本文主要介紹了VsCode新建VueJs專案的詳細步驟,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
使用vue-cli快速建立專案
( vue-cli 是vue.js的鷹架,用於自動產生vue.js模板工程的。在安裝vue-cli之前,需要先安裝了vue和webpack )
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 npm install vue
npm install -g vue-cli //全局安装vue-cli vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
在安裝時會詢問你:
①、Project name (sanfeng1);專案名稱(sanfeng1) 。 (確定按enter,否按N)
②、 Project description (A Vue.js project);專案描述(一vue.js專案)。 (隨意輸入一段簡短介紹,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。 (確定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates ( or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(大多數使用箭頭鍵)> ,但模板(或任何Vue具體HTML)只允許在。 VUE檔案渲染功能是必要的其他地方。 (按enter)
⑤、Install vue-router? (Y/n);安裝的路由? (/ N)。 (可安可不安,以後也可以再安,根據需求選擇)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint語法? (Y/ N)。 (使用ESLint語法,就要做好心理準備,除非你非常懂ESLint語法,要不就會處處報錯,我就被逼瘋過,建議N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);設定單元測試? (Y / N)。 (選N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端對端的測試? (Y / N)。 (選N)
cd projectName // ctrl+c 结束并进入文件目录 npm install //初始化安装依赖 npm run dev //最后执行 //在浏览器打开http://localhost:8080,则可以看到欢迎页了。
但是這個只能在本地跑,要如何在我們自己的伺服器上存取呢?
此時需要執行:
· npm run build //会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
注意:淘寶鏡像語句,安裝後npm速度更快,用的時候只需將npm都改成cnpm:
$ npm install -g cnpm –registry=https://registry.npm.taobao.org //or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题 $ npm install –registry=https://registry.npm.taobao.org
但是我發現個問題就是產生index.html裡引用的css和js的引用路徑不對,這時候就需要自己修改一下配置了。
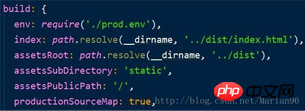
進入config/index.js
原來的配置的參考路徑為

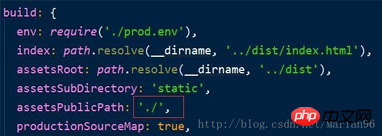
我自己改為

這樣就能正常存取了。

tips:
1、安裝npm的幾個方法:
$ npm i 或 $ cnpm i 或 $ npm i cnpm -g (cnpm更快) 或 $ npm install -g cnpm --registry=https://registry.npm.taobao.org //[镜像文件](http://riny.net/2014/cnpm/),提升速度
2、如何更新npm至最新版本?
npm install -g npm //但是,我尝试之后 查看npm当前版本 //npm -v //显示的仍然是当前版本。 //npm 还有个命令是 update, 于是看了下官方文档: //npm update [-g] [<pkg>...] //于是尝试使用该命令: //npm update -g npm //之后仍然是无效。
最後去 npm 的官網
發現使用以下指令:
npm install npm@latest -g //可以更新npm至最新版本
其中 @ 符號後面可以加上你想更新到的版本號碼。
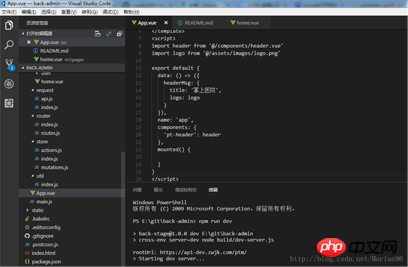
3、執行vue專案:
$ npm run dev 或vsCode 查看整合終端機輸入以上指令

相關推薦:
以上是VsCode完成VueJs專案的教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




