本文主要和大家介紹webpack + vue + node 打造單頁(入門篇) ,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
1.node下載網址:http://nodejs.cn/download/,安裝完成檢查node和npm版本


##-g 表示全域安裝
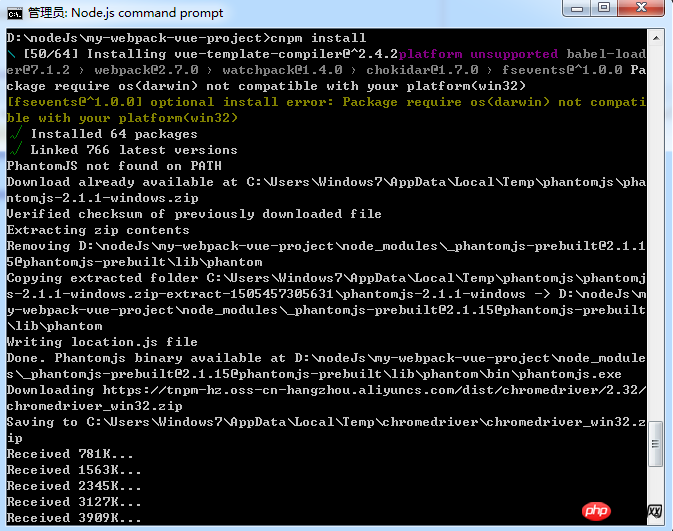
#程式設計過程中需要引入模組的話可以cnpm install
例如需要安裝vue-router路由模組直接用腳手架cnpm install vue-router--save 就可以了

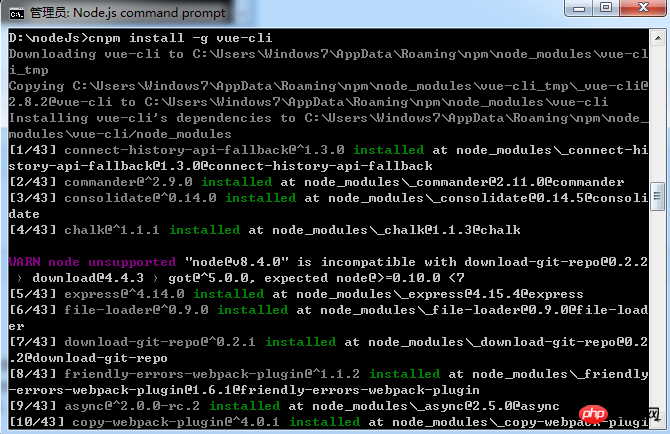
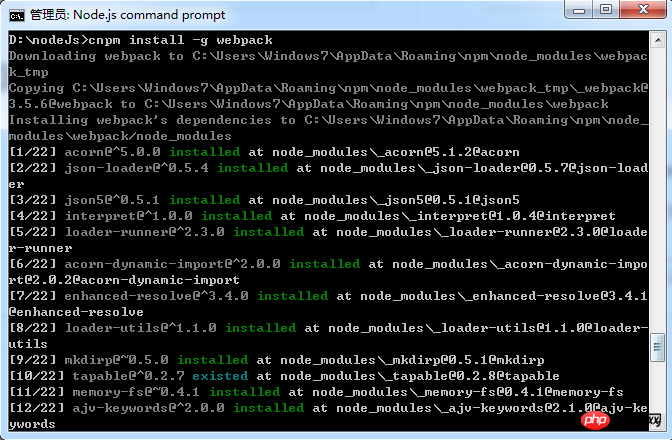
