.vue文件其實是一個元件,關於它的說明我之前也寫過一篇文章,地址:.vue文件,今天這篇文章要講的是.vue文件中監聽input的輸入值變化事件。需求是這頁中,改變input的值,就呼叫一個事件,第一個想到的是oninput。本文主要主要和大家分享.vue文件中監聽input輸入事件(oninput),給大家做個參考,希望能幫助到大家。
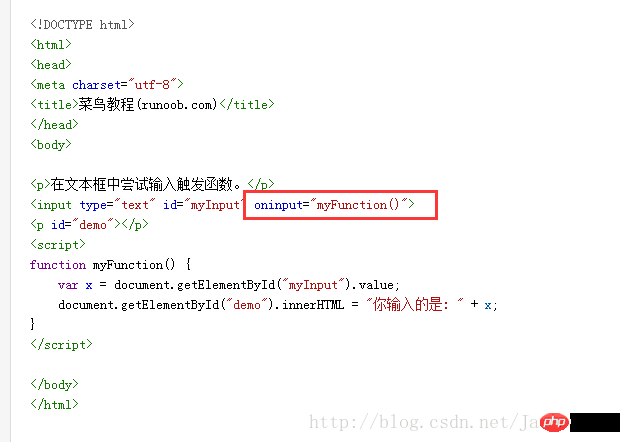
oninput 事件在使用者輸入時觸發

#但是在.vue中這樣寫是沒有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
這樣寫也沒有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
最後,這樣寫才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
相關推薦:
ff下JQuery無法監聽input的keyup事件的解決方法_jquery
以上是.vue檔案中監聽input輸入事件oninput詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




