觸發手風琴可以透過自訂的data-toggle 屬性來觸發。其中data-toggle值設定為 collapse,data-target="#折疊區標識符"。
第一步,設計一個面板組合,裡面有三個折疊區:
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> </div>
第二步:為面板添加內容,每個面板包括兩個部分,第一個是面板標題 panel-heading,並且在這裡面添加標題 panel-title。第二個部分是面板內容,也就是折疊區,使用 panel-collapse 樣式。
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
第三步,為了把標題和內容區捆綁在一起,可以透過錨連結的方法,把標題區域和麵板區連在一起:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
第四步,控制面板內容區是否可視。 在Bootstrap框架中,如果你想讓內容區域不可視,只需要在 panel-collapse 樣式上加入 collapse
每個面板的內容區都被隱藏起來了,變成不可視,但有時候希望默認第一個面板內容是可視的,需要怎麼辦?其實Bootstrap作者早就為大家做了這方面的考慮,你只需要在collapse基礎上再追加 in 樣式.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
第五步,啟動手風琴互動行為。 要完成互動行為,需要在標題連結中自訂兩個屬性,一個是data-toggle,並且取值為collapse;另一個是data-target,取值為各個面板內容區的識別符,例如說ID,在這個例子分別是#panel1、#panel2和#panel3
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div> 注意:在這個案例中不加入data-target="#panel1"也可以,因為前面已經有了href="#panel1",但如是button按鈕作為觸發器就必須使用data-target="#panel1"語句了。
第六步,定義data-parent屬性,實現點擊一個其中一個元素時,關閉所有的折疊區,再打開所單擊的區域(如果所單擊區域是展示的,則會關閉)。這個data-parent取值與手風琴面板容器的標識符相匹配,例如這個例子是指 #myAccordion:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七 七. 完整程式碼
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
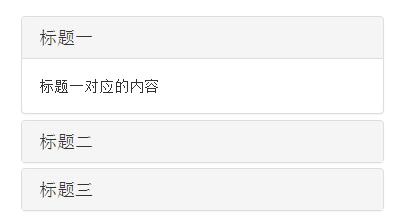
</div>效果圖

以上就是Bootstrap手風琴效果的全面解析,希望對大家的學習有所幫助。




