本文主要和大家介紹Vue2.0父組件與子組件之間的事件發射與接收實例代碼,需要的朋友可以參考下,希望能幫助到大家。
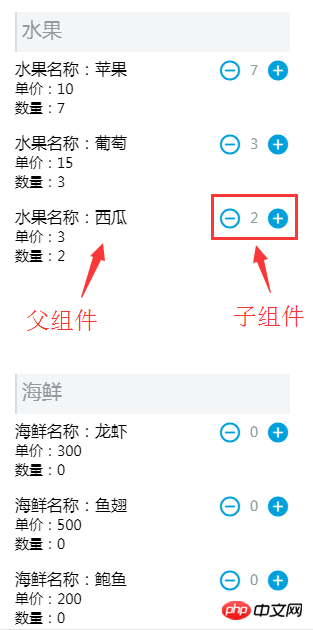
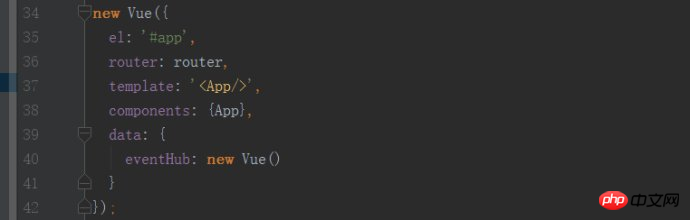
關於vue2.0的事件發射和接收,大家都知道$dispatch和$broadcast在vue2.0已經被棄用了,取而代之的是更方便快捷的方式,使用事件中心,元件透過它來互相通信,不管元件在哪一個層都可以透過實例化一個空Vue來實現。上述案例: |
## 

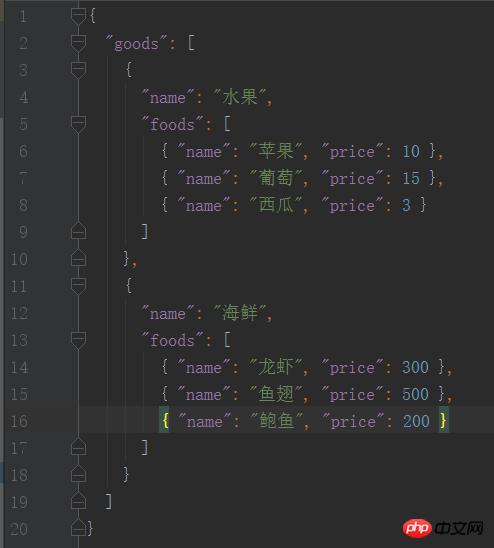
 ## 資料是兩層的:
## 資料是兩層的:
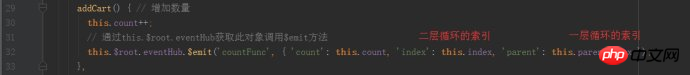
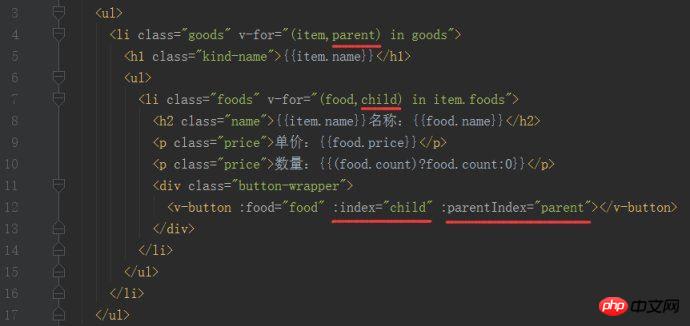
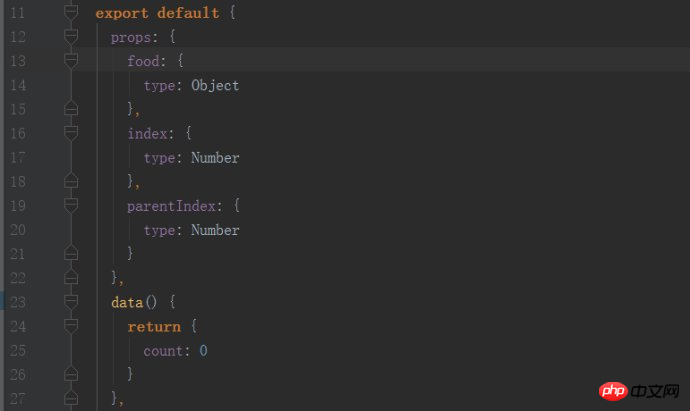
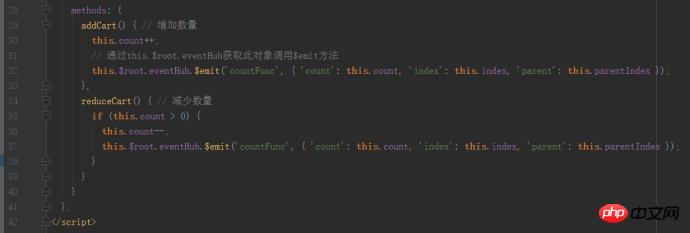
 所以兩層循環顯示資料在頁上,精確地將某個食物的數量顯示必須知道第一大類和這一大類下這個食物的索引值,在這裡在html那裡先把兩個索引傳進子組件,在分發事件時再和數量一起打包成物件發射給父組件。
所以兩層循環顯示資料在頁上,精確地將某個食物的數量顯示必須知道第一大類和這一大類下這個食物的索引值,在這裡在html那裡先把兩個索引傳進子組件,在分發事件時再和數量一起打包成物件發射給父組件。
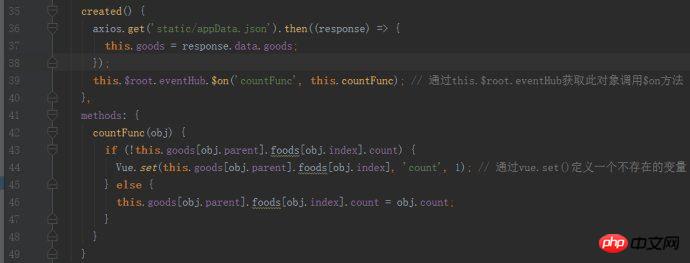
 記得子元件要在props裡對child,parent進行聲明,接著是父元件對發射過來的countFunc進行接收:
記得子元件要在props裡對child,parent進行聲明,接著是父元件對發射過來的countFunc進行接收:

