本文主要和大家分享JavaScript深拷貝效能的分析,如何在 JavaScript 中拷貝一個物件?對於這個很簡單的問題,但答案卻不簡單。
如果你不知道什麼意思,看看下面的範例:
function mutate(obj) {
obj.a = true;
}
const obj = {a: false};
mutate(obj)
console.log(obj.a); // 输出 true函數 mutate 改變了它的參數。在值傳遞的場景中,函數的形參只是實參的副本——a copy——當函數呼叫完成後,並不會改變實參。但是在 JavaScript 這種引用傳遞的場景中,函數的形參和實參指向同一個對象,當參數內部改變形參的時候,函數外面的實參也被改變了。
因此在某些情況下,你需要保留原始對象,這時你需要把原始物件的一個拷貝傳入到函數中,以防止函數改變原始物件。
Object.assign()
一個簡單的取得物件拷貝的方式是使用Object.assign(target, sources...) 。它接受任意數量的來源對象,列舉它們的所有屬性並分配給target。如果我們使用一個新的空物件target,那麼我們就可以實現物件的複製。
const obj = /* ... */;
const copy = Object.assign({}, obj);然而這只是一個淺副本。如果我們的物件包含其它物件作為自己的屬性,它們將保持共享引用,這不是我們想要的:
function mutateDeepObject(obj) {
obj.a.thing = true;
}
const obj = {a: {thing: false}};
const copy = Object.assign({}, obj);
mutateDeepObject(copy)
console.log(obj.a.thing); // prints trueObject.assign方法只會拷貝來源對象自身的並且可列舉的屬性到目標物件。這個方法使用來源物件的[[Get]]和目標物件的[[Set]],所以它會呼叫相關getter和setter。因此,它分配屬性,而不僅僅是複製或定義新的屬性。如果合併來源包含getter,這可能使其不適合將新屬性合併到原型中。為了將屬性定義(包括其可枚舉性)複製到原型,應使用Object.getOwnPropertyDescriptor()和Object.defineProperty()。
所以現在怎麼辦?有幾種方法可以建立一個物件的深拷貝。
注意:也許有人提到了物件解構運算,這也是淺拷貝。
JSON.parse建立物件副本的最古老方法之一是:將該物件轉換為其JSON 字串表示形式,然後將其解析回物件。這感覺有點壓抑,但它確實有效:
const obj = /* ... */; const copy = JSON.parse(JSON.stringify(obj));
這裡的缺點是你創建一個臨時的,可能很大的字串,只是為了把它重新放回解析器。另一個缺點是這種方法不能處理循環物件。而且循環對象經常發生。例如,當您建立樹狀資料結構,其中一個節點引用其父級,而父級又引用其子級。
const x = {};
const y = {x};
x.y = y; // Cycle: x.y.x.y.x.y.x.y.x...
const copy = JSON.parse(JSON.stringify(x)); // throws!另外,諸如Map, Set, RegExp, Date, ArrayBuffer# 和其他內建類型在進行序列化時會遺失。
Structured cloning 是一種現有的演算法,用於將值從一個地方轉移到另一個地方。例如,每當您呼叫postMessage將訊息傳送到另一個視窗或 WebWorker 時,都會使用它。關於結構化克隆的好處在於它處理循環物件並 支援大量的內建類型。問題是,在編寫本文時,演算法並不能直接使用,只能作為其他 API 的一部分。我想我們應該了解一下包含哪些,不是嗎。 。 。
#如我所說的,只要你呼叫postMessage結構化複製演算法就可以使用。我們可以建立一個 MessageChannel 並發送訊息。在接收端,訊息包含我們原始資料物件的結構化複製。
function structuralClone(obj) {
return new Promise(resolve => {
const {port1, port2} = new MessageChannel();
port2.onmessage = ev => resolve(ev.data);
port1.postMessage(obj);
});
}
const obj = /* ... */;
const clone = await structuralClone(obj);這種方法的缺點是它是非同步的。雖然這並無大礙,但是有時候你需要使用同步的方式來深度拷貝一個物件。
如果你曾經使用history.pushState()寫過SPA,你就知道你可以提供一個狀態物件來保存URL。事實證明,這個狀態物件使用結構化克隆 - 而且是同步的。我們必須小心使用,不要把程式邏輯使用的狀態物件搞亂了,所以我們需要在完成克隆之後恢復原始狀態。為了防止任何意外,請使用history.replaceState()而不是history.pushState()。
function structuralClone(obj) {
const oldState = history.state;
history.replaceState(obj, document.title);
const copy = history.state;
history.replaceState(oldState, document.title);
return copy;
}
const obj = /* ... */;
const clone = structuralClone(obj);然而,僅僅為了複製一個對象,而使用瀏覽器的引擎,感覺有點過分。另外,Safari 瀏覽器對replaceState呼叫的限制數量為 30 秒內 100 次。
在發了一條推文之後,Jeremy Banks 向我展示了第三種方法來利用結構化複製:Notification API。
function structuralClone(obj) {
return new Notification('', {data: obj, silent: true}).data;
}
const obj = /* ... */;
const clone = structuralClone(obj);短小,簡潔。我喜歡它!
