本文主要和大家介紹HTML5新功能之type=file檔案上傳功能,需要的朋友可以參考下,希望能幫助到大家。
1、語法
2、屬性(以下三個僅HTML5支持,因此存在相容性問題)
(1)multiple :表示使用者是否可以選擇多個值。 multiple只能用於type=file和type=email。
(2)accept:伺服器接受的檔案類型,否則將被忽略。
音訊/ *代表聲音檔案。僅HTML5支援
視訊/ *代表視訊檔案。僅HTML5支援
映像/ *表示映像檔。僅HTML5支援
(3)required:此屬性指定使用者在提交表單之前必須填入一個值。
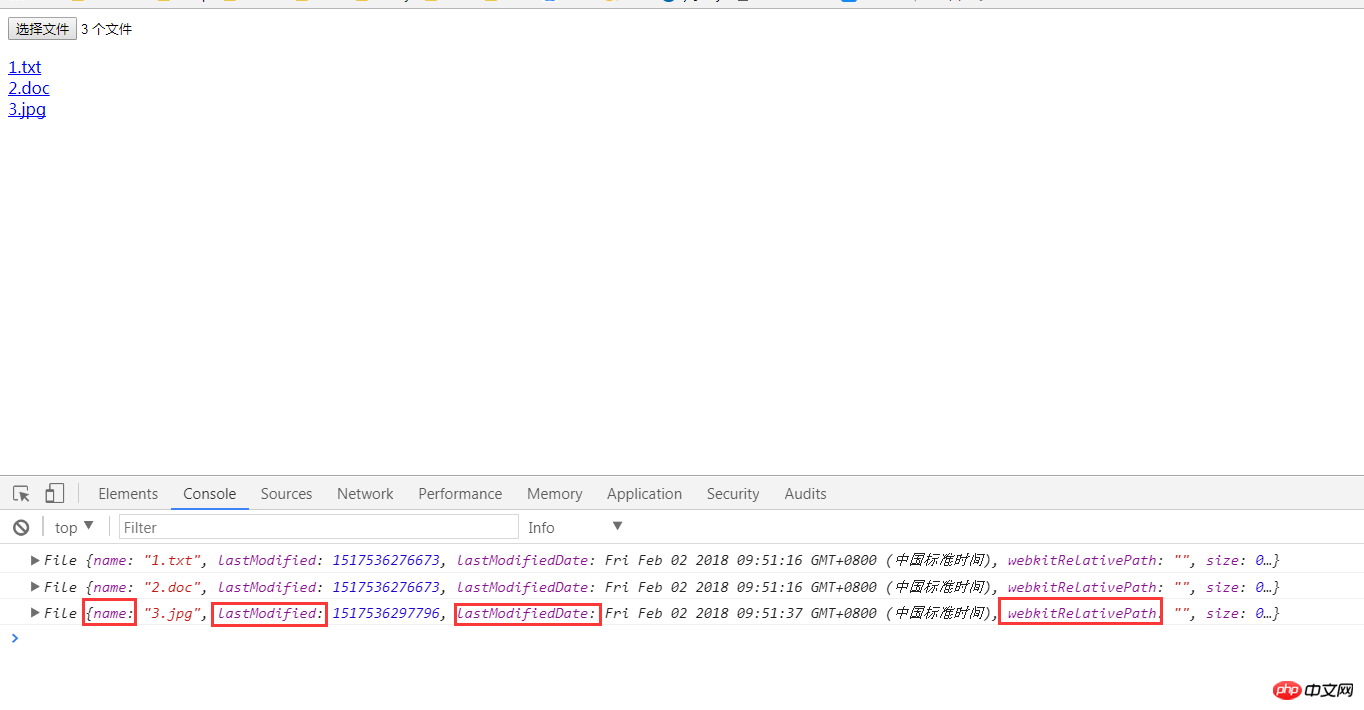
3、取得上傳的檔案資訊
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>顯示:

相關推薦:
input type=file 選擇圖片並且實現預覽效果詳解
以上是HTML5 type=file檔案上傳功能實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




