本文主要和大家分享CSS 命名規格可以節省 Debug 時間的相關知識,有興趣的朋友一起看看吧,希望能幫助大家。 Debug CSS 是一種很耗時的操作,如果有好的命名規格可以節省很多的 Debug 時間。

評價:Debug CSS 是一種很耗時的操作,如果有好的命名規格可以節省很多的 Debug 時間。
使用連字號('-')分隔字串
你可能習慣了在Javascript 中使用小駝峰的命名方式:
var redBox = document.getElementById('...')
但在CSS 中不建議使用這種命名方式:
.redBox { border:1px纯红色; }
而應該使用這種:
.red-box { border:1px纯红色; }
這是一個標準的CSS 命名規則,有更好的可讀性。
此外,他和 CSS 屬性名稱一致。
//正确 .some-class { font-weight:10em } //错了 .some-class { fontWeight:10em }
BEM 命名規格
團隊有不同的方法來寫 CSS 選擇器。有些團隊使用連字號分隔符,而其他團隊則傾向於使用更結構化的稱為 BEM 的命名規範。
一般來說,CSS 命名規範有三個問題要解決:
#能夠透過名字就能清楚選擇器的功能。
能夠看出選擇器在哪裡可以使用。
能夠看出 class 之間的關係。
你有沒有看過這樣寫的類別名稱:
.nav--secondary { ... } .nav__header { ... }
這就是 BEM 命名規則。
B 代表區塊(Block)
BEM 試著將整個使用者介面分成可重複使用獨立的區塊(Block,注意這裡的Block 不指inline-block),一個header 是一個block, header 裡面嵌套的元素(logo、input、menu)也可以是block 。
舉個例子下面的圖片:

這是一個火柴人(我們可以把它看做一個Block),按照之前的說法,這個組件的命名我們可以設為stick-man 。
主鍵的樣式應該如下所示:
.stick-man { }

#E 代表元素
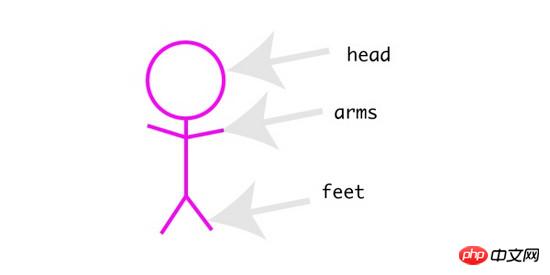
Block 中一般會有多個元素,舉個例:火柴人有一個head,兩個arms 和feets

head、feet、和arms 是這個元件中的所有元素。使用 BEM 命名規則,透過雙底線連接區塊(Block)和元素(Elements)方式來命名。
.stick-man__head { } .stick-man__arms { } .stick-man__feet { }
M 代表修飾符
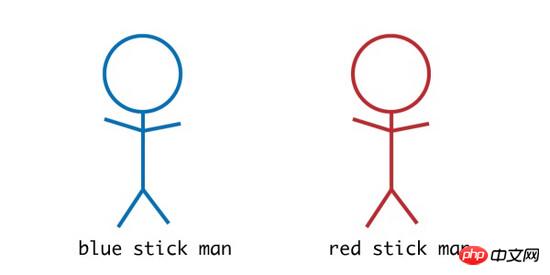
BEM 中M 代表修飾,可以對區塊(Block)或元素(Element)進行修飾(外觀或行為的調整),我們可以調整我們的火柴人生成藍色火柴人和紅色火柴人(實際上我們可能需要一個藍色按鈕和一個紅色按鈕)。

使用BEM 的命名規則我們使用雙重連接符來命名('--')
例如:
.stick-man--blue { } .stick-man--red { }
修飾符也可用於元素(element),例如我們只想調整火柴人的頭部大小。我們可以這樣命名

.stick-man__head--small { } .stick-man__head--big { }
以上就是BEM 的命名方式,這種命名方式雖然有點囉嗦但是在複雜的工程中可以很好的理清各部分之間的關係,如果只是簡單的工程直接使用分隔符號命名就行了。
在 JavaScript 中用到的 CSS 類別名稱應該如何命名
當你看到這篇文章開始著手重構自己的專案。
你將原來的程式碼:
改成了:
這看起來很棒,但是你忘了你在某個地方(JavaScript)用到了這個類別名稱:
//the Javasript code const nav = document.querySelector('.siteNavigation')
這個時候nav 將會得到null。
為了防止這種情況,我們可以使用如下的命名來提醒我們。
使用'js-*' 來命名
我們可以使用js- 來命名我們的類別:
在JavaScript 程式碼我們使用js-site-navigation 來獲取該DOM:
//the Javasript code const nav = document.querySelector('.js-site-navigation')
現在我們只要一看到js- site-navigation 就會想到,在某個JavaScript 程式碼中使用該類別名稱取得DOM 物件。
相關建議:
#div+css命名參考與 CSS命名規範_ html/css_WEB-ITnose
以上是CSS命名規格節約Debug時間解答的詳細內容。更多資訊請關注PHP中文網其他相關文章!




