很多時候Web在執行時要更改元素的CSS類別名稱。但是在改變類別名稱時,有時最好是有條件地套用樣式。例如你有一個翻頁的效果。翻頁效果通常有一個高亮的效果,用於向使用者顯示當前頁,這對使用者而言是很有幫助的。該項目的樣式是有條件設定的,基於目前正在查看的頁面。
本文主要介紹在Vue中有條件地使用CSS類,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
翻頁常見的一個效果看起來像下面這樣:

#在這個範例中,共有五頁,每次只選擇其中一個頁面。如果你用Bootstrap建立一個分頁器,那麼所選的頁面將會有一個名為 active 的CSS類別名稱應用在列表項目中。如果頁面是目前瀏覽的頁面,那麼你希望該類別被套用。換句話說,你希望有條件地應用 active 類別名稱。在Vue中,提供了一種方法,可以有條件地將CSS類別應用於元素。在接下來的內容中將向大家展示這種技術。
要在運行時有條件地應用CSS類,需要綁定到一個JavaScript物件。要成功完成這個任務,必須完成兩個步驟。首先,必須確保定義了CSS類別名,然後在範本中建立類別綁定。在本文的其他部分,我將詳細解釋這些步驟。
Step1: 定義你的CSS類別名稱
想像一下,在一段時間內,上面圖片中顯示的五個頁面薦是使用像下面的HTML程式碼建構的:
<p id="myApp">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li class="page-item active"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
</ul>
</nav>
</p>注意:這個程式碼片段中每個列表項目li 表示的就是每個頁面。改元素引用了 page-item 類別名稱。在這段程式碼中,使用的是Bootstrap的CSS框架。然而,如果沒有定義,那麼確保它在某個地方被定義了。不過,第二個CSS類是與本文最相關的類別。
active 的CSS類別名稱用於標識目前選定的頁面。在本文中,這個CSS類別也是在Bootstrap框架中常用的。如上面的程式碼片段所示, active 類別只在第三個列表項目元素中使用。你可能會猜到,這是你想要有條件地應用的CSS類別。要做到這一點,你需要新增一個JavaScript物件。
Step2: 綁定你的CSS類別名稱
讓我們重新建構步驟一中的程式碼。當在模板中建立類別綁定時,有兩個主要的選擇:使用物件語法或使用陣列語法。接下來的內容,我將向你展示如何使用這兩種方法。
使用物件語法
要使用物件語法建立類別綁定,必須使用JavaScript表達式。我們將使用的表達式可以在文中程式碼裡可以看到。相關程式碼如下:
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="{'page-item':true, 'active':(page === currentPage)}">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>為了減少程式碼量,這裡使用了Vue中的 v-for 指令 。這個指令用於在循環中渲染項目。這個例子中的項目就是頁面本身。除了使用 v-for 指令之外,還使用了 v-bind 指令。
v-bind 指令將元素的類別屬性綁定到Vue的實例。 Vue的實例是這樣定義的:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3
}
});這個Vue實例上面的 data 物件包含了一個名為 currentPage 的屬性。如果你重新造訪上面定義的HTML模板,你會注意到該避屬性正在被引用。實際上,與每個類別綁定相關的JavaScript物件看起來是這樣的:
{'page-item':true, 'active':(page === currentPage)}此物件定義了兩個屬性: page-item 和 active 。值得注意的是,這些是步驟一中討論的兩個CSS類別的名稱。在步驟2中,這兩個類別參考已經成為JavaScript物件中的屬性名稱。與這些屬性名稱關聯的值是JavaScript表達式。如果表達式值為 true ,則將包括CSS類別名稱。如果表達式值為 false ,則不包含CSS類別。有了這些規則,我們來看看每個屬性。
第一個屬性 page-item 有一個 true 值。這個硬編碼的值被使用,因為我們總是想要包含 page-item 類別。第二個屬性是 active ,它使用一個JavaScript表達式。當此表達式為 true 時,將套用 active 類別。這使用我們可以根據 currentPage 的值有條件地應用 active 類別。
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.pagination {
justify-content: center;
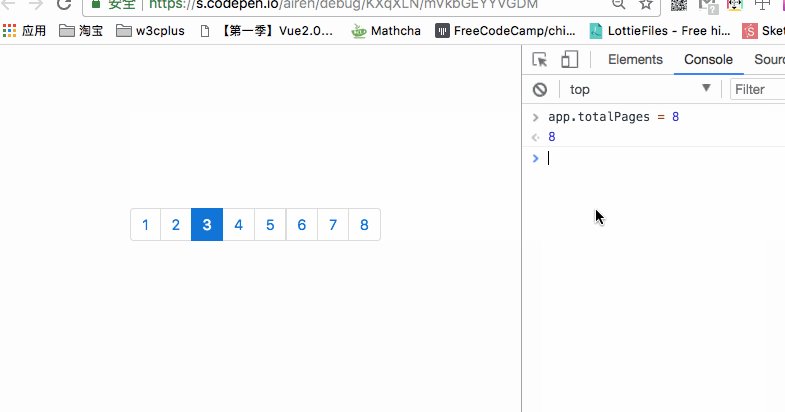
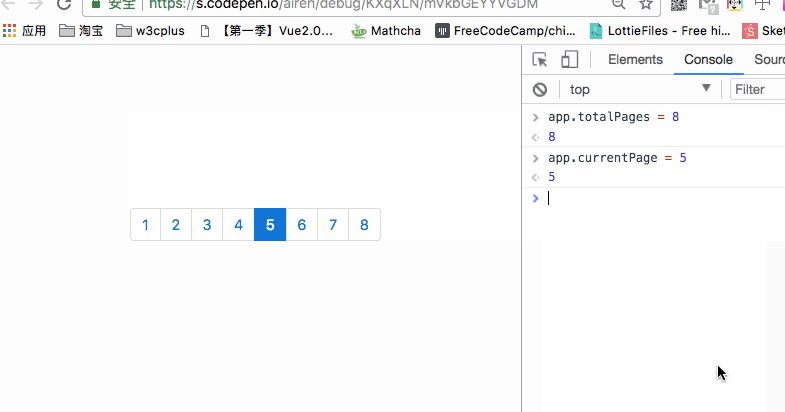
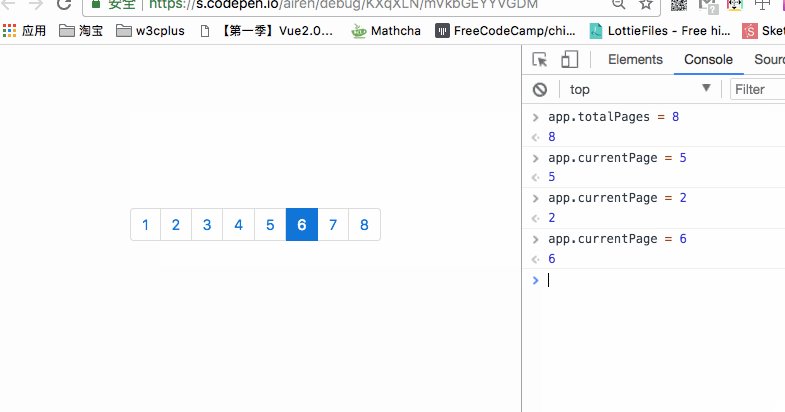
}每次修改 currentPage 的值, active 就會套用其對應的清單項目。例如下圖效果:

有條件地應用 active 類別的另一種方法是綁定到一個陣列。
使用陣列語法
Vue允許透過綁定到一個陣列來為清單新增CSS類別名稱。如果你想使用陣列語法,步驟1中的HTML結構需要調整,修改後的程式碼如下:
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="[pageItemClass, (page === currentPage) ? activeClass : '']">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>和上一个示例的区别就是类绑定上使用数组。这种替代方法需要在 data 对象中添加两个额外的属性。这两个属笥是 pageItemClass 和 activeClass 。更新Vue初始化的代码:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3,
pageItemClass: 'page-item',
activeClass: 'active'
}
});正如你看到了, data 对象变了,虽然 data 对象大小变大了,但是使用数组语法时,模板中的代码稍微干净一些。对象语法更紧凑一些。
对象语法和数组语法之间的选择归结为个人爱好。
这两种方法都可能使你的HTML模板更加复杂。然而,实际上还有更多的事情发生。在实现中,我们正在关注如何分离。我们正在创建一个由数据驱动的模板。这使用的视图更容易测试,并且在应用程序变大时更容易维护。
总结
本文根据 @Chad Campbell 的《 Conditionally Applying a CSS Class in Vue.js 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://www.sitepoint.com/conditionally-applying-css-class-vue-js/ 。
相关推荐:
以上是如何在Vue中有條件地使用CSS類的詳細內容。更多資訊請關注PHP中文網其他相關文章!




