node-webkit是一個Chromium和node.js上的結合體,透過它我們可以把建立在chrome瀏覽器和node.js上的web應用程式打包成桌面應用,而且還可以跨平台的哦。很顯然比起傳統的桌面應用,在某些特定領域用html5+css3+js開發的web應用更加簡單和高效,而且還可以使用node.js的功能,所以node-webkit還是很有用處的。
下面我透過一個簡單的demo來介紹怎麼樣把一個web應用打包成一個可執行檔(這裡只介紹windows環境)
首先新建一個index.html文件,作為我們這個demo的入口頁面,我們暫且就把這個頁面當成一個完整的web應用程式。內容隨便寫點什麼,例如:

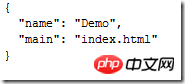
然後建立設定檔package.json,內容如下:

##其中的main屬性就是用來指定入口文件的,這個屬性的值可以是本機文件,也可以是遠端網址,這樣就相當於可以把一個遠端的web應用直接變成一個桌面應用了。
除了name與main這兩個屬性外,還有很多其他有用的屬性可以配置,例如指定應用程式的圖標,顯不顯示瀏覽器的工具列,指定瀏覽器的初始大小等等,具體的設定參數文件可看這裡https://github.com/rogerwang/node-webkit/wiki/Manifest-format
現在我們有了兩份文件。

然後將index.html和package.json這兩個檔案壓縮到一個zip壓縮包裡,命名為app.zip

現在app.zip這個壓縮套件裡的內容應該是這樣的:

#然後把app.zip這個檔案的副檔名改為nw,變成app.nw

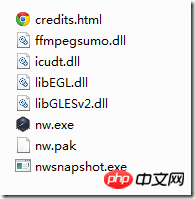
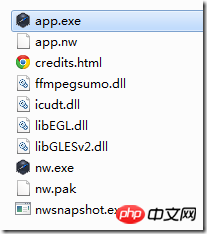
然後下載一個windows版本的node-webkit,解壓縮後得到一個資料夾:

之後我們之前得到的app.nw這個檔案就可以用nw.exe來執行了,直接把app.nw拖曳到nw.exe上就可以了。運行結果如下:

跟在chrome中開啟index.html這個頁面的效果差不多,當然你可以透過設定package.json這個文件,來隱藏瀏覽器的工具欄或邊框,來使它更像是一個桌面軟體。
因為nw檔案的運作需要node-webkit環境的支持,所以我們還需要把app.nw這個檔案跟node-webkit的環境檔案一起打包成一個執行檔。

先開啟windows的cmd,然後輸入以下指令:
copy /b nw.exe+app.nw app.exe
# #注意檔案路徑要根據你的實際情況進行變動,這裡假設app.nw放在了node-webkit的主資料夾裡,然後輸出的app.exe也會在這個資料夾裡。
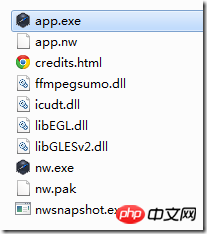
執行指令後我們得到了 app.exe 這個執行檔。
到了這步,我們已經得到了app.exe這個文件,但如果只有app.exe這個文件還是不夠的,這個可執行文件的運行還需要幾個dll文件的支援。
其中 nw.pak 與 icudt.dll 這個兩個檔案是必須要的。
ffmpegsumo.dll 檔案是媒體支援文件,如果你的html頁面中用到了