但是,它需要瀏覽器內部的權限機制,所以我懷疑它是很慢的。由於某種原因,Safari 總是回傳undefined。
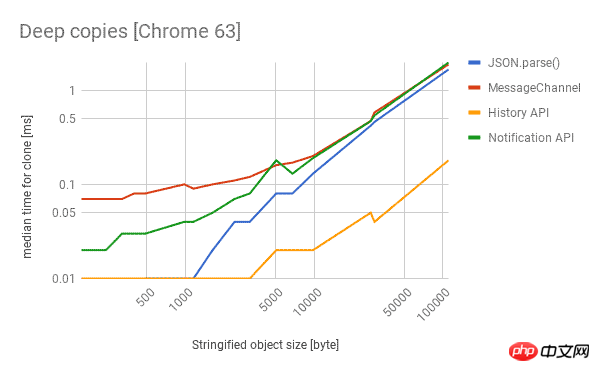
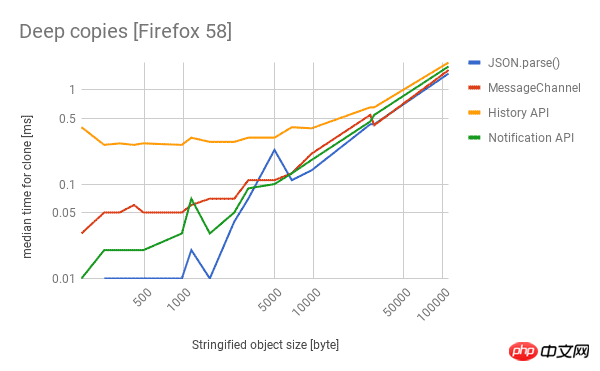
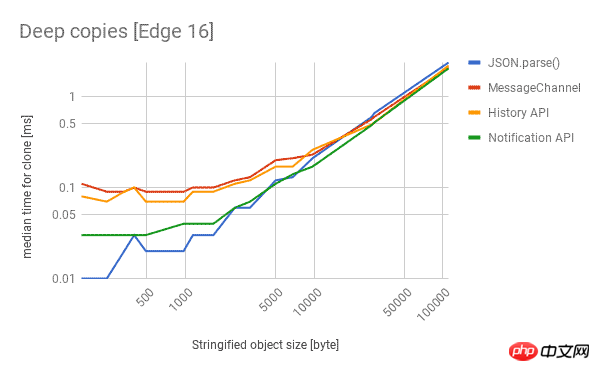
我想測量哪種方法是最高效能的。在我的第一次(天真的)嘗試中,我拿了一個小 JSON 對象,並以不同的方式複製物件 1 千次。幸運的是,Mathias Bynens 告訴我,當你添加屬性到一個物件時,V8有一個快取。所以我是在給快取做基準測試。為了確保我永遠不會碰到緩存,我編寫了一個函數,使用隨機密鑰名稱產生給定深度和寬度的對象,並重新運行測試。
以下是 Chrome,Firefox 和 Edge 中不同技術的效能。越低越好。



structuredClone()
函數,會不會更好?我當然這麼認為,最新的 HTML 規範正在討論這個 Synchronous clone = global.structuredClone(value, transfer = []) API · Issue #793 · whatwg/html。
以上是深入理解JavaScript深拷貝效能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




