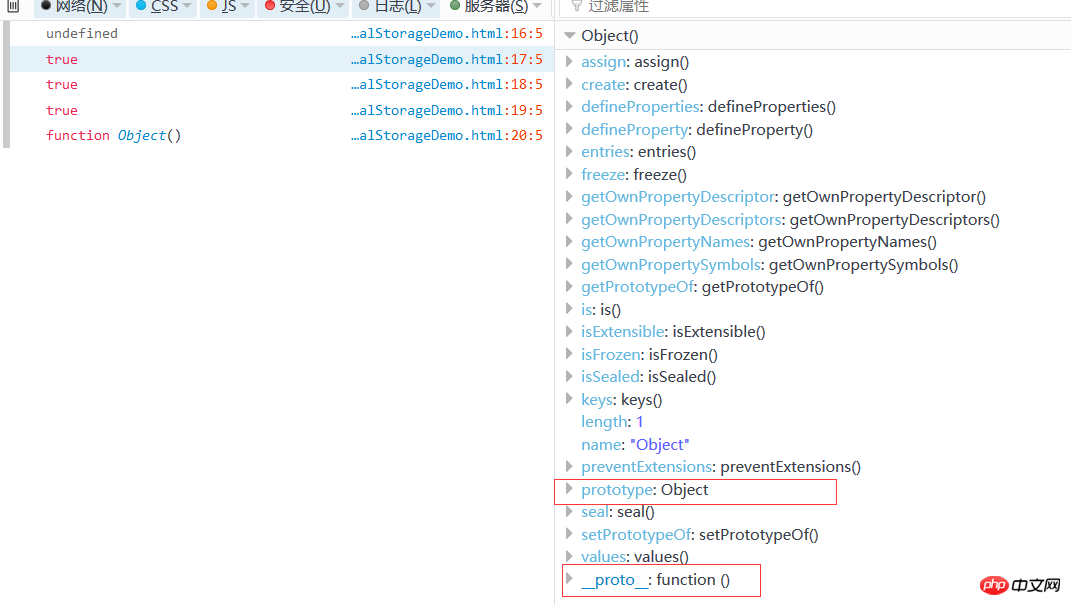
好了,開始上碼與範例,建一個普通對象,我們可以看到
1、o的確沒有prototype屬性
2、o是Object的實例
# 3、o的__proto__指向Object的prototype
4、Object.prototype.constructor指向Object本身
還可以繼續往下延伸......
var o = {};
console.log(o.prototype); //undefined
console.log(o instanceof Object); //true
console.log(o.__proto__ === Object.prototype) //true
console.log(Object === Object.prototype.constructor) //true
console.log(Object.prototype.constructor) //function Object()
console.log(Object.prototype.__proto__); //null
#下面來一個函數對象,從下面的例子可以看出
1、demo是函數對象,f1還是普通對象
2、f1是Demo的實例
3、demo的原型prototype的__proto__指向Object的原型prototype,而Object的原型prototyped的__proto__指向null;
function Demo(){};
var f1 = new Demo();
console.log(f1.prototype); //undefined
console.log(f1 instanceof Demo); //true
console.log(f1.__proto__ === Demo.prototype); //true
console.log(Demo === Demo.prototype.constructor) ;//true
console.log(Demo.prototype.__proto__ === Object.prototype) ;//true
console.log(Object.prototype.__proto__); //null
#原型鏈
javascript中,每個物件都會在內部產生一個proto 屬性,當我們存取一個物件屬性時,如果這個物件不存在就回去proto 指向的物件裡面找,一層一層找下去,這就是javascript原型鏈的概念。
f1.__proto__ ==> Demo.prototype ==> Demo.prototype.__proto__ ==> Object.prototype ==> Object.prototype.__proto__ ==> null
#; nullJS中所有的東西都是物件,所有的東西都由Object衍生而來, 即所有東西原型鏈的終點指向null。 相關推薦: ###以上是全面解說js中的原型的詳細內容。更多資訊請關注PHP中文網其他相關文章!