## 到了這個時候將子元件傳過來的countFunc裡的obj進行console.log(),你會發現父元件已經接收了一個物件:Object {count: 1, index: 0, parent: 0 },也就是當我點擊一下蘋果的加號按鈕時傳過來count為1說明數量為1,parent索引為0說明是第一大類,index為0說明是第一大類下的蘋果,至此已經實現了父子組件之間的事件發射和接收。
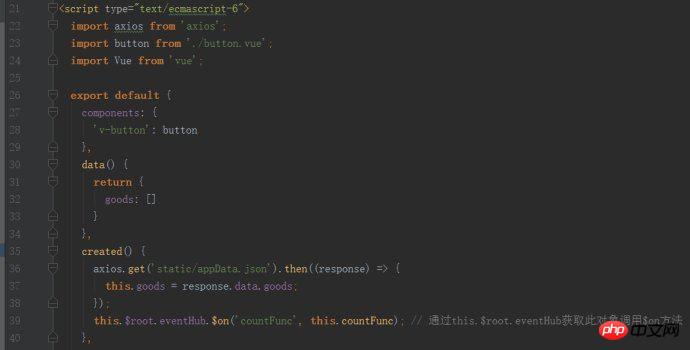
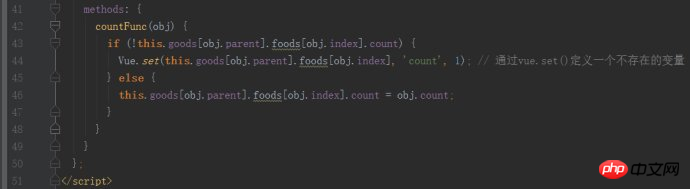
完整程式碼如下:
#1.父元件:







相關推薦:
Node.js中使用事件發射器模式實作事件綁定詳解_node.js
#以上是Vue2.0關於父組件與子組件之間的事件發射與接收的詳細內容。更多資訊請關注PHP中文網其他相關文章!




