<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

這時候我們採取inline-block進行佈局,神奇的事情就發生了
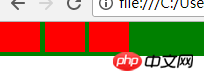
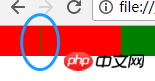
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

#原本的3個p並排在一起,因為3個p變成了行內元素,所以也應該並排在一起,但是....
這裡出現了兩個問題:
p之間出現間隔
子p與父p之間有一個4px的間距
這裡會出現這種問題的原因是因為inline-block水平呈現的元素間,換行顯示或空格分隔的情況下會有間距
在這裡我嘗試過一個方法就是設定margin-right為負值,
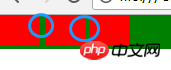
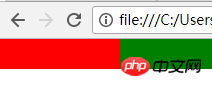
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

在這裡我們能看到第一個p與第二個p仍然有一個1px的間距,而第二個和第三個沒有間距,子p和父p沒有間距,說明我們的問題不是在這裡
我在參考張旭鑫大神的博客深感佩服覺得採用這種方法最好:
font-size:0 -webkit-text-size-adjust:none;
po出程式碼
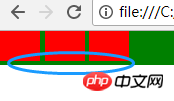
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

#那麼又有一個問題了,-webkit-text-size-adjust是什麼?? ??
哈哈,這樣我們的問題就解決了
#最後說下inline-block的兼容性:參考這篇文章
-->
IE6、IE7不辨識inline-block但可以觸發區塊元素。其它主流瀏覽器皆支援inline-block。這就夠了,ie6,7就不考慮了,原因嘛,你懂的...
相關推薦:
css中display:inline-block與float在讓元素排列在一行時使用差異
css:block,inline和inline-block用法和差異
##css解決display:inline- block;佈局產生的縫隙的方法
#
以上是關於Css3的inline-block遇到的坑的詳細內容。更多資訊請關注PHP中文網其他相關文章!




