本文我們主要跟大家分享簡單明了的JS抽象語法樹,我們首先會介紹什麼是抽象語法樹,希望能幫助到大家。
babel是現在幾乎每個專案中必備的東西,但是其工作原理避不開對js的解析在生成的過程,babel有引擎babylon,早期fork了專案acron,了解這個之前我們先來看看這種引擎解析出來是什麼東西。不光是babel還有webpack等都是透過javascript parser將程式碼轉換成抽象語法樹,這棵樹定義了程式碼本身,透過操作這顆樹,可以精準的定位到賦值語句、聲明語句和運算語句
我們可以來看一個簡單的例子:
var a = 1; var b = a + 1;
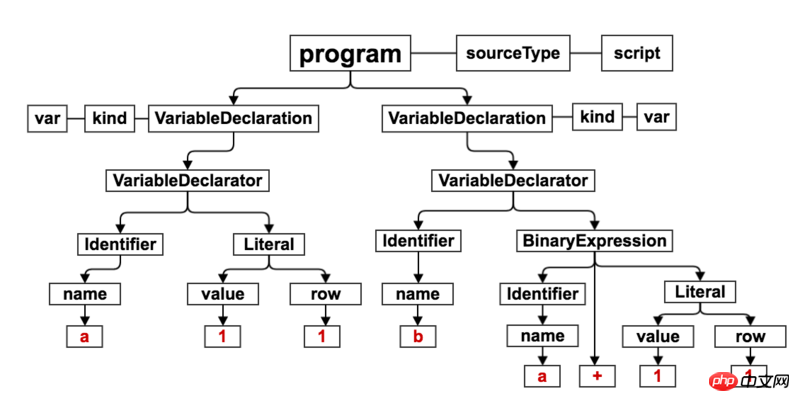
我們透過這個網站,他是一個esprima引擎的網站,十分好用.畫成流程圖如下:

而他的json物件格式是這樣的:
{
"type": "Program",
"body": [
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "a"
},
"init": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
},
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "b"
},
"init": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Identifier",
"name": "a"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"kind": "var"
}
],
"sourceType": "script"
}chrome有v8,firefix有spidermonkey.還有一些常用的引擎有:
#esprima
acron
#Traceur
UglifyJS2
#shift



2.在test工程下安裝esprima、estraverse、escodegen的npm模組
npm i esprima estraverse escodegen --save
const esprima = require('esprima');
let code = 'const a = 1';
const ast = esprima.parseScript(code);
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'const' } ],
sourceType: 'script' }const estraverse = require('estraverse');
estraverse.traverse(ast, {
enter: function (node) {
node.kind = "var";
}
});
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'var' } ],
sourceType: 'script' }const escodegen = require("escodegen");
const transformCode = escodegen.generate(ast)
console.log(transformCode);var a = 1;
const a = 1轉換成了var a = 1
acron原始碼
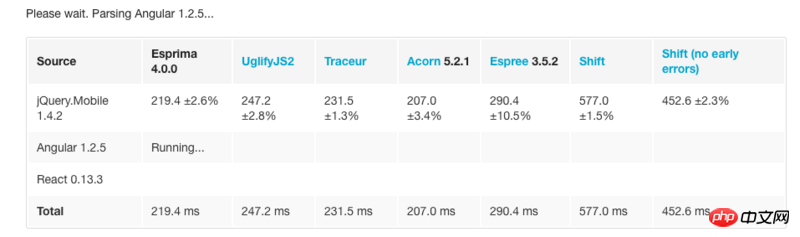
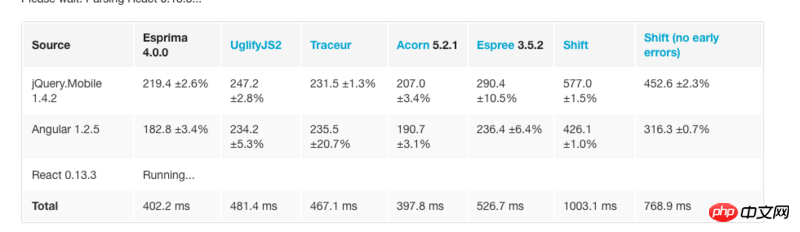
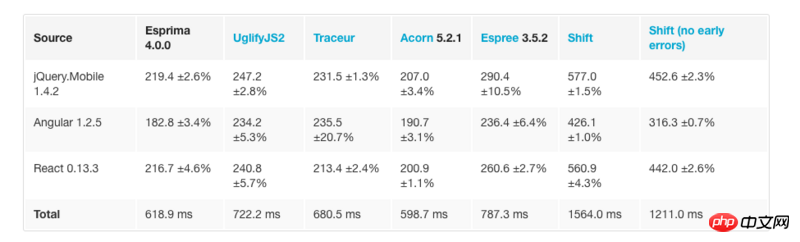
speed comparison
AST explorer
esprima可視化
線上視覺化AST
以上是簡單明了的JS抽象語法樹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