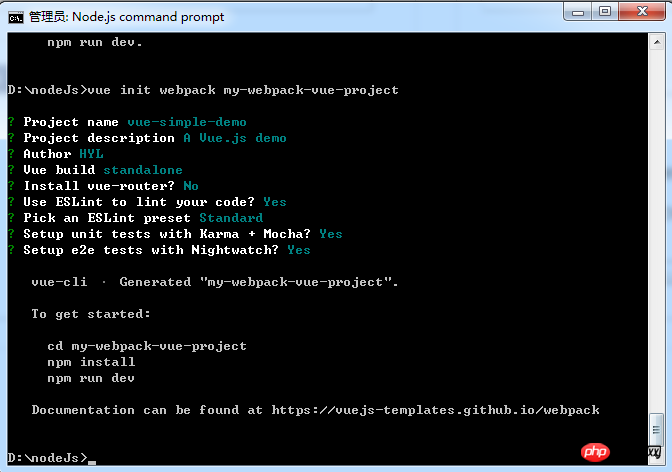
 #4.建構webpack的vue應用:vue init webpack
#4.建構webpack的vue應用:vue init webpack
 在這裡特別提一下webpack,前面在安裝webpack 模板時,有一個選擇項,是否使用ESLint 來規範你的程式碼,
在這裡特別提一下webpack,前面在安裝webpack 模板時,有一個選擇項,是否使用ESLint 來規範你的程式碼,
ESLint 對於平常不太注意程式碼縮排的朋友可能是個噩耗,稍微修改下程式碼,如果縮排不符規範,甚至空格都有可能一堆操蛋的報錯
註明下vue-cli 的模板,vue-cli 模板分為官方模板、自訂模板、本地模板
官方範本分為
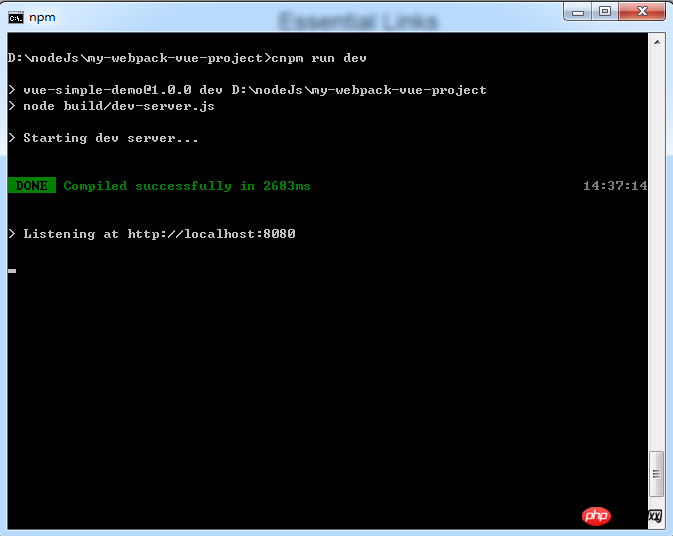
