本文我們住要和大家分享JS中的BOM應用詳解,我們曾經講過JS由三個部分組成,其中一個部分就是BOM,用於對瀏覽器進行操作。這節課我們主要就來介紹BOM。
BOM基礎
我們先來看一個BOM的最基礎功能:開啟、關閉視窗:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('//m.sbmmt.com/');" /> </body></html>
open方法用來開啟一個窗口,相對的close方法用於關閉一個視窗。這裡我們可以用open方法實作一個應用:運行程式碼。
在這之前,我們要給大家補充一個關於document.write的小知識。
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
開啟原始碼可以發現,當我們點擊了按鈕後,整個頁面的原始碼就只剩下了「abc」——也就是說,如果document.write如果放在事件裡面使用,會先將頁面完全清空再重寫。
可以看到,我們的運行程式碼案例,使用document.write方法是非常合適的:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>其中_blank代表新開啟一個視窗(在本視窗開啟用_self) ,about:blank代表開啟的是空白窗口,然後我們使用document.write向新視窗寫入html,就可以在新視窗執行html程式碼了。
講完open後,我們來說說close的一些問題。 close的使用非常簡單,使用window.close便可以執行關閉視窗的事件。但是在火狐瀏覽器下,是無法close一個使用者開啟的窗口,只有一個窗口是用open方法打開的時候才能用close方法關閉。
講完open和close方法後,我們來說兩個常用的屬性:window.nevigator.userAgent和window.location。前者的功能是取得目前瀏覽器的版本訊息,後者的功能是取得目前網頁的位址(不但可以讀取,也可以賦值,可以透過修改location跳轉目前網頁的網址),大家可以用一下看看返回的內容,這裡就不再列舉了。
尺寸及座標
這裡我們討論一下JS關於尺寸和座標的內容。
首先要提到的就是關於視覺區尺寸的知識。什麼是可視區尺寸呢?其實就是使用者端能在螢幕上看到網頁部分的尺寸。可視區的尺寸會隨著視窗的大小而改變。
透過document.documentElement.clientWidth和document.documentElement.clientHeight可以取得目前頁面視覺區的寬度和高度。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>效果如下:

此外針對視覺區,還有一個屬性叫scrollTop,也就是滾動距離,或者說是視覺區到頁面頂端的距離。
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>效果如下:
//這裡有圖
值得注意的是document.documentElement.scrollTop僅在ie下相容,在chrome下的寫法則為document .body.scrollTop,因此我們用||方法處理相容問題。
常用方法和事件
這裡我們嘗試使用fixed以外的另一種方法實現元素的固定定位(fixed在ie6下不相容)。
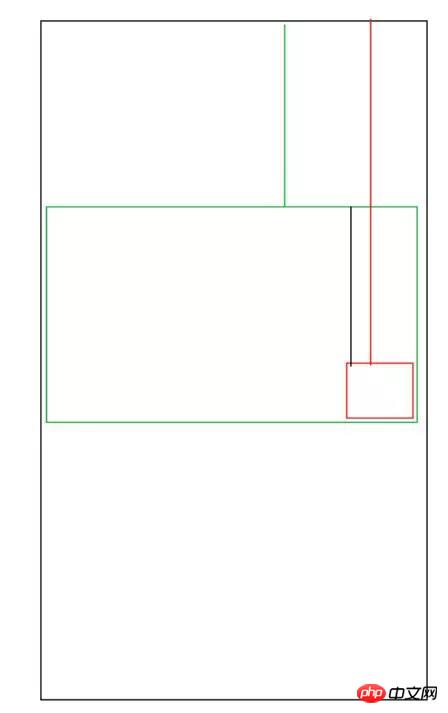
這裡我們再畫一張圖:

可以看得出,只要我們將黑線的長度計算出來,就可以將右下方的p塊進行固定定位了。而黑線的長度剛好等於可視區高度減去p塊的offsetHeight。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>效果如下:

可以看到我們的p區塊有輕微的抖動,因為onscroll函數一直在發生,每發生一次便會調用一次,所以會發生這種情況。另外還有一個更嚴重的情況:如果我們改變視窗大小,p塊並不會跟著走而是保持在原地,因此我們還要用到另一個事件--
window.onresize(頁面大小改變時觸發的事件:):
window.onscroll=window.onresize=function (){...}最後我們說幾個常用的系統對話框:
alert("內容") 警告框,沒有回傳值
confirm("提問的內容") 選擇框,會給確定或取消選項,傳回一個boolean
#prompt("提示文字","預設文字") 會彈出一個可輸入的文字框,傳回值為輸入的文字內容(字串),不輸入則為null
相關推薦:
以上是JS中的BOM應用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