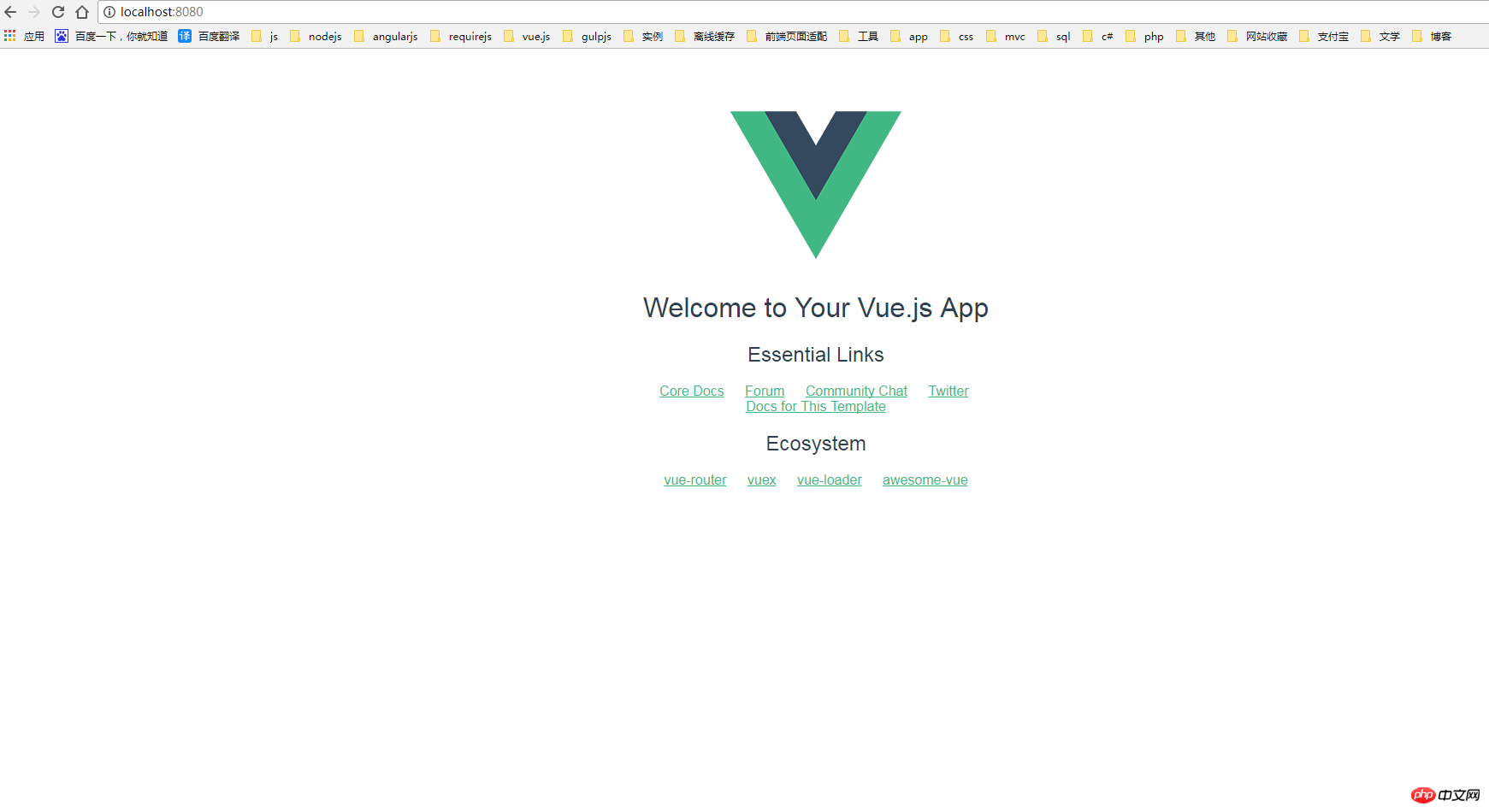
 6.直接運行看效果
6.直接運行看效果

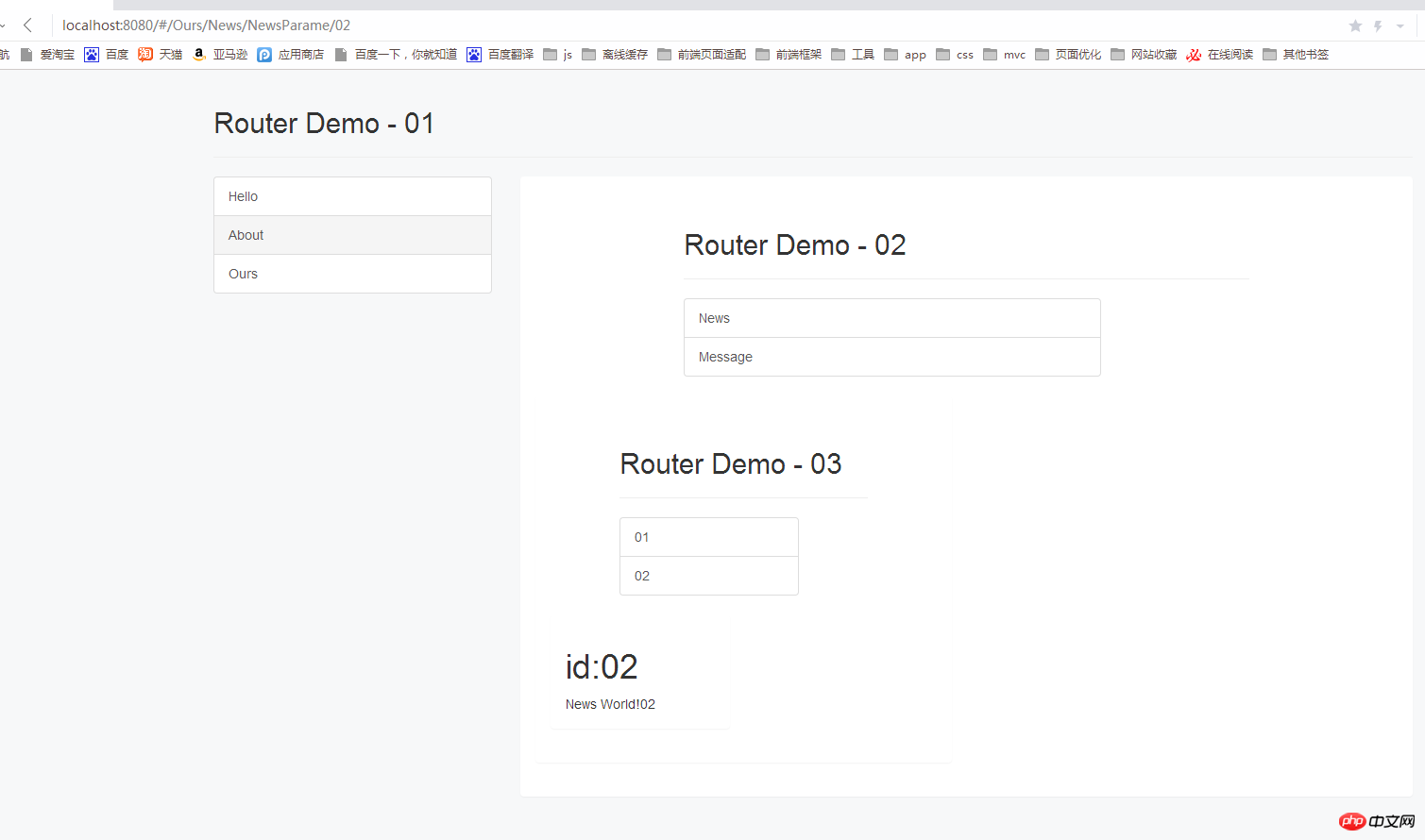
 PS:自己寫了一個demo 結合了路由、路由嵌套、子路由、遠端跨域獲取數據,bootstrap等功能
PS:自己寫了一個demo 結合了路由、路由嵌套、子路由、遠端跨域獲取數據,bootstrap等功能
代碼已經上傳到我的github,地址:https://github.com/LeonardLmyt/learngit/tree/master/vue-single-page
 相關推薦:
相關推薦:
以上是webpack、vue、node實作單頁碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